Быстрая навигация по документу
Требования к структуре и функционированию Системы
Корпоративный портал должен быть реализован в форме веб-приложения на платформе «1С-Битрикс24: Корпоративный портал» последней версии на момент начала разработки, если иное не оговорено в документе.
Все функции Системы, ее модули и информационные блоки должны работать в соответствии со стандартной функциональностью редакции приобретенной лицензии 1С-Битрикс24.
Текстовые, графические и другие элементы визуализации пользовательских интерфейсов, подлежащих разработке в рамках договора, должны быть выполнены в едином стиле и в унифицированных цветовых решениях из брендбука Заказчика.
Требования к функциональной структуре Системы
В рамках Корпоративного портала на базе модуля K-Team. Интранет разрабатывается следующая функциональность:
- Главная страница Портала;
- Раздел «Личный кабинет». Включает в себя:
- Профиль пользователя;
- Раздел «Сервисы»;
- Раздел «Задачи ЛК»;
- Раздел «Отпуска»;
- Раздел «Управление замещением».
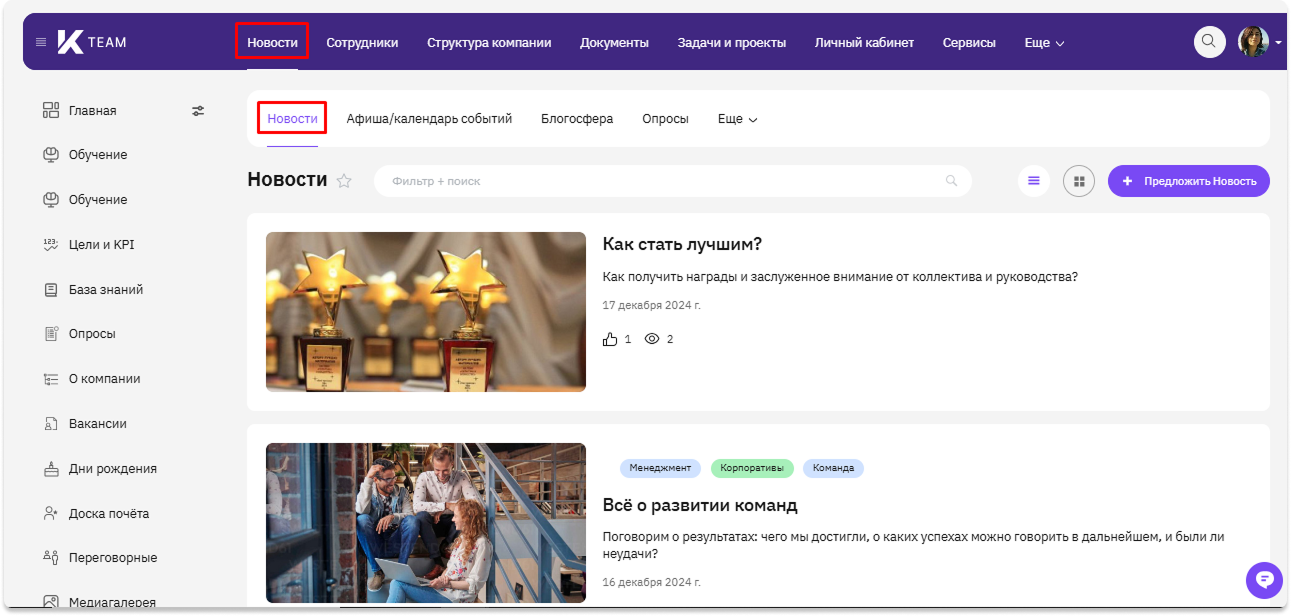
- Раздел «Новости»;
- Раздел «Опросы»;
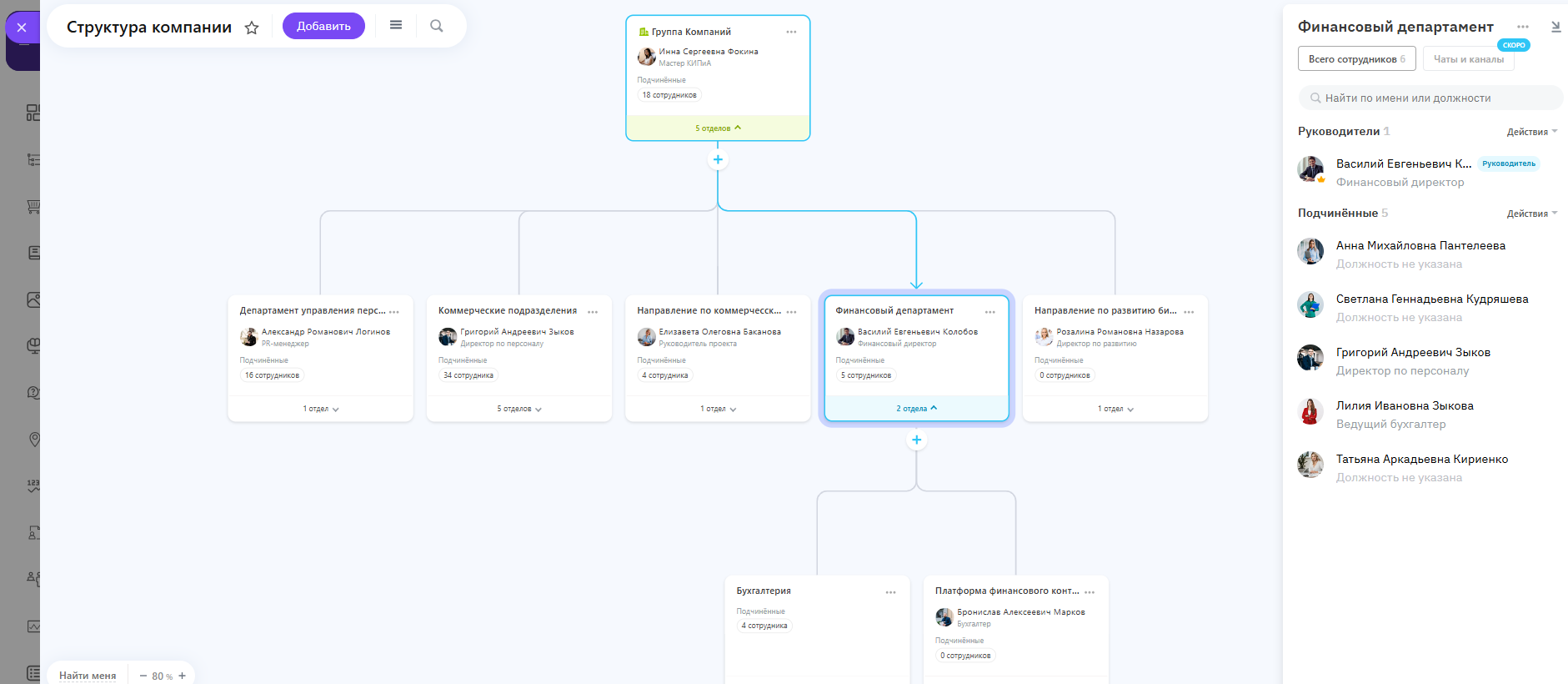
- Раздел «Структура компании»;
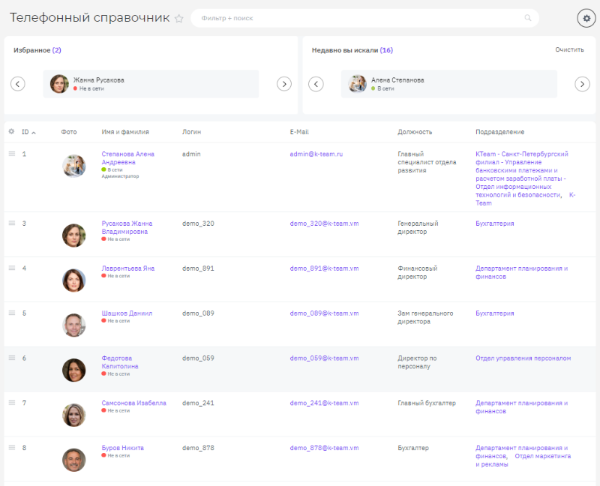
- Раздел «Сотрудники»;
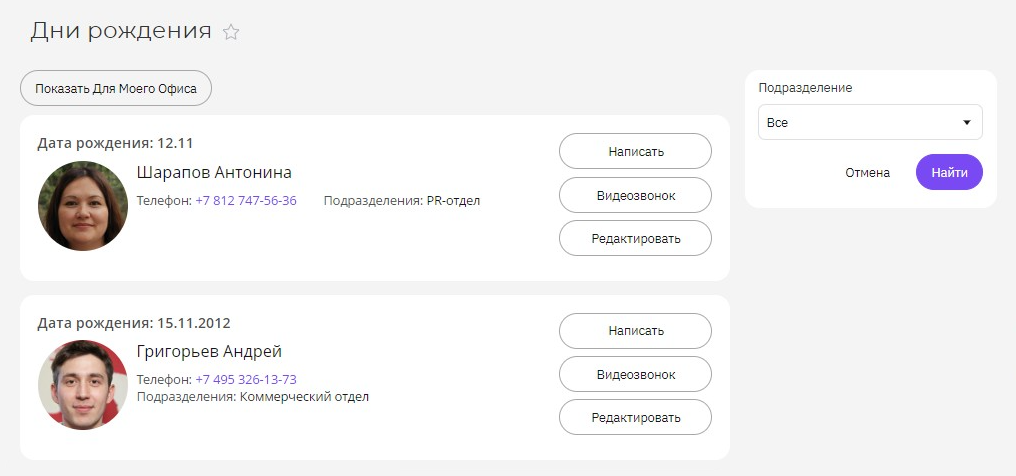
- Раздел «Дни рождения»;
- Раздел «Новые сотрудники»;
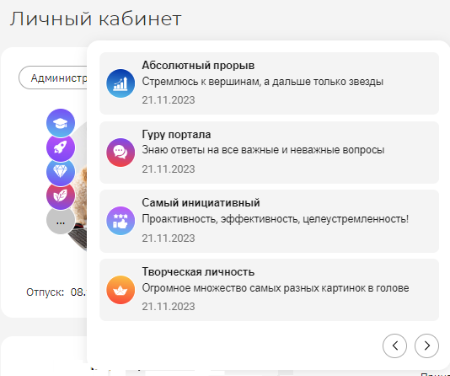
- Раздел «Доска почета»;
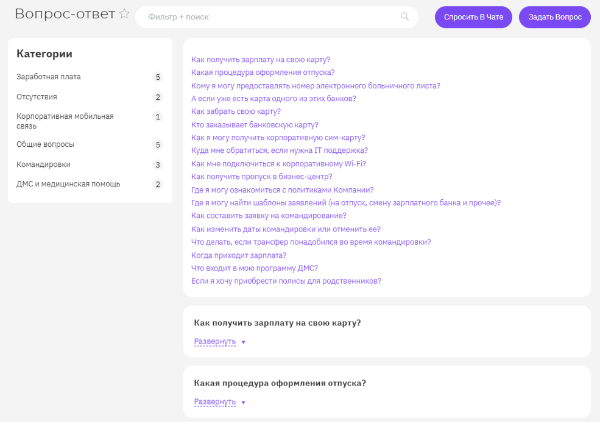
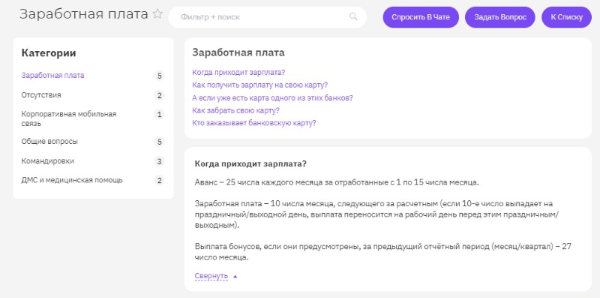
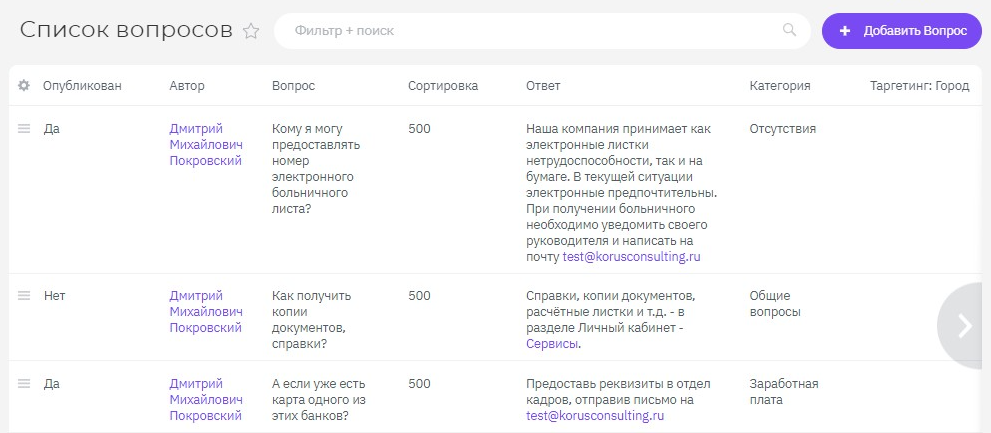
- Раздел «Вопрос-ответ»;
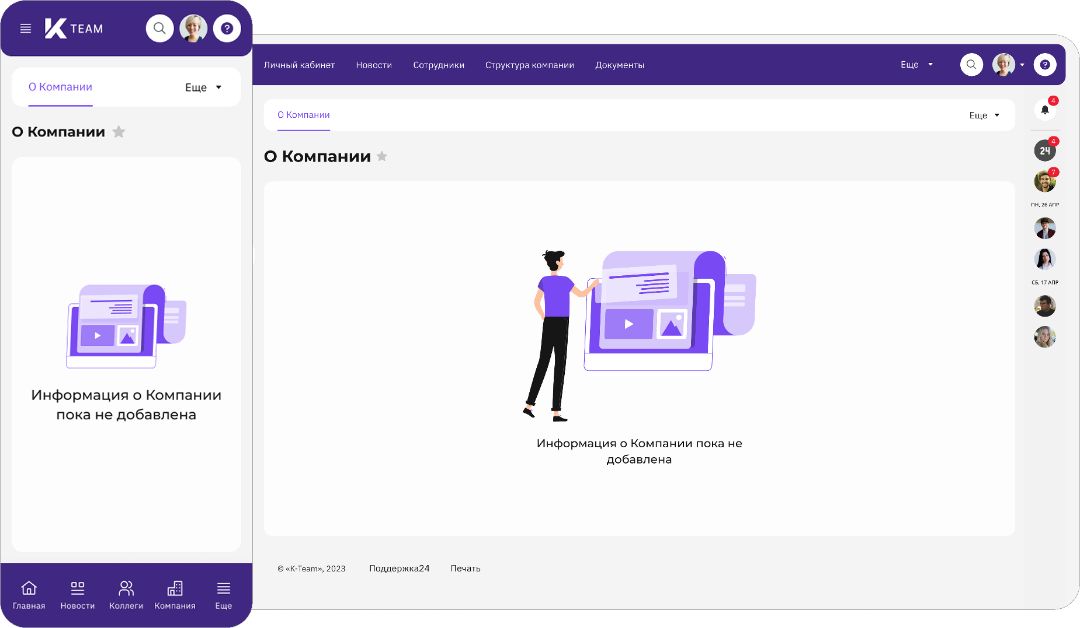
- Раздел «О компании». Включает в себя:
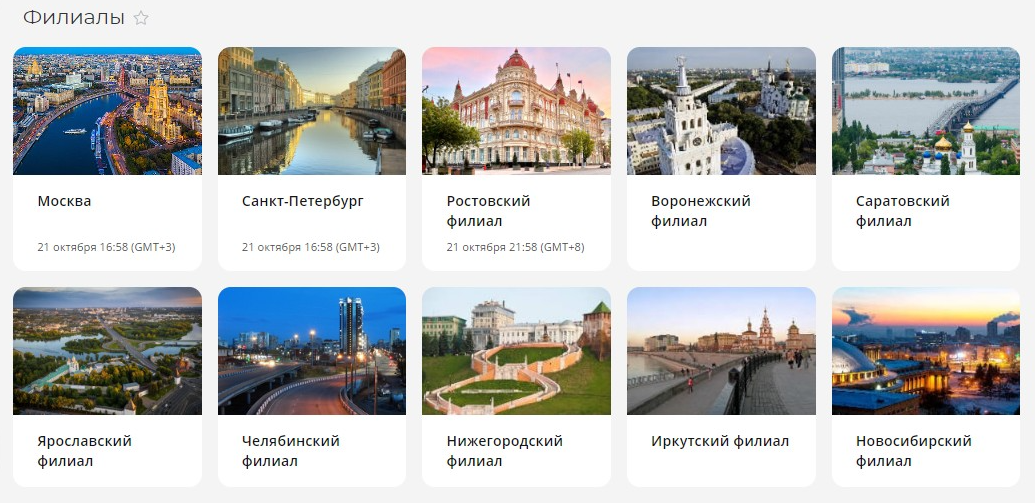
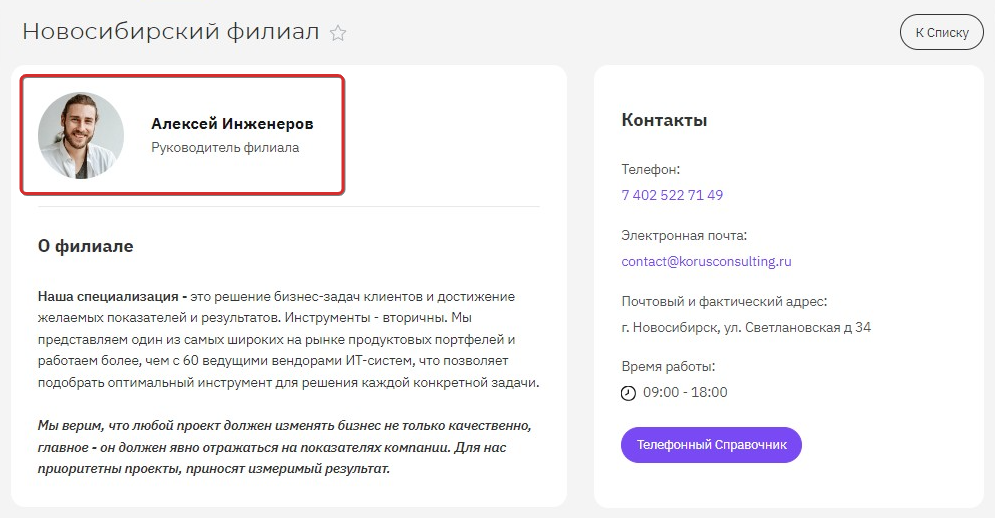
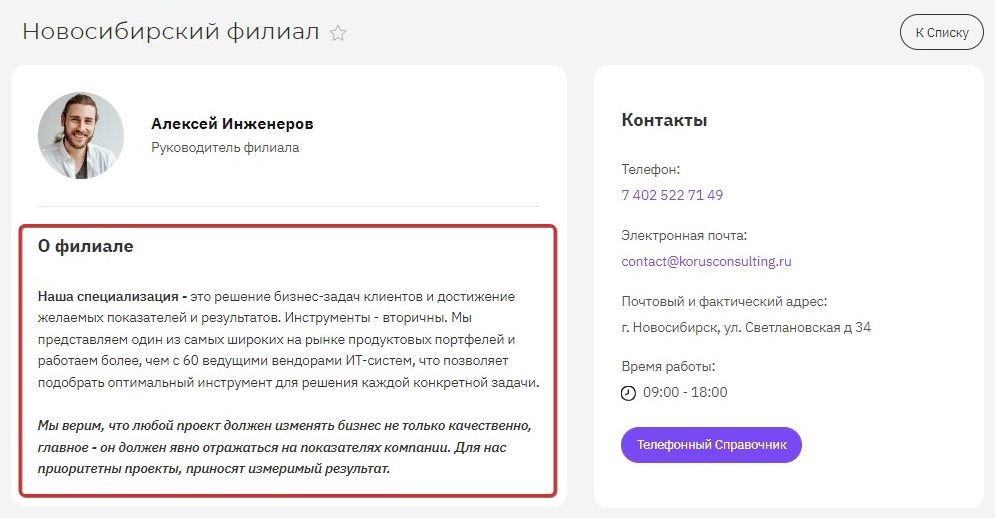
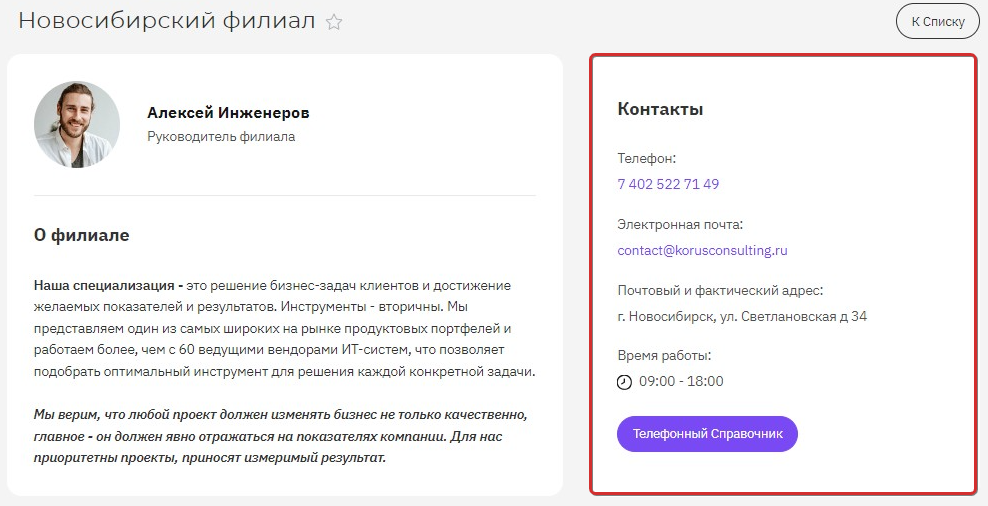
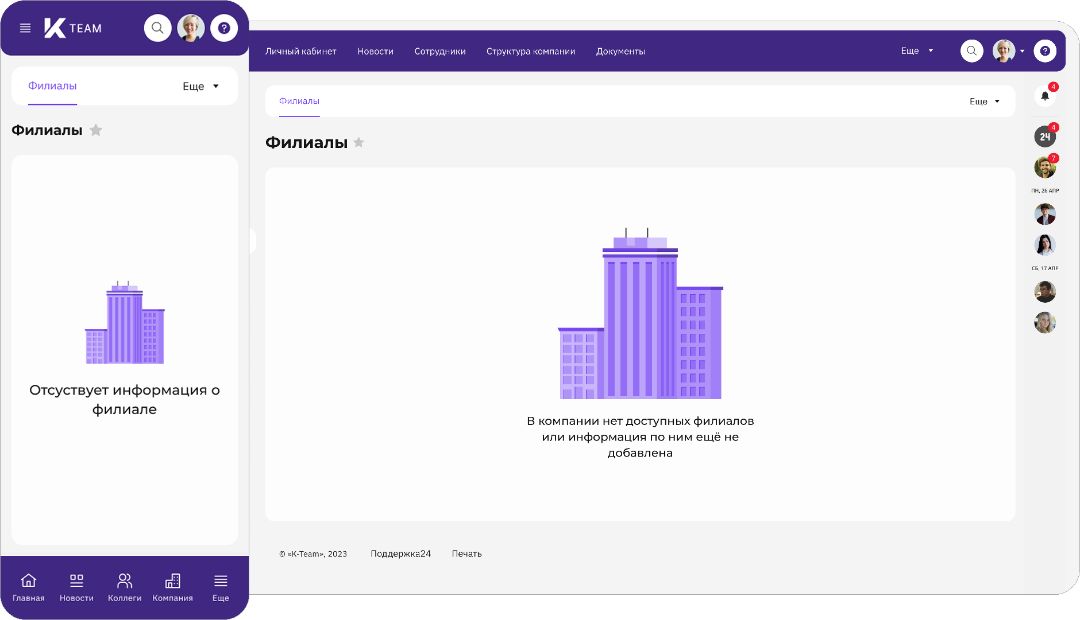
- Раздел «Филиалы»;
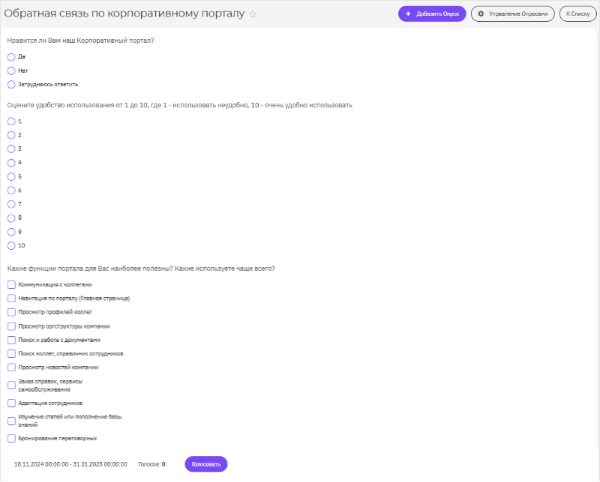
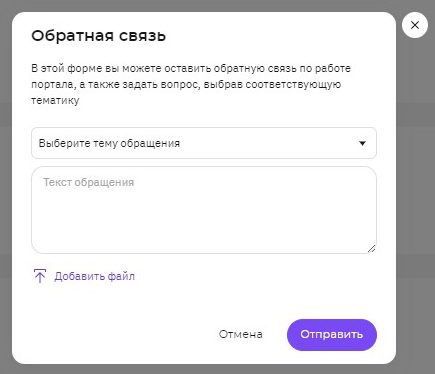
- Функциональность «Обратная связь» ;
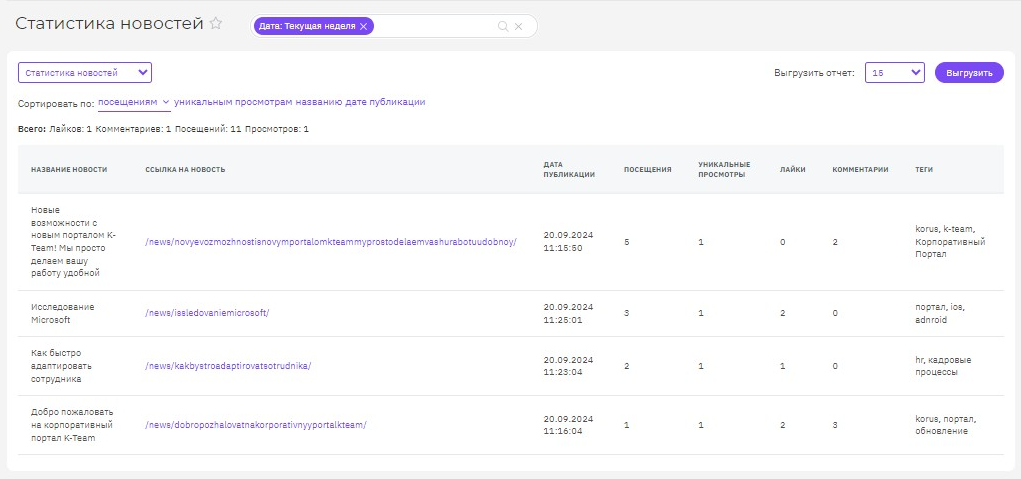
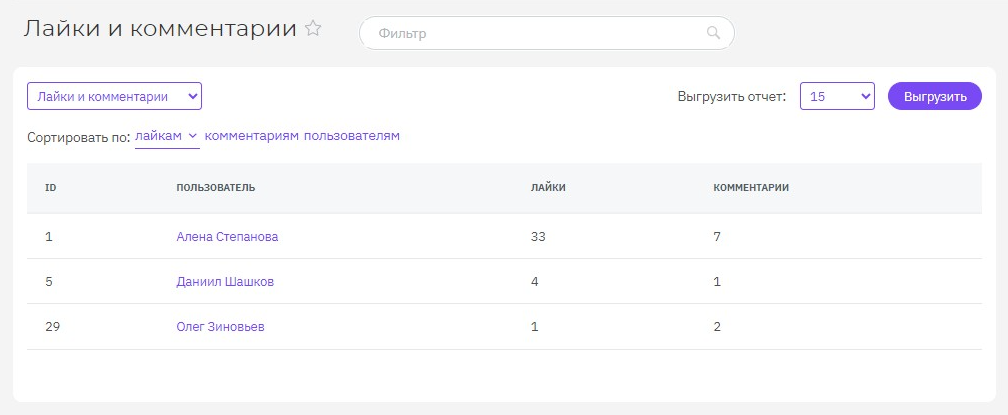
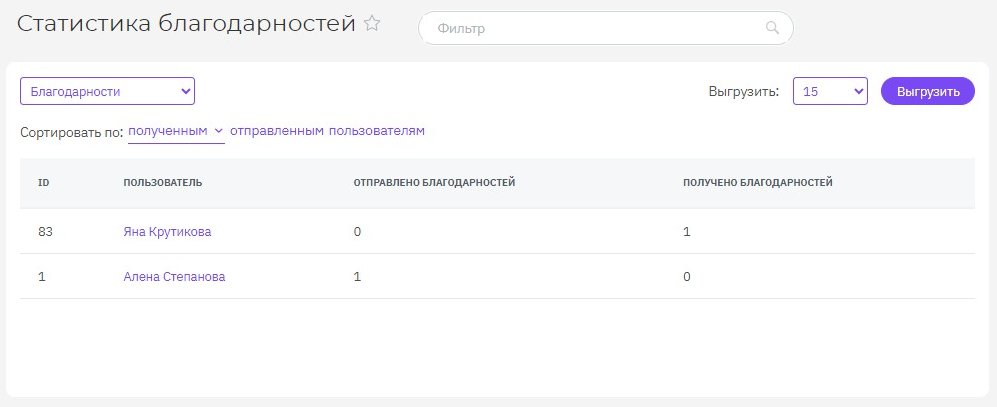
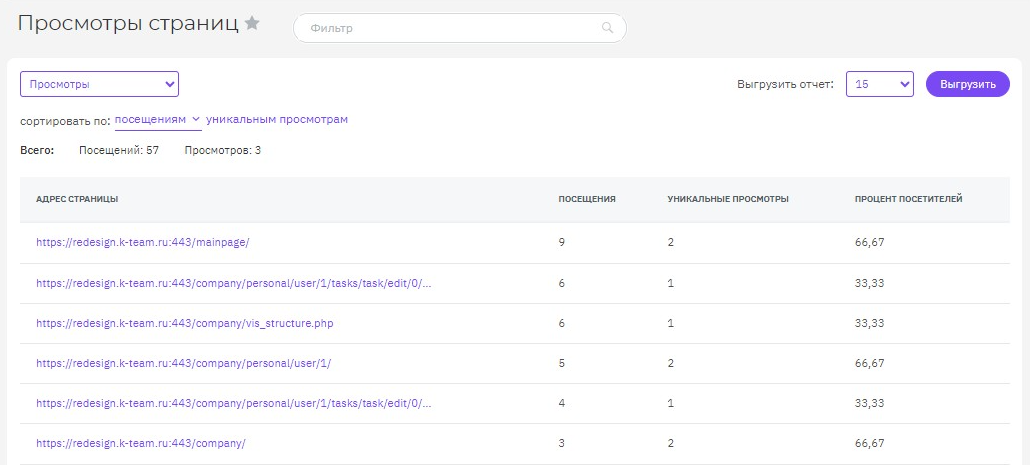
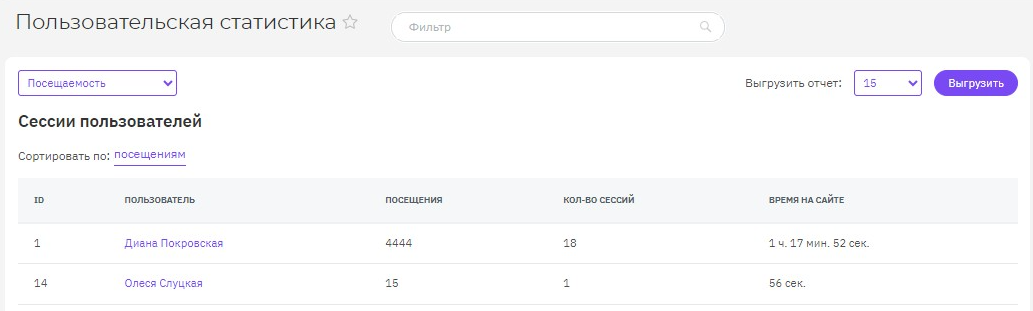
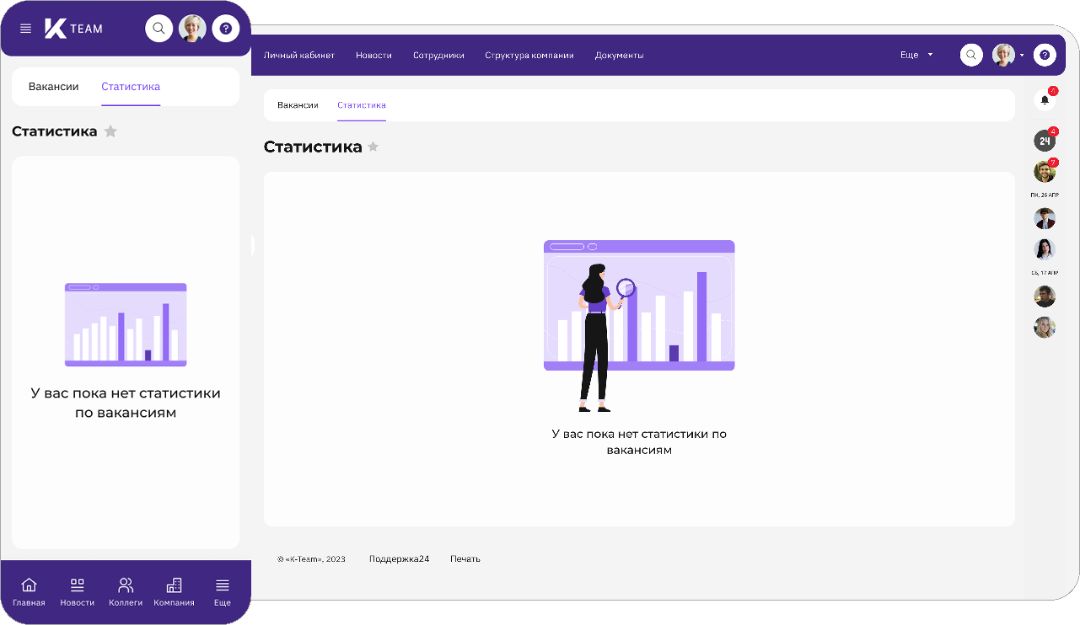
- Раздел «Статистика»;
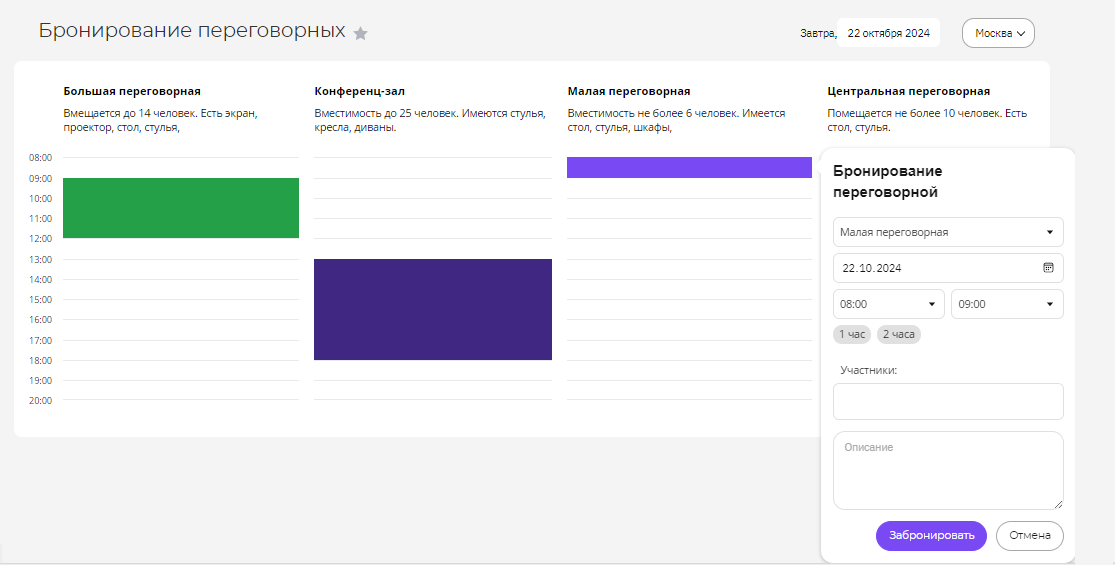
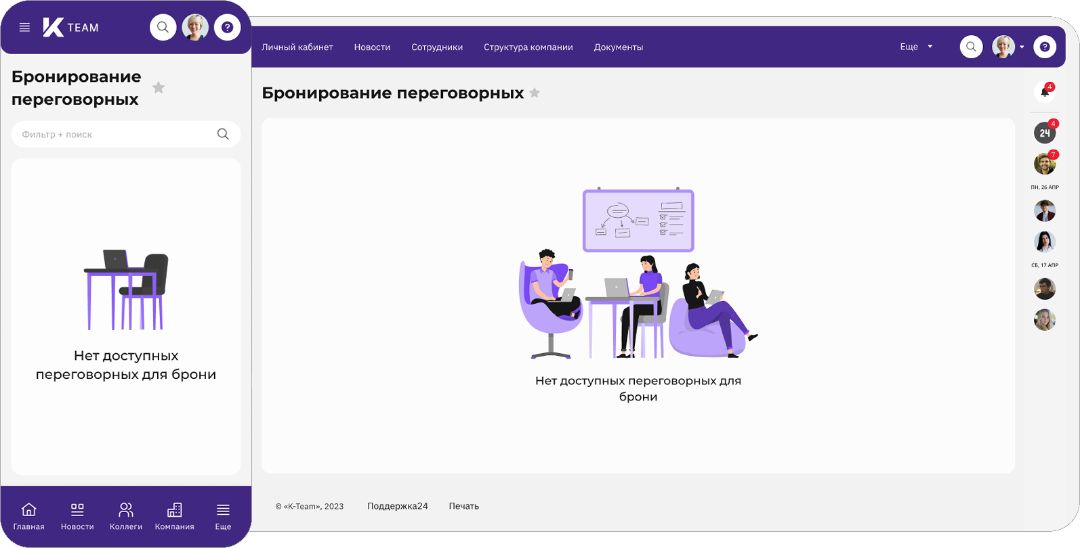
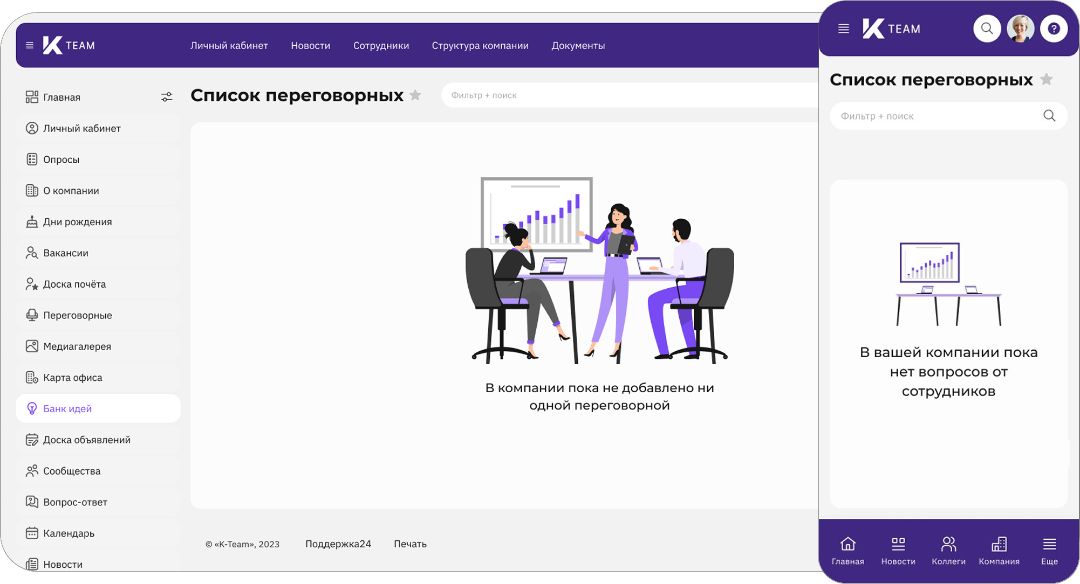
- Раздел «Переговорные»;
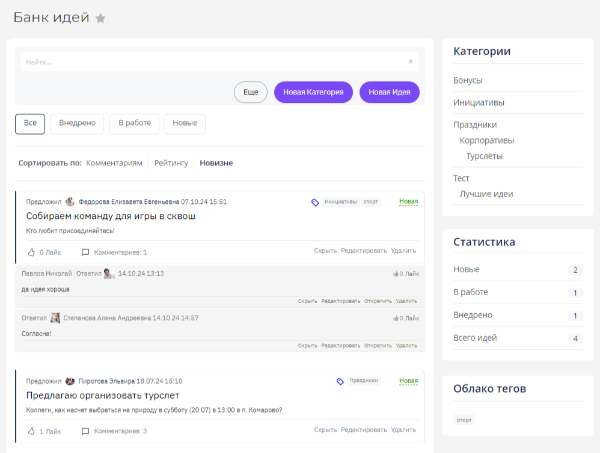
- Раздел «Банк идей»;
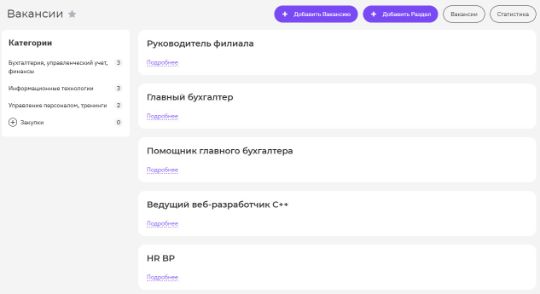
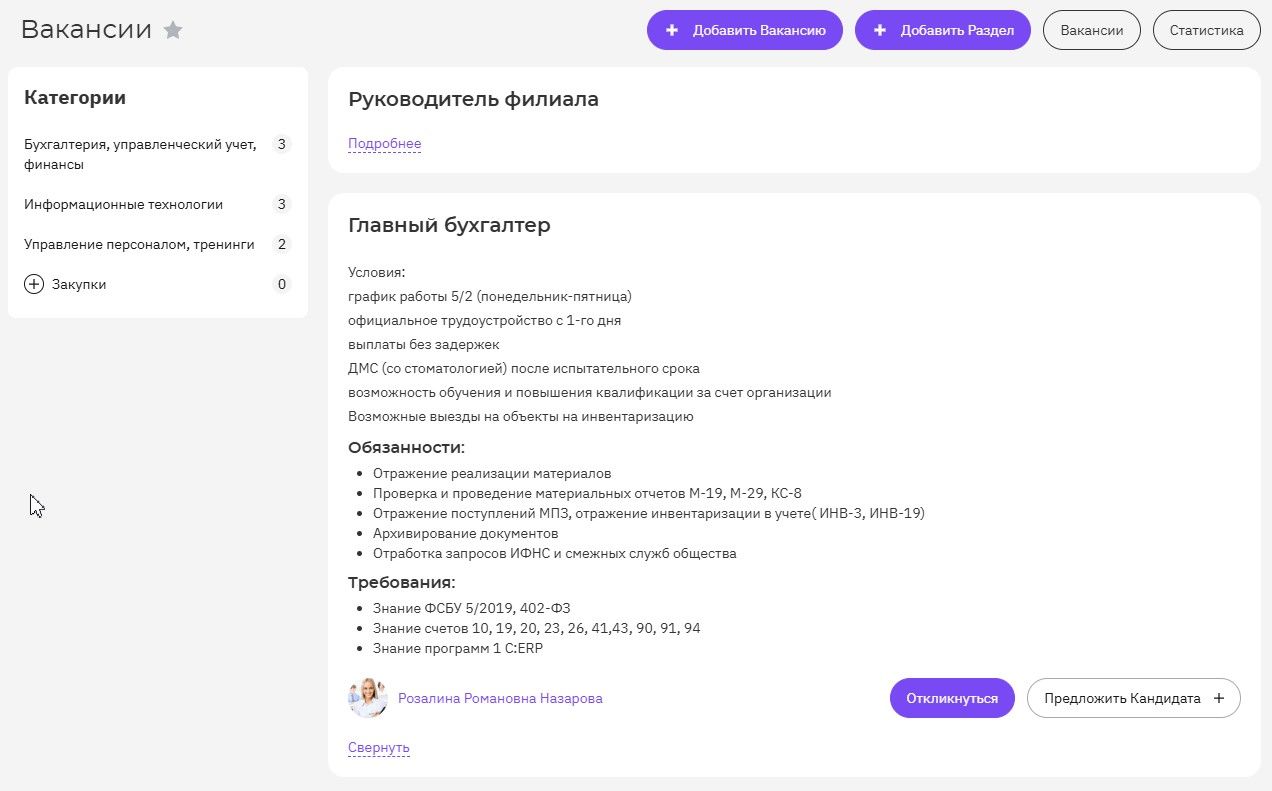
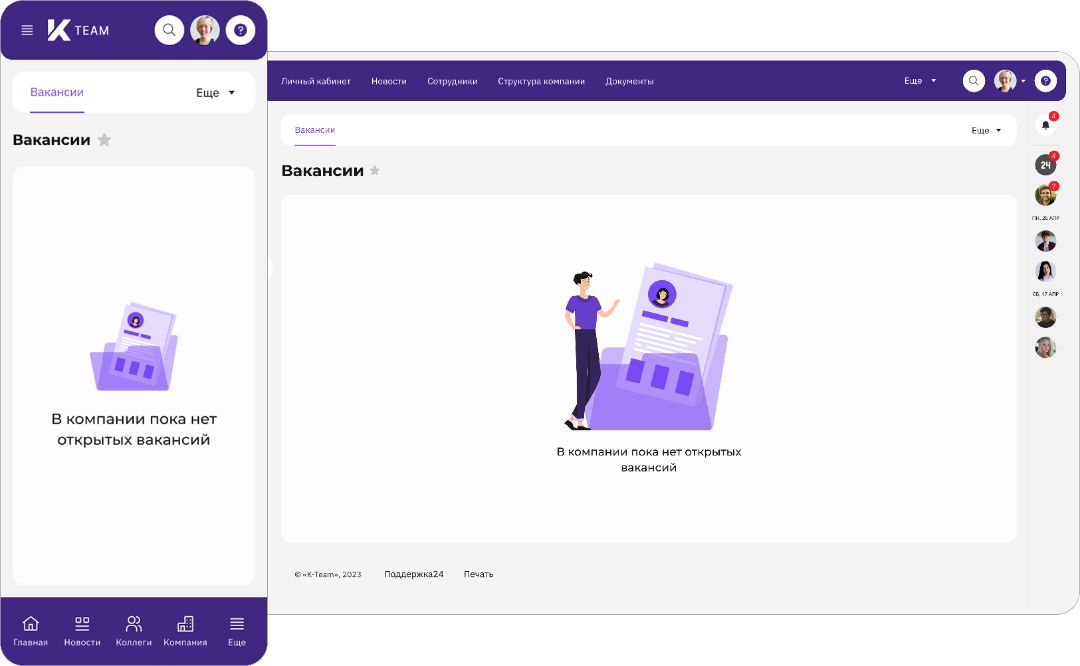
- Раздел «Вакансии»;
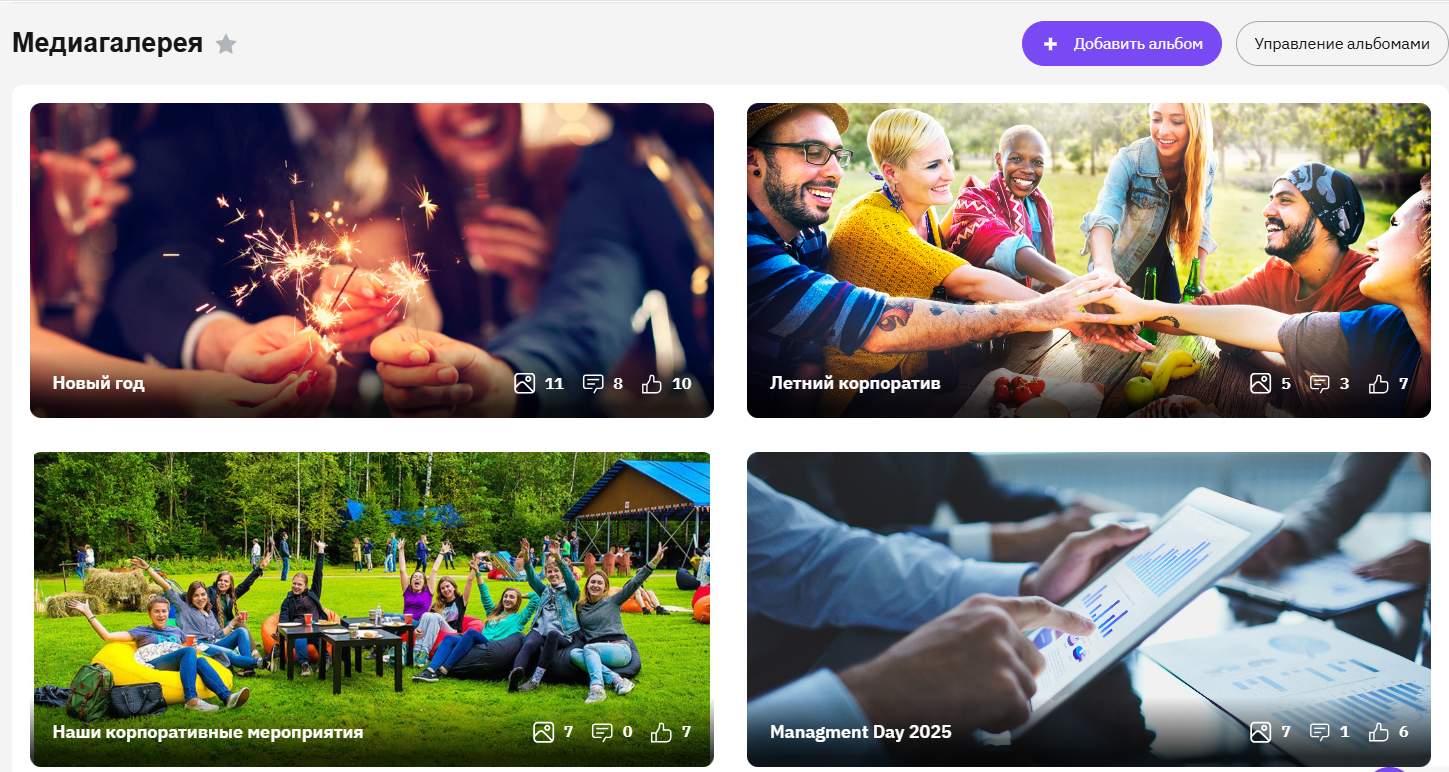
- Раздел «Медиагалерея»;
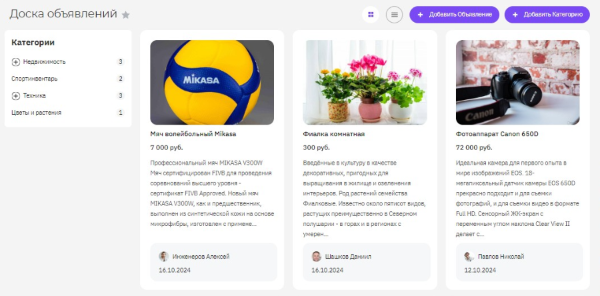
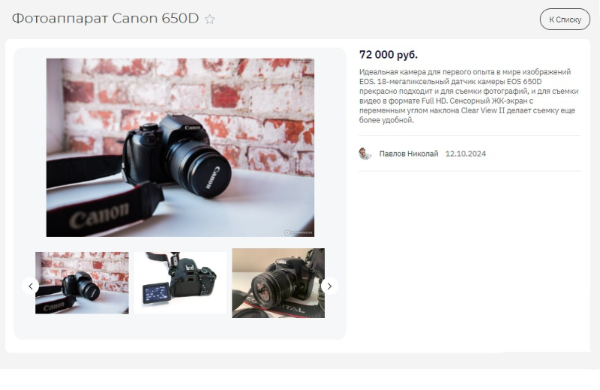
- Раздел «Доска объявлений»;
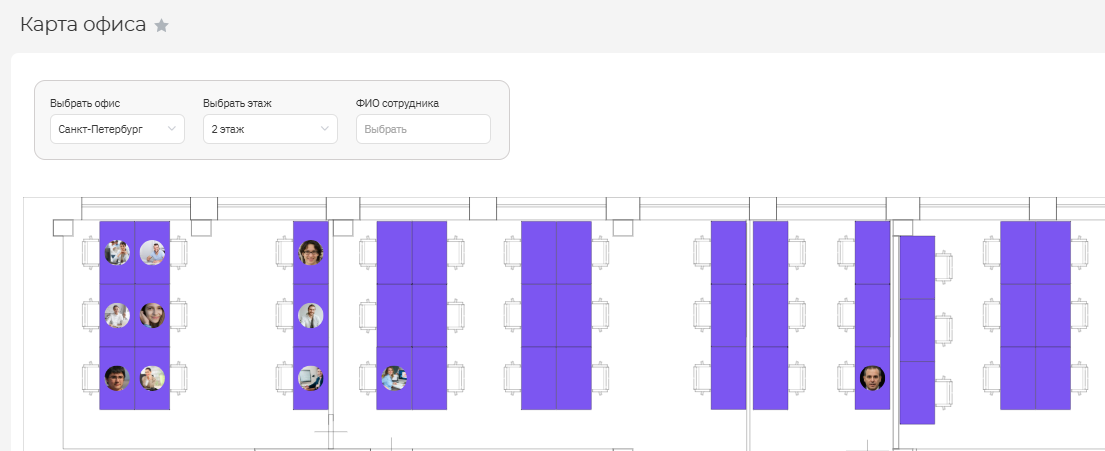
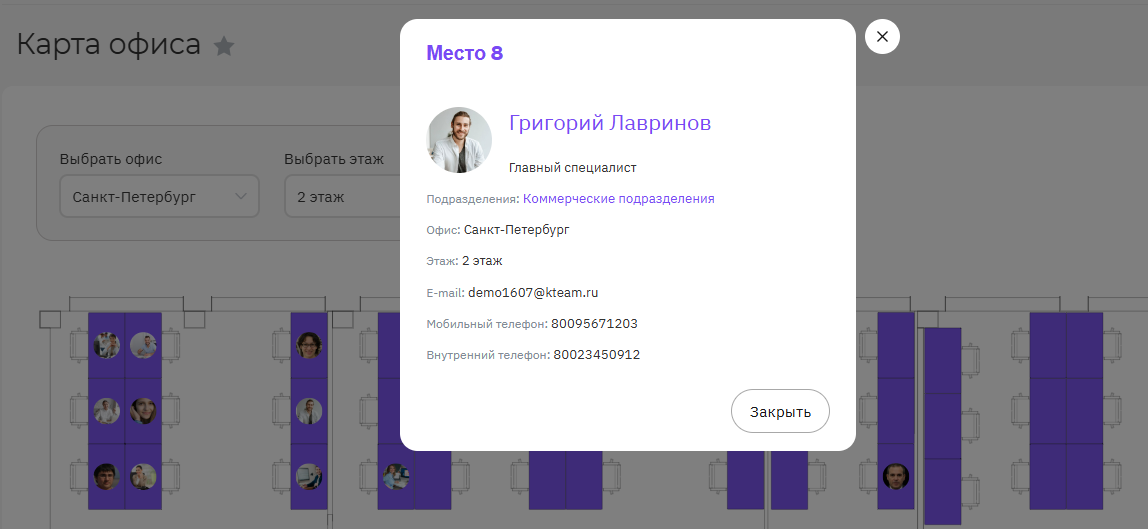
- Раздел «Карта офиса»;
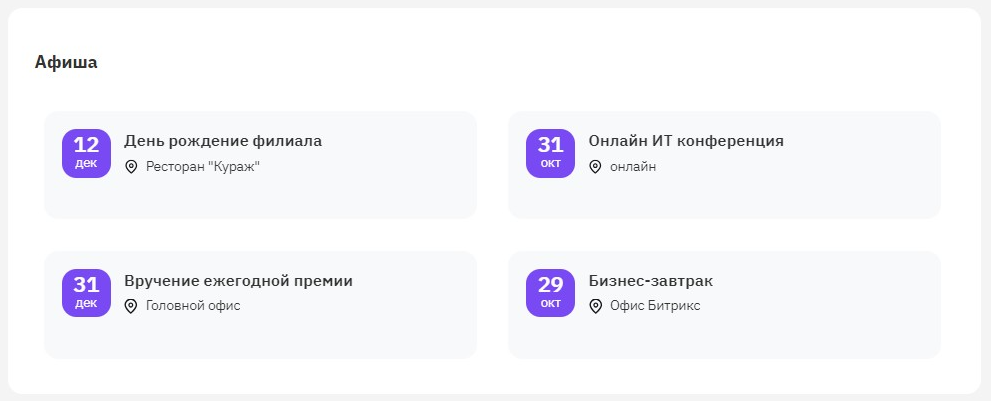
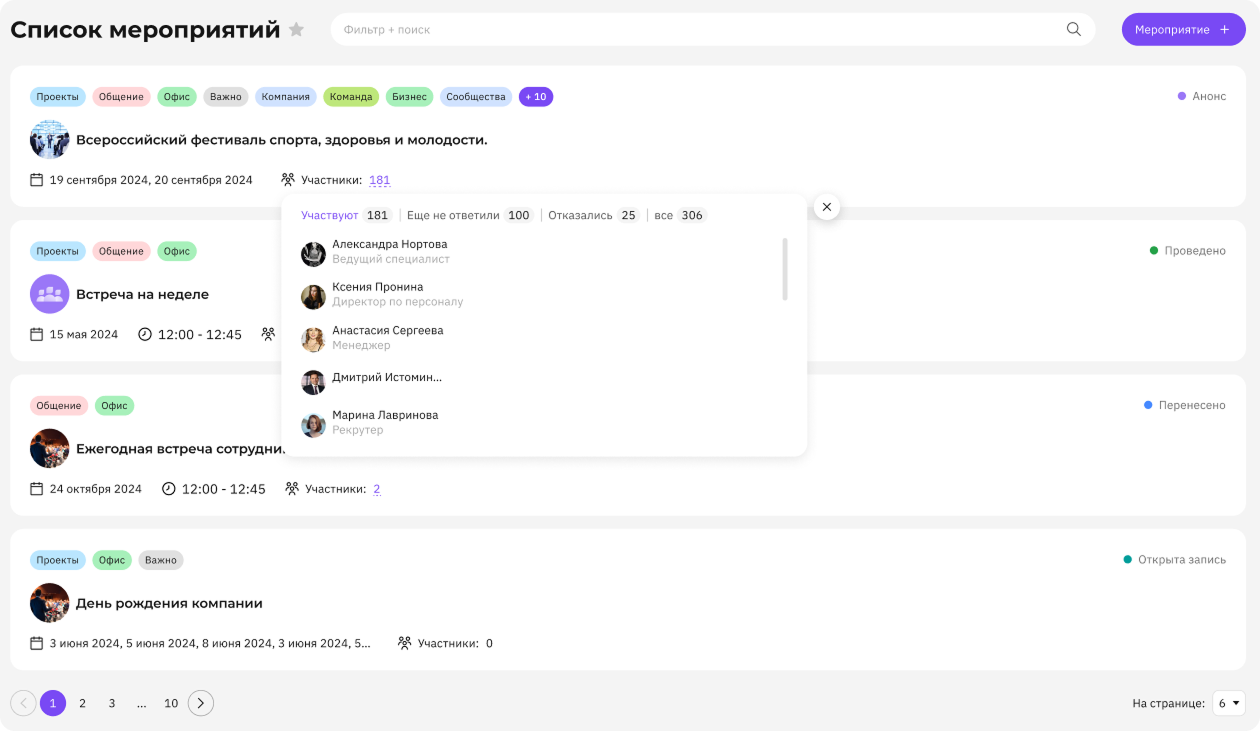
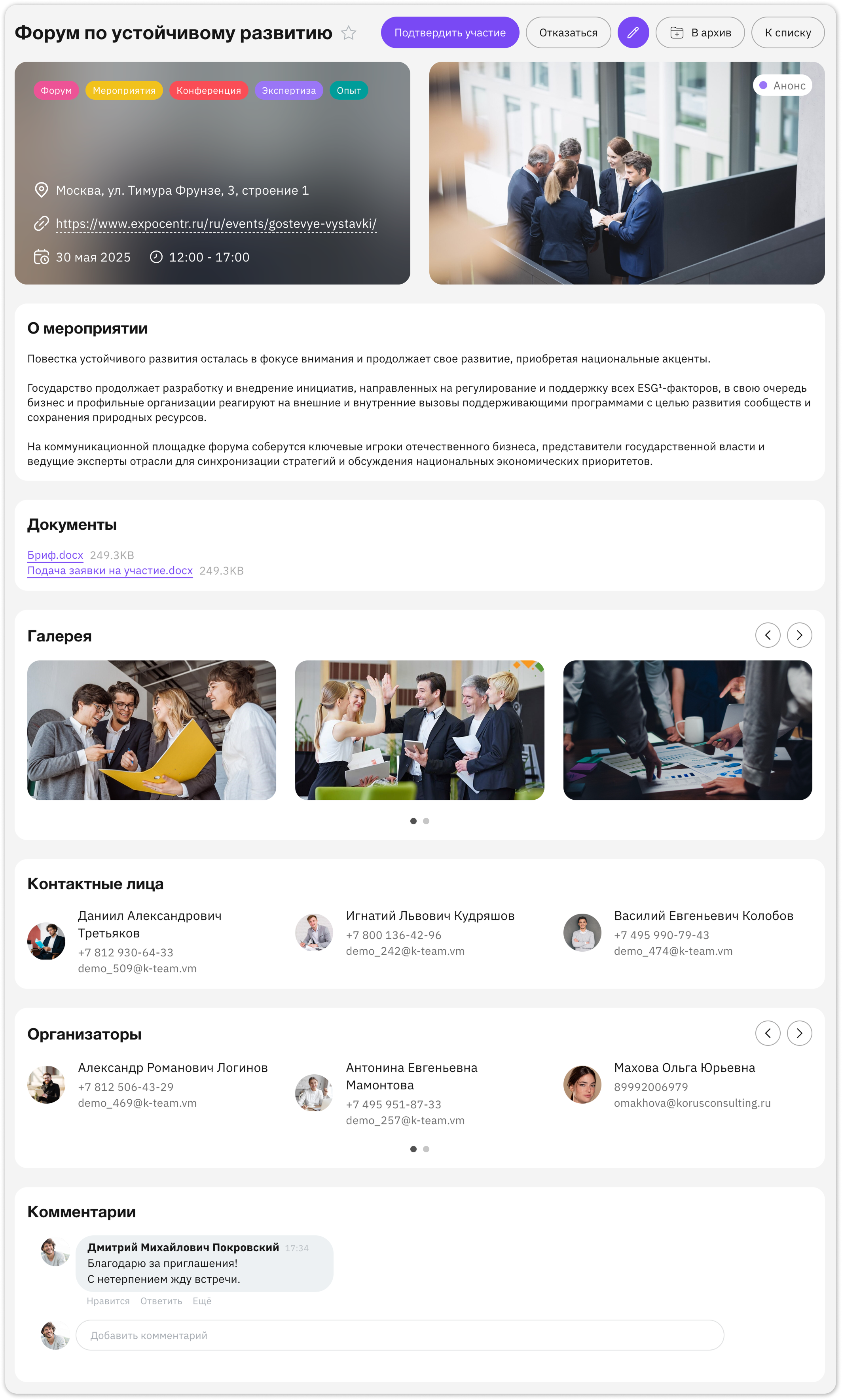
- Раздел «Календарь меропрятий»;
- Функциональность «Статусы и награды»;
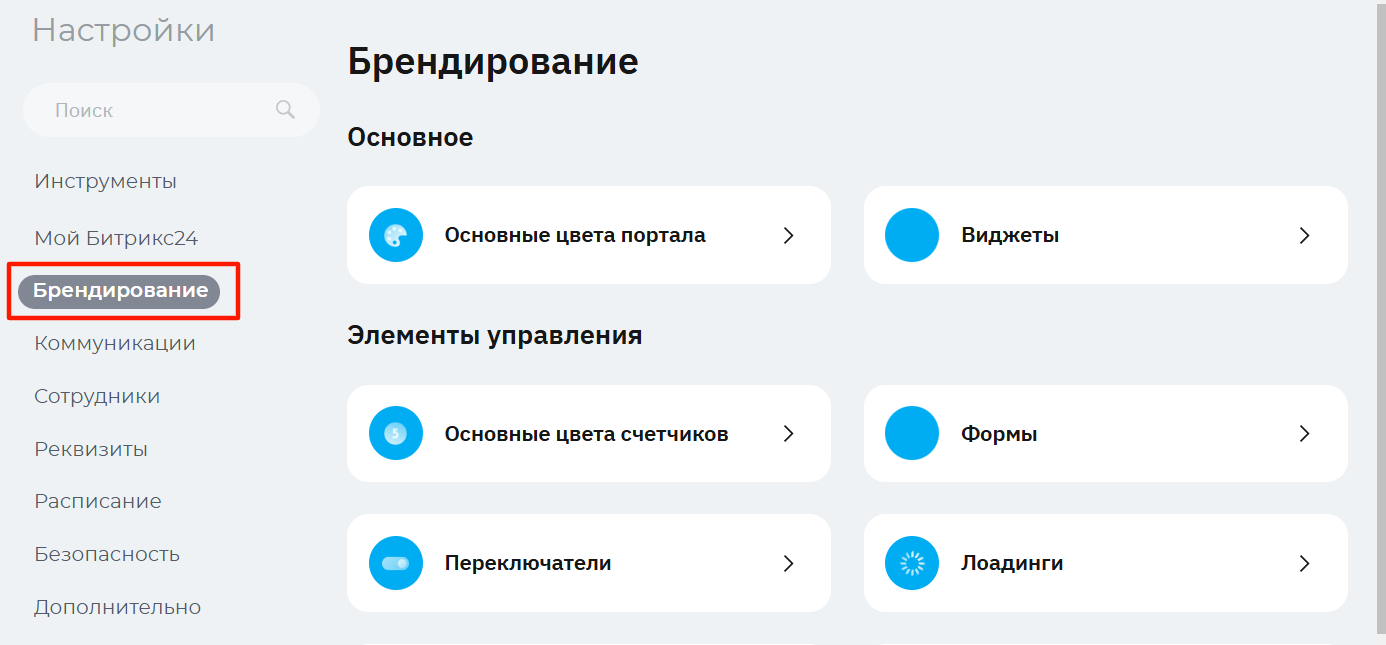
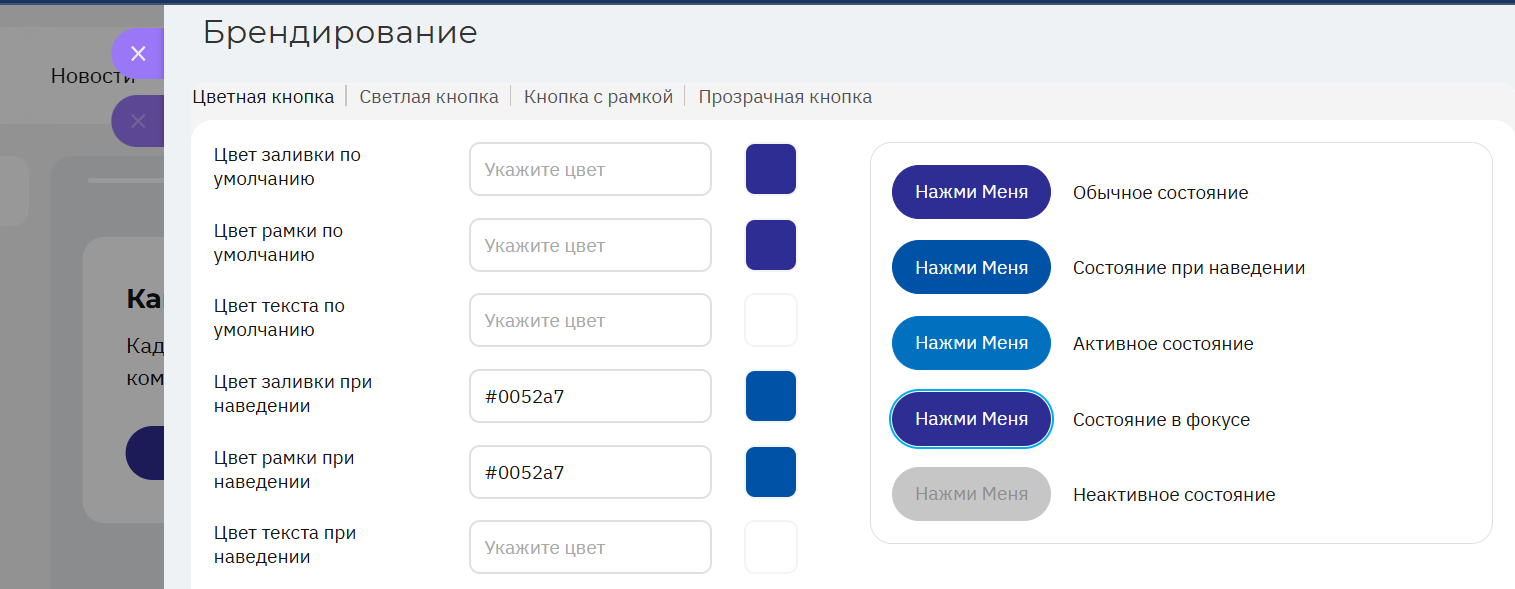
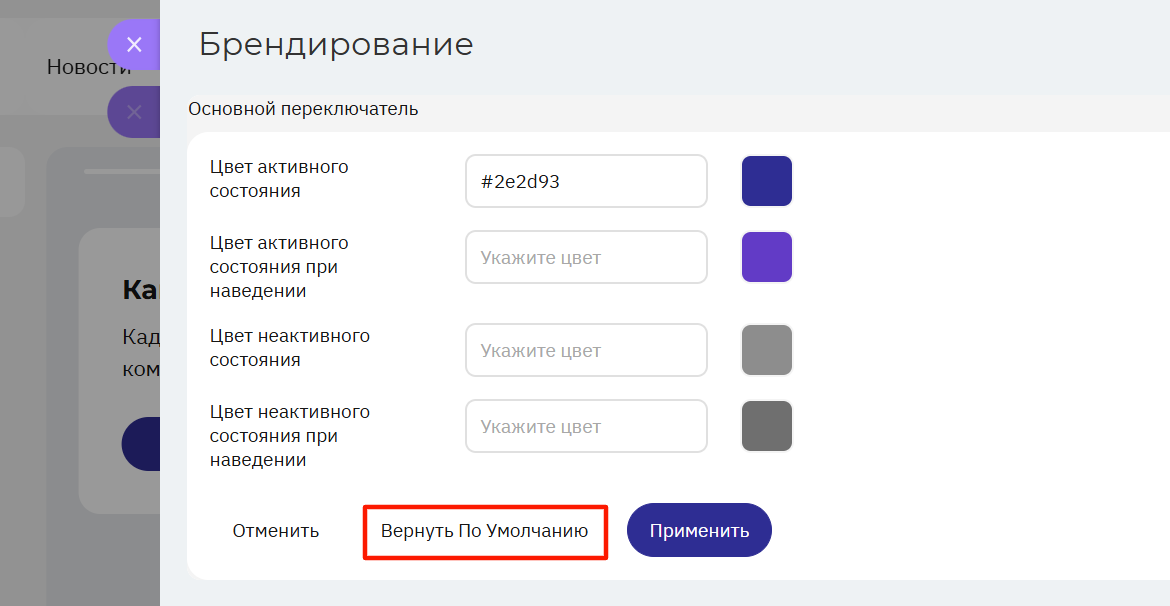
- Функциональность «Автобрендирование».
В состав модулей Корпоративного портала также входит типовая функциональность решения «1С-Битрикс24: Корпоративный портал»:
- Документы (подробнее о функциональности на сайте вендора: https://helpdesk.bitrix24.ru/open/5390221);
- Задачи и проекты (подробнее о функциональности на сайте вендора: https://helpdesk.bitrix24.ru/open/17962166);
- Сообщества (подробнее о функциональности на сайте вендора: https://helpdesk.bitrix24.ru/open/3135195);
- Чаты (подробнее о функциональности на сайте вендора: https://helpdesk.bitrix24.ru/open/5505231);
- Живая лента (подробнее о функциональности на сайте вендора: https://helpdesk.bitrix24.ru/open/1315100);
- Время (подробнее о функциональности на сайте вендора: https://helpdesk.bitrix24.ru/open/17934454);
- Отчеты (подробнее о функциональности на сайте вендора: https://helpdesk.bitrix24.ru/open/17875598).
Требования к программно-аппаратной архитектуре Системы
Программно-аппаратная архитектура Системы должна включать следующие компоненты:
- Виртуальная машина Bitrix;
- Почтовый сервер Exchange;
- Сервер Active Directory;
- Сервер 1С: ЗУП.
Организация доступа пользователей должна осуществляться только с внутри корпоративных защищенных устройств с установленными на них средствами защиты информации.
Доступ пользователей к Порталу должен осуществляться по протоколу HTTP/HTTPS посредством Web-браузера.
Взаимодействие компонентов Портала между собой должно обеспечиваться средствами передачи данных пропускной способностью не ниже 1 Гбит/с.
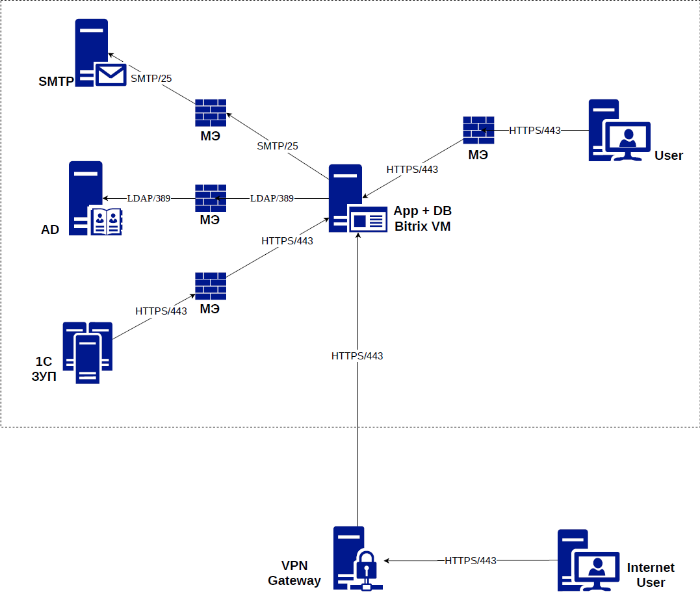
Схема программно-технического комплекса представлена на рисунке ниже.
Схема программно-аппаратного комплекса

Требования к программному обеспечению
В состав серверной части Портала должны входить программные компоненты, описанные в таблице ниже "Программные компоненты .
Для корректного функционирования Портала требуется использование последней актуальной на момент разработки версии «1С-Битрикс: Корпоративный портал».
Требования к программным компонентам клиентской части Портала:
- Операционная Система: Windows 10;
- Интернет обозреватель: Google Chrome (не ниже версии 128.0.6613.138), Яндекс браузер (не ниже версии 24.7.4.1292), Mozilla Firefox (не ниже версии 130.0.1), Edge (не ниже версии 129.0.2792.52).
Программные компоненты серверной части
| Ландшафт | Компонент | Назначение | ПО | |
| Продуктивный ландшафт | Сервер приложений 1С Bitrix | Сервер приложений 1С Bitrix | Рекомендуемая ОС: CentOS
Nginx 1.21.1 и выше Apache 2.4.6 и выше Midnight Commander PHP 8.1 и выше (обязательно должны быть включены расширения: curl, phar, pdo, pdo_mysql, xmlwriter, xmlreader и дополнительное - bolt) Memcached 1.6.15 и выше MySQL 8.0 | |
| Тестовый ландшафт | Сервер приложений 1С Bitrix | Сервер приложений 1С Bitrix | Рекомендуемая ОС: CentOS
Nginx 1.21.1 и выше Apache 2.4.6 и выше Midnight Commander PHP 8.1 и выше (обязательно должны быть включены расширения: curl, phar, pdo, pdo_mysql, xmlwriter, xmlreader и дополнительное - bolt) Memcached 1.6.15 и выше MySQL 8.0 |
Требования к производительности
При размещении Системы на технической площадке Заказчика, удовлетворяющей требованиям, Система должна обеспечивать возможность работы зарегистрированных пользователей и одновременно работающих пользователей в соответствии с приобретенной лицензией Битрикс24.
Время генерации страниц сервером для 95% запросов не должно превышать 3 секунд, для 100% запросов не превышать 7 секунд. Время генерации страниц, требующих обработки большого количества данных (например, различные отчеты) может быть больше заявленного. Время отрисовки страницы зависит от количества загружаемого контента и не регламентируется.
Вендор рекомендует использовать следующие аппаратные конфигурации для обеспечения требуемой производительности. При отклонении (в худшую сторону) от данных конфигураций заявленная производительность не гарантируется.
500 – 1000 пользователей: Intel Xeon E5-1650v4 3.6 ГГц, 6 ядер / 2 × 4 Тб HDD под файлы портала / 2 х 480 Гб SSD под файлы базы данных / 64 Гб DDR4.
1000 – 5000 пользователей: Intel Xeon E5-1650v4 3.6 ГГц, 6 ядер / 2 × 4 Тб HDD под файлы портала / 2 х 480 Гб SSD под файлы базы данных / 128 Гб DDR4.
Функционирование Системы должно быть предусмотрено в режиме 24/7 (круглосуточно, без выходных дней).
Система должна обеспечивать возможность масштабирования для обеспечения отказоустойчивости и достаточной производительности Системы при следующих изменениях:
- При увеличении количества пользователей и интенсивности их работы с Системой;
- При увеличении количества процессов, обрабатываемых Системой;
- При росте объемов накопленных данных;
- При большой доле файлов в общем объеме хранения.
Требования к надежности
Корпоративный портал на базе модуля K-Team. Интранет должен соответствовать требованиям надежности:
- Надежность должна обеспечиваться совокупностью используемых программных и аппаратных средств, а также системой администрирования и реализацией механизмов резервного копирования данных. Организация автоматического резервного копирования данных должна быть реализована при помощи стандартных программных средств серверов баз данных MySQL 8.0;
- Портал должен обеспечиваться восстановлением работоспособности в случае сбоев, аварий и отказов, возникающих на серверах и сетевом аппаратном обеспечении при помощи стандартных механизмов резервного копирования и восстановления баз данных MySQL 8.0;
- Надежность программного обеспечения должна обеспечиваться посредством использования программных продуктов MySQL 8.0, средствами установленной ОС (рекомендуемая операционная система: Linux CentOS 7 (x86 (x86-x64)), средствами 1С-Битрикс24;
- Корпоративный портал должен обеспечиваться комплексом мероприятий по поиску и отладке ошибок, замеру производительности на этапах функционального тестирования и опытной эксплуатации совместно силами Заказчика и Исполнителя;
- Надежность технических средств должна обеспечиваться использованием сертифицированных средств вычислительной техники и средств передачи данных, а также резервированием указанных средств;
- Надежность технических средств должна обеспечиваться за счет резервирования всех компонентов продукта K-Team. Интранет.
Требования к безопасности
В системе предусматривается обработка персональных данных в следующем составе:
- Фото;
- ФИО;
- Дата рождения (без года);
- Должность;
- Подразделение;
- Мобильный телефон;
- E-mail.
Требования по информационной безопасности распространяются на всех субъектов доступа к системе (пользователей и администраторов), а также должны реализовываться всеми компонентами системы.
Требования по обеспечению целостности и доступности предъявляются ко всем информационным ресурсам системы, требования по обеспечению конфиденциальности – к информации ограниченного доступа, обрабатываемой системой, а также к настройкам средств защиты информации и журналам аудита событий информационной безопасности.
Система должна реализовывать следующие функции информационной безопасности:
- Функции управления доступом;
- Функции регистрации и учета;
- Функции обеспечения целостности.
Требования к эргономике и технической эстетике
Взаимодействие пользователей с Порталом должно осуществляться посредством визуального графического интерфейса. Ввод-вывод данных Системы, прием управляющих команд и отображение результатов их исполнения должны выполняться в интерактивном или автоматическом режимах.
Интерфейс должен быть рассчитан на преимущественное использование манипулятора типа «мышь». То есть управление Системой должно осуществляться с помощью набора экранных меню, кнопок, значков и других графических элементов, управляемых кнопками «мыши». Клавиатурный режим должен использоваться, главным образом, при заполнении и/или редактировании текстовых и числовых полей, количество которых должно быть минимизировано за счет ввода данных с помощью полей выбора из справочников Системы.
Все надписи экранных форм, а также сообщения, выдаваемые пользователю (кроме системных сообщений), должны быть на русском языке.
Экранные формы должны проектироваться с учетом требований унификации:
- Для обозначения одних и тех же операций должны использоваться одинаковые графические значки, кнопки и другие управляющие (навигационные) элементы. Должны быть унифицированы термины, используемые для описания идентичных понятий, операций и действий пользователя;
- Реакция Системы на действия пользователя (наведение указателя «мыши», переключение фокуса, нажатие кнопки) должна быть типовой для каждого действия над одними и теми же графическими элементами, независимо от их расположения на экране;
- Система должна обеспечивать корректную обработку неверных действий пользователя, в том числе обработку неверного формата или недопустимых значений входных данных. В таких случаях Система должна выдавать пользователю соответствующие предупреждающие сообщения, после чего возвращаться в рабочее состояние, предшествовавшее неверной команде или некорректному вводу данных.
Требования к дизайну
Все экранные формы пользовательского интерфейса Системы должны быть выполнены в соответствии с дизайном готового решения «K-Team. Интранет», либо в стандартном графическом стиле Продукта «1С-Битрикс24: Корпоративный портал».
Элементы и разделы Системы, требующие разработки и оформления дизайна в фирменном стиле Заказчика в соответствии с корпоративным брендбуком, должны быть описаны в настоящем Техническом задании.
Все экранные формы пользовательского интерфейса Системы должны корректно отображаться на контрольных разрешениях согласно требованиям от вендора для ПК:
- 1366x768px;
- 1920x1080px.
Требование к эксплуатации и техническому обслуживанию
Система должна функционировать в следующих режимах:
- Штатный режим работы;
- Режим регламентного обслуживания;
- Аварийный режим.
Режим регламентного обслуживания предназначен для проведения работ по обновлению и техническому обслуживанию компонентов Системы, а также резервному копированию данных. При работе в этом режиме допускаются перерывы в работе Системы с предварительным информированием пользователей, не превышающие 8 часов.
В аварийный режим Система переходит в случае временной неработоспособности каналов связи между системами, а также в случае выхода из строя аппаратного и/или программного обеспечения. В аварийном режиме осуществляется поиск неисправностей и проведение работ по их устранению. Работа пользователей с системой невозможна.
Операции, выполняемые в рамках администрирования системы, могут допускать уменьшение производительности и увеличение сроков доставки пакетов информации. Указанное уменьшение производительности не должно влиять на выполнимость условий успешного завершения пользовательских задач.
Требование к защите информации от несанкционированного доступа
Система должна обеспечивать необходимый уровень информационной безопасности путем реализации в ней следующих основных требований:
- Идентификация и аутентификация пользователей должна осуществляться на основе учетных записей Active Directory;
- Разделение прав доступа пользователей к ресурсам Системы осуществляется на основе групп безопасности в соответствии с ролевой моделью;
- Информационная безопасность Системы должна обеспечиваться стандартными средствами программной платформы «1С-Битрикс24: Корпоративный портал»;
- Хранение паролей в защищенном виде. Неиспользование в решении статичных (неизменяемых) данных аутентификации;
- Обмен данными между внутренними и внешними сервисами (если такие будут предполагаться) допустим только по инициативе сервисов, размещенных во внутренней локальной сети или с использованием интеграционных решений;
- Совместимость СУБД со средствами анализа и мониторинга;
- Наличие выделенного модуля администрирования;
- Проверка корректности входных данных, их формата;
- Решение не должно использовать устаревшее ПО, имеющее выявленные критические уязвимости.
- Службой AD – путем контроля доступа к ресурсам Системы;
- Системой управления базами данных – путем защиты таблиц, хранимых процедур и представлений через систему пользователей и ролей базы данных;
- Организационными мероприятиями со стороны Заказчика.
Ограничения Системы
Система должна быть разработана на базе программного обеспечения «1С-Битрикс24: Корпоративный портал» и Продукта «K-Team. Интранет» со следующими допущениями и ограничениями:
- Ограничением функциональности Систем являются ограничения Продукта;
- Разработка Системы должна производиться без изменения ядра Продукта и существующей модели БД, путем разработки дополнительных модулей и создания отдельных таблиц;
- Стандартная функциональность продукта «1С-Битрикс24: Корпоративный портал», не описанная в Разделе 5, остается настроенной по умолчанию, в соответствии с документацией, приведенной на сайте производителя, доступной по адресу: https://dev.1c-bitrix.ru/docs/portal.php#tab-users-link.
Требования к функциям, выполняемым Системой
Ролевая модель Системы
Доступ в Систему должен предоставляться только зарегистрированным пользователям.
В Системе должны использоваться стандартные группы пользователей со стандартными уровнями доступа для разграничения прав и полномочий ролей Системы.
Назначение пользователям групп и ролей на Портале производится пользователем, входящий в группу Администратор.
Системные группы «Пользователи, имеющие право голосовать за рейтинг» и «Пользователи имеющие право голосовать за авторитет» активируются по умолчанию и предназначены для корректной работы пользователя на портале.
Основные группы пользователей в Системе представлены в таблице "Группы пользователей .
Группы пользователей Системы
| № | Роль пользователя | Доступ в Админ. часть Системы | Специальные возможности в Системе | Системная группа | |
| 1 | Пользователь Системы | - | - | «K-Team: Сотрудники» | |
| 2 | Администратор Системы | Полный | Полный доступ к возможностям Системы | «Администраторы» | |
| 3 | Администратор корпоративного портала | Согласно ролевой матрице | Соответствуют пунктам 4 -12 данной таблицы | «Администрация портала» | |
| 4 | Контент-редактор раздела «Новости» | Раздел «Новости» |
| «K-Team: Контент-редактор (Модераторы новостей)» | |
| 5 | Контент-редактор раздела «Календарь мероприятий» | Раздел «Календарь мероприятий» |
| «K-Team: Контент-редактор (Календарь мероприятий)» | |
| 6 | Модератор раздела «Обратная связь» | Раздел «Обратная связь» |
| «K-Team: Модератор (Обратная связь)» | |
| 7 | Контент-редактор раздела «Опросы» | Раздел «Опросы» |
| «K-Team: Контент-редактор (Опросы)» | |
| 8 | Модератор раздела «Вопрос-ответ» | Раздел «Вопрос-ответ» |
| «K-Team: Модератор (Вопрос-Ответ)» | |
| 9 | Контент-редактор раздела «Банк идей» | Раздел «Менеджер идей» |
| «K-Team: Контент-редактор (Банк идей)» | |
| 10 | HR | Разделы: «Оргструктура», «Опросы», «Вакансии» |
| «K-Team: Отдел кадров» | |
| 11 | Контент-редактор раздела «Статистика» | - |
| «K-Team: Контент-редактор (Статистика)» | |
| 12 | Контент-редактор раздела «Медиагалерея» | - |
| «K-Team: Контент-редактор (Медиагалерея)» | |
| 13 | Контент-редактор раздела «Переговорные» | - |
| «K-Team: Контент-редактор (Переговорные)» |
Навигационная карта портала
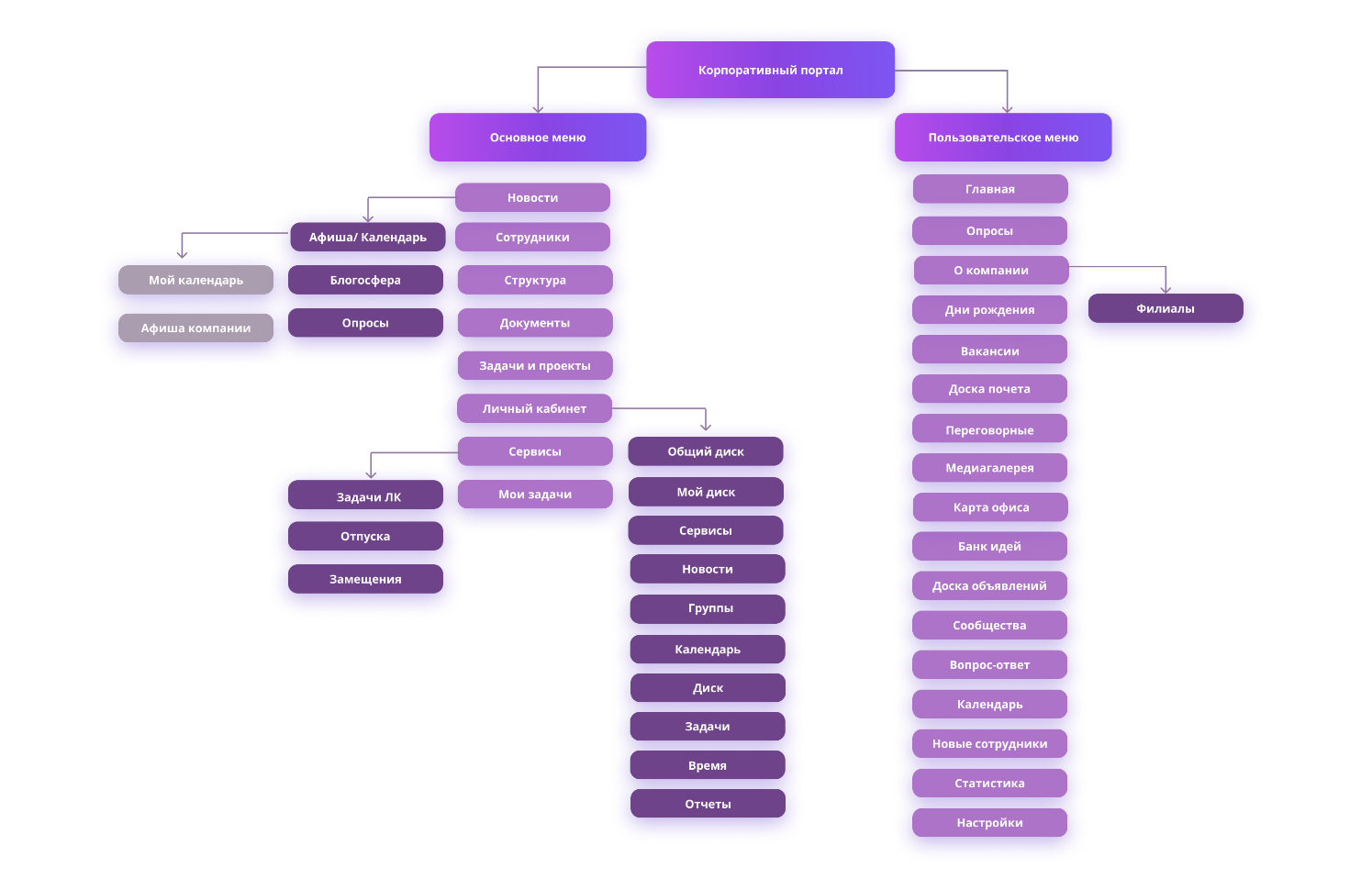
Навигационная карта Портала представлена на рисунке ниже "Навигационная карта портала".
Навигационная карта портала

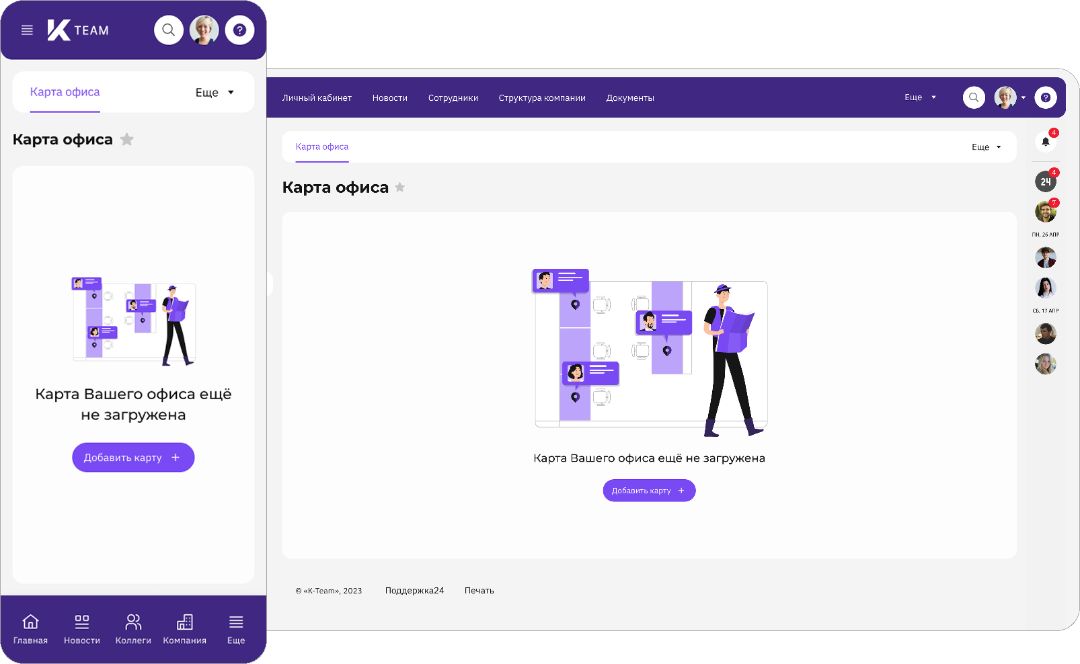
Функциональные требования к модулю «Главная страница»
Для осуществления удобной навигации, а также для отображения актуальной информации внутри компании, на Портале должен быть предусмотрен раздел Главная страница. Переход в раздел осуществляется по нажатию на пункт «Главная» в боковом меню Портала или на логотип в шапке Портала.
Раздел Главная страница должен предусматривать возможность просмотра и настройки виджетов:
- Виджет «Баннер»;
- Виджет «Быстрые ссылки»;
- Виджет «Новости»;
- Виджет «Дни рождения»;
- Виджет «Лучшие сотрудники»;
- Виджет «Новые сотрудники»;
- Виджет «Опросы»;
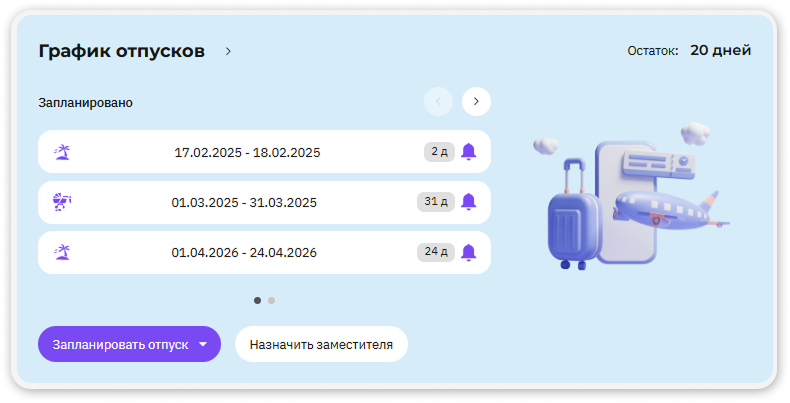
- Виджет «График отпусков»;
- Виджет «Популярное»;
- Виджет «Медиагалерея».
К разделу «Главная страница» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Персональная настройка виджетов доступна всем пользователям Портала, если не установлено ограничений на уровне Администратора;
- Настройка административных параметров «Главной страницы» доступна для пользователей с ролью "Администратор системы".

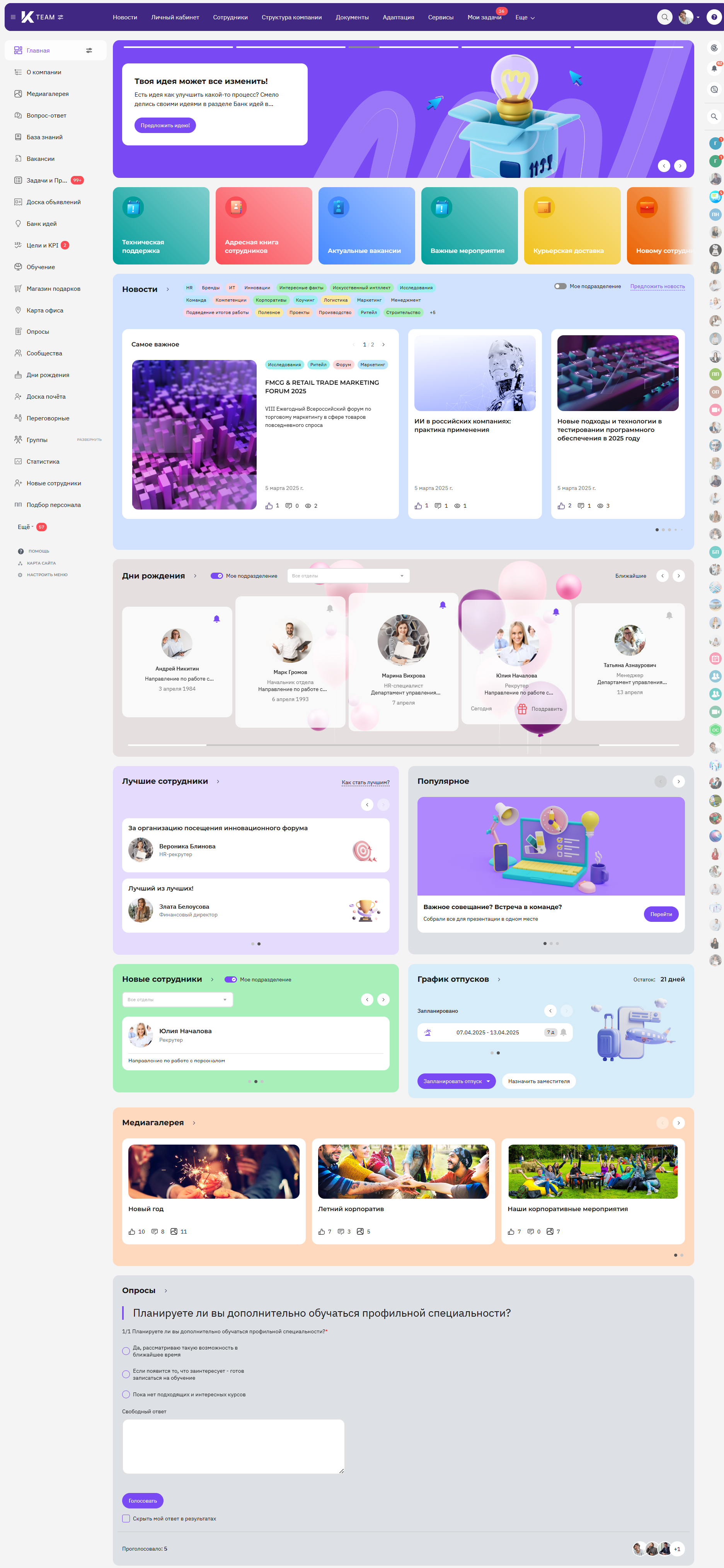
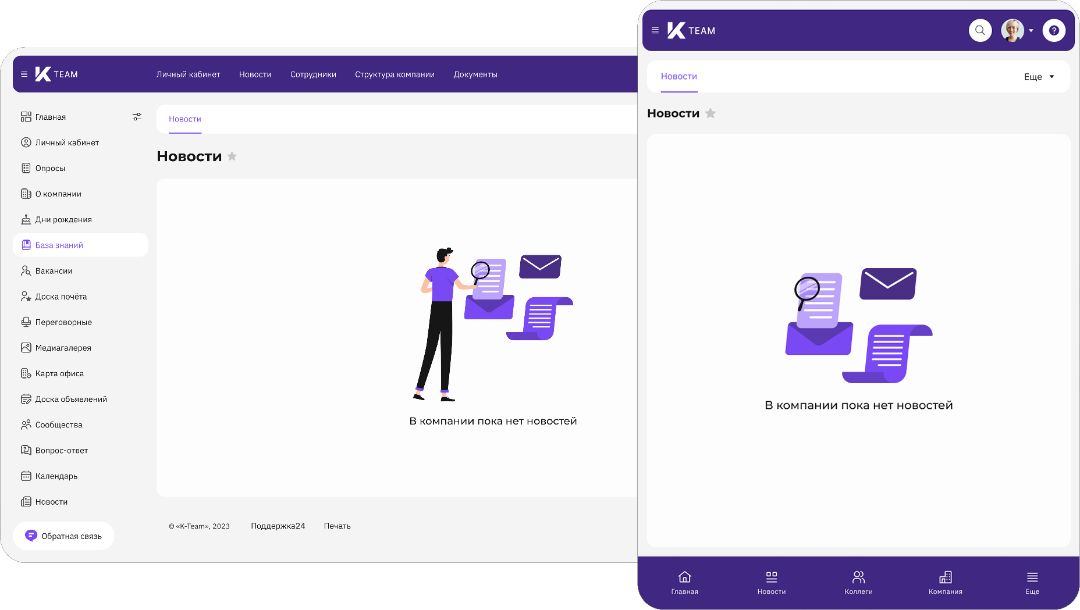
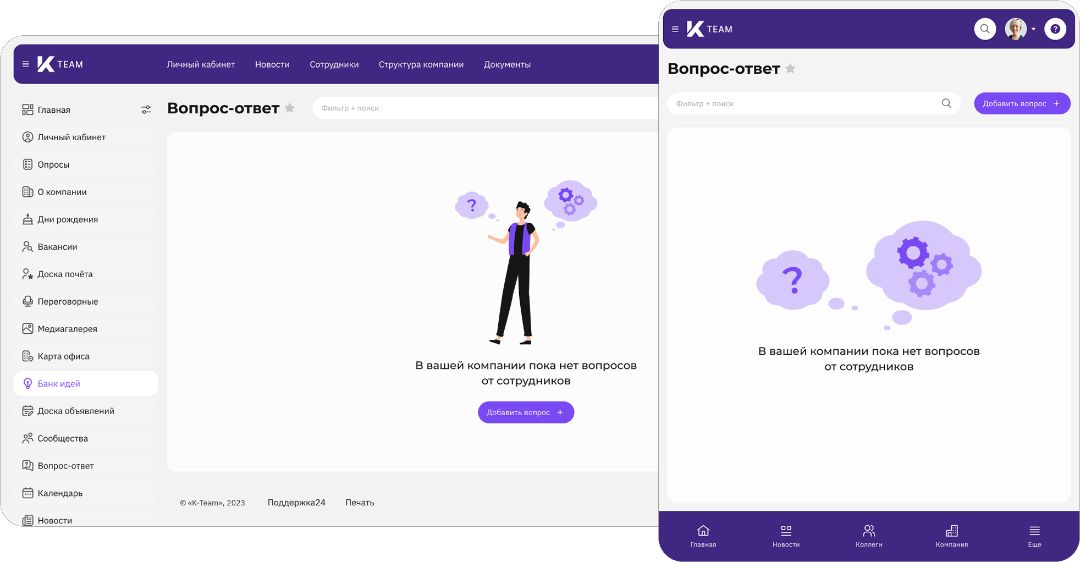
Главная страница
Требования к функциональности просмотра Главной страницы
Просмотр виджета "Баннер"
Для трансляции важной информации в компании, необходимо разработать виджет «Баннер».
Виджет должен быть реализован в виде механизма «слайдер» с возможностью размещения нескольких баннеров.
В виджете должны быть доступны для отображения следующие элементы:
- Изображение баннера;
- Подложка для заголовка и подзаголовка баннера;
- Заголовок баннера – имеет ограничение по количеству символов (максимум две строки текста). После превышения допустимого количества символов, часть текста скрывается;
- Подзаголовок баннера – имеет ограничение по количеству символов (максимум две строки текста). После превышения допустимого количества символов, часть текста скрывается;
- Кнопка со ссылкой — при нажатии на кнопку в баннере, должен осуществляться переход на страницу по ссылке;
- Стрелки пролистывания баннеров;
- Прогресс-бар.
- Автоматическое пролистывание должно воспроизводиться каждые 5 сек;
- Пользователь должен иметь возможность пролистывать баннеры вручную.
Пример отображения "Баннера" в размере L

Пример отображения "Баннера" в размере М

Виджет «Баннер» предусматривает адаптивную версию для мобильных устройств.
В случае, если в Системе не создан ни один баннер, в виджете «Баннер» должна отображаться визуальная заглушка.
Виджет "Баннер" в адаптивном размере

Заглушка для виджета "Баннер"

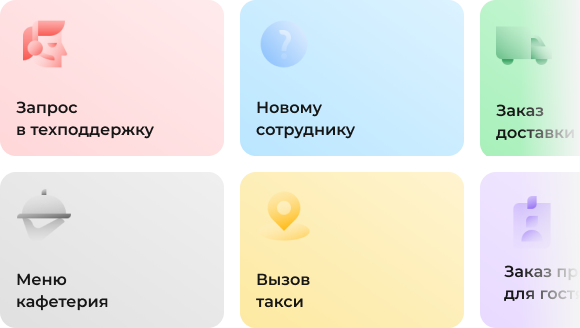
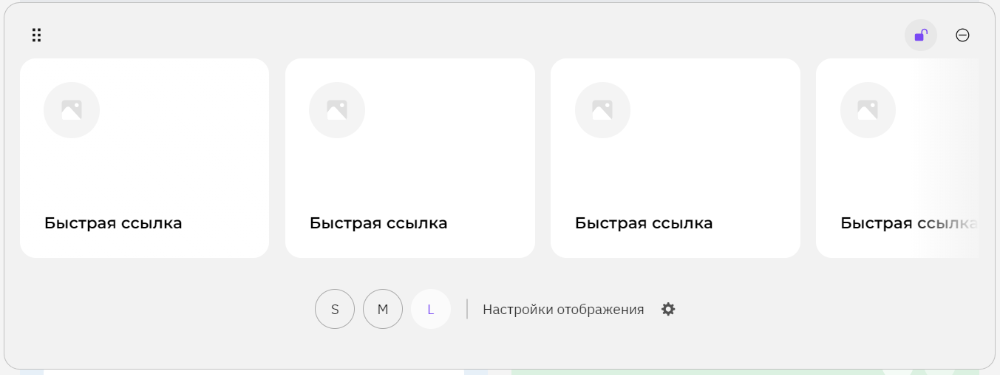
Просмотр виджета «Быстрые ссылки»
Для быстрого перехода в разделы Портала или на внешние ресурсы компании на Главной странице необходимо разработать виджет «Быстрые ссылки».
Виджет должен быть реализован в виде механизма «слайдер» с возможностью размещения нескольких быстрых ссылок.
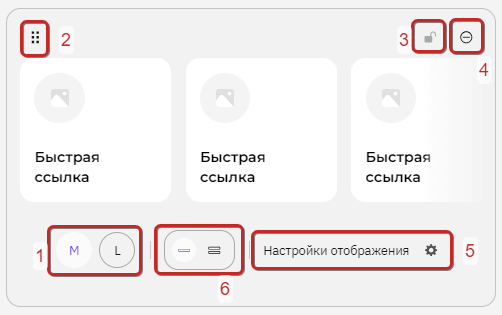
Виджет «Быстрые ссылки» должен быть выполнен в двух размерах: L, M, а также предусматривать адаптивную версию для мобильных устройств. Виджет в размере М должен предусматривать настройку отображения карточек — в один или в два ряда.
Каждая быстрая ссылка содержит элементы:
- Цветная подложка;
- Иконка;
- Заголовок виджета.
Создание, редактирование и удаление виджетов быстрых ссылок описано в разделе Быстрые ссылки.
Настройка виджета «Быстрые ссылки» доступна в режиме конструктора Главной страницы.
В случае, если в Системе не создана ни одна быстрая ссылка, в виджете должна отображаться визуальная заглушка.
Отображение карточек в виджете "Быстрые ссылки" в размере М в один ряд

Отображение карточек в виджете "Быстрые ссылки" в размере М в два ряда

Заглушка для виджета "Быстрые ссылки"

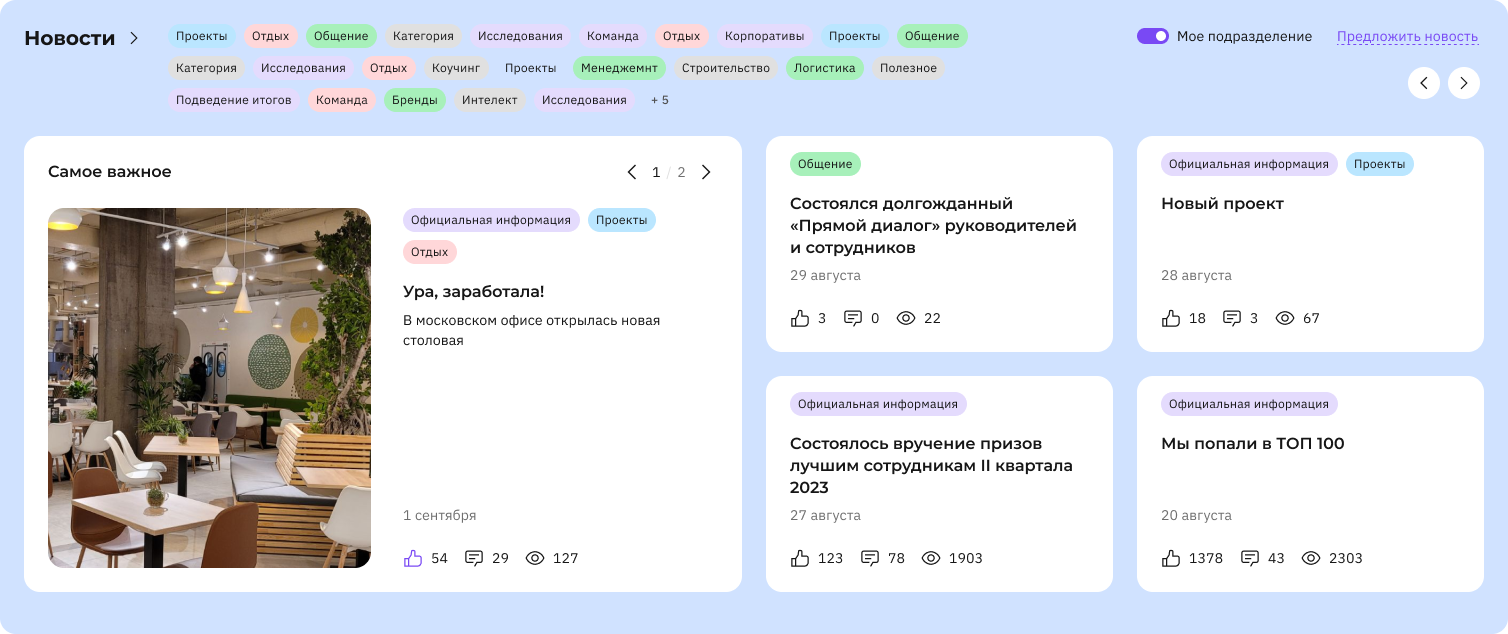
Просмотр виджета «Новости»
Для информирования о наиболее значимых событиях и новостях в компании, необходимо разработать виджет «Новости».
Виджет «Новости» должен состоять из двух функциональных блоков, выполненных в виде механизма «слайдер»:
1. Блок «Анонсы новостей»;
2. Блок «Самое важное».
Блок «Анонсы новостей» должен содержать скомпонованные инфоповоды – корпоративные новости, анонсы мероприятий и другие полезные материалы, касающиеся деятельности компании. Блок должен включать в себя следующие элементы:
- Картинка анонса новости;
- Теги новости - вывод тегов должен быть ограничен тремя строками, после превышения допустимого значения часть тегов скрывается под "+ N", де N - количество скрытых тегов. По клику на"+ N" должен открываться попап со списком скрытых тегов;
- Заголовок новости – должен иметь ограничение по количеству отображаемых символов. После превышения допустимого количества символов, часть текста скрывается;
- Дата публикации новости;
- Счетчик лайков - по клику необходимо проставлять/снимать лайк у новости;
- Счетчик просмотров - должен отображать уникальные просмотры новости. Уникальными просмотрами считаются просмотры пользователя в рамках одного браузера;
- Количество комментариев - по клику должен осуществляться переход на детальную страницу новости к блоку "Комментарии";
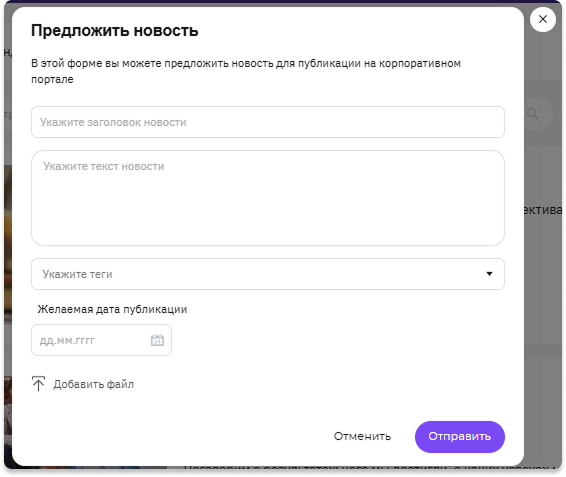
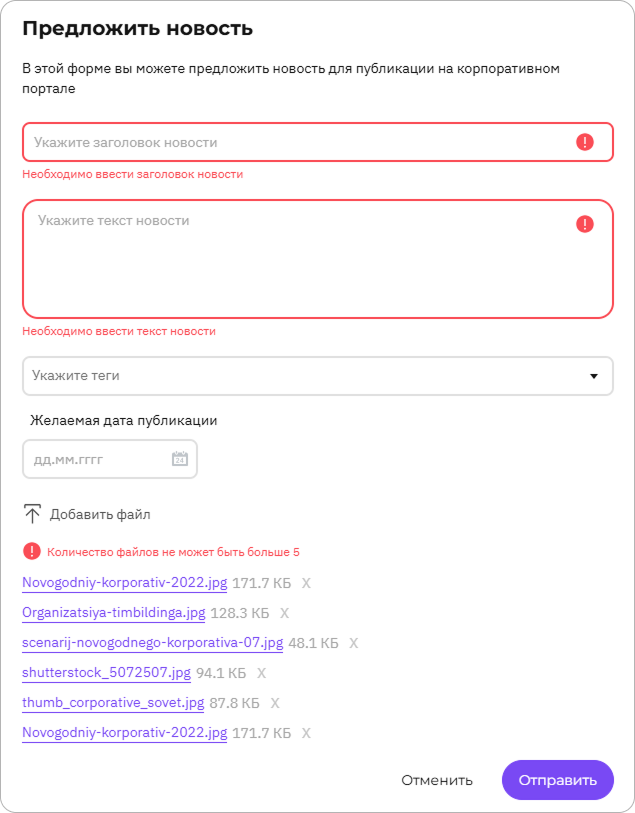
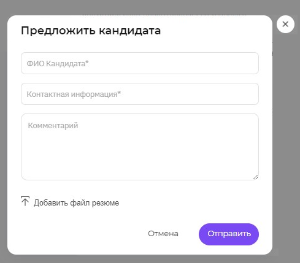
- Кнопка "Предложить новость" - по клику должна открывать форма предложения новости.
Блок «Анонсы новостей» должен иметь два представления:
- Плитка. (Новости должны отображаться с картинкой превью)
- Мини-плитка. (Новости должны отображаться без картинки превью)
- Название блока - "Самое важное";
- Счетчик слайдов (без автоматического пролистывания);
- Картинка анонса новости;
- Теги новости;
- Заголовок новости – должен иметь ограничение по количеству отображаемых символов. После превышения допустимого количества символов, часть текста скрывается;
- Текст анонса – должен иметь ограничение по количеству отображаемых символов. После превышения допустимого количества символов, часть текста скрывается;
- Дата публикации новости;
- Счетчик лайков - по клику необходимо проставлять/снимать лайк у новости;
- Счетчик просмотров - должен отображать уникальные просмотры новости. Уникальными просмотрами считаются просмотры пользователя в рамках одного браузера;
- Количество комментариев - по клику должен осуществляться переход на детальную страницу новости к блоку "Комментарии".
Новость должна выводиться в блок «Самое важное», при условии отметки в чек-боксе «Важное». В случае, если отметка не проставлена, новость должна отображаться в блоке «Анонсы новостей».
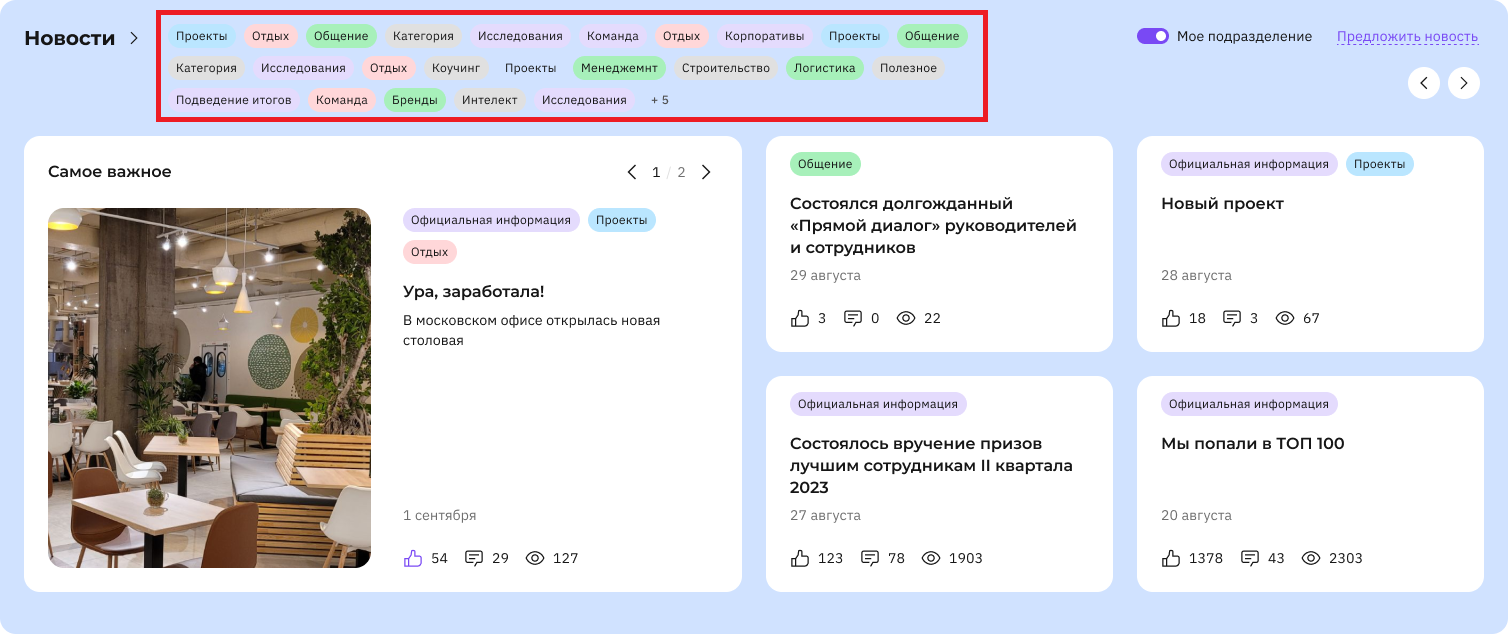
В виджете «Новости» должна быть предусмотрена фильтрация по тегам. По клику на тег, в блоке должны отображаться новости, содержащие выбранный тег.
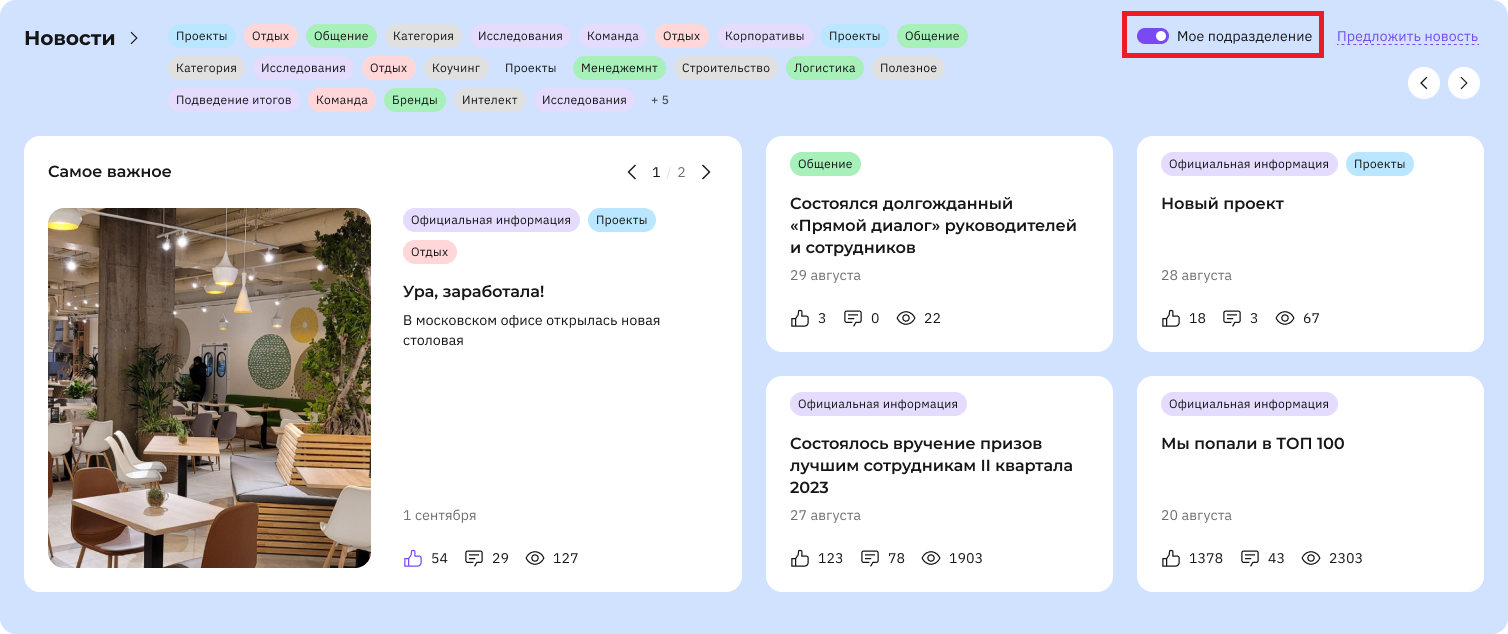
В виджете должен быть предусмотрен переключатель «Моё подразделение». По умолчанию переключатель должен быть неактивен. При включении должна осуществляться фильтрация по новостям, привязанным только к подразделению авторизованного пользователя и вложенным подразделениям. Фильтрация должна распространяться только на блок "Анонсы новостей".
Виджет «Новости» предусматривает адаптивную версию для мобильных устройств.
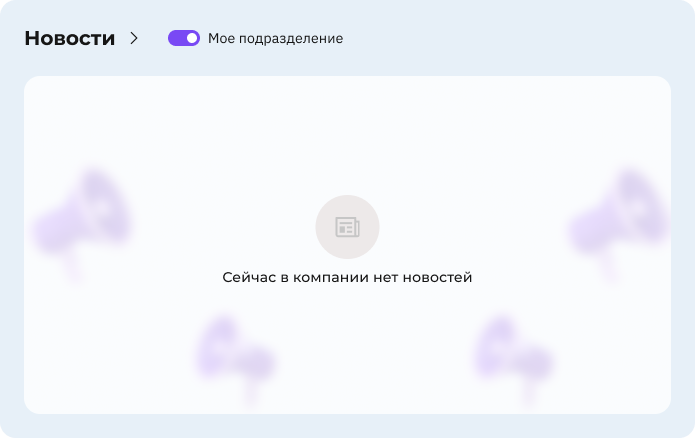
В случае, если не добавлена ни одна новость, в виджете должна отображаться заглушка.
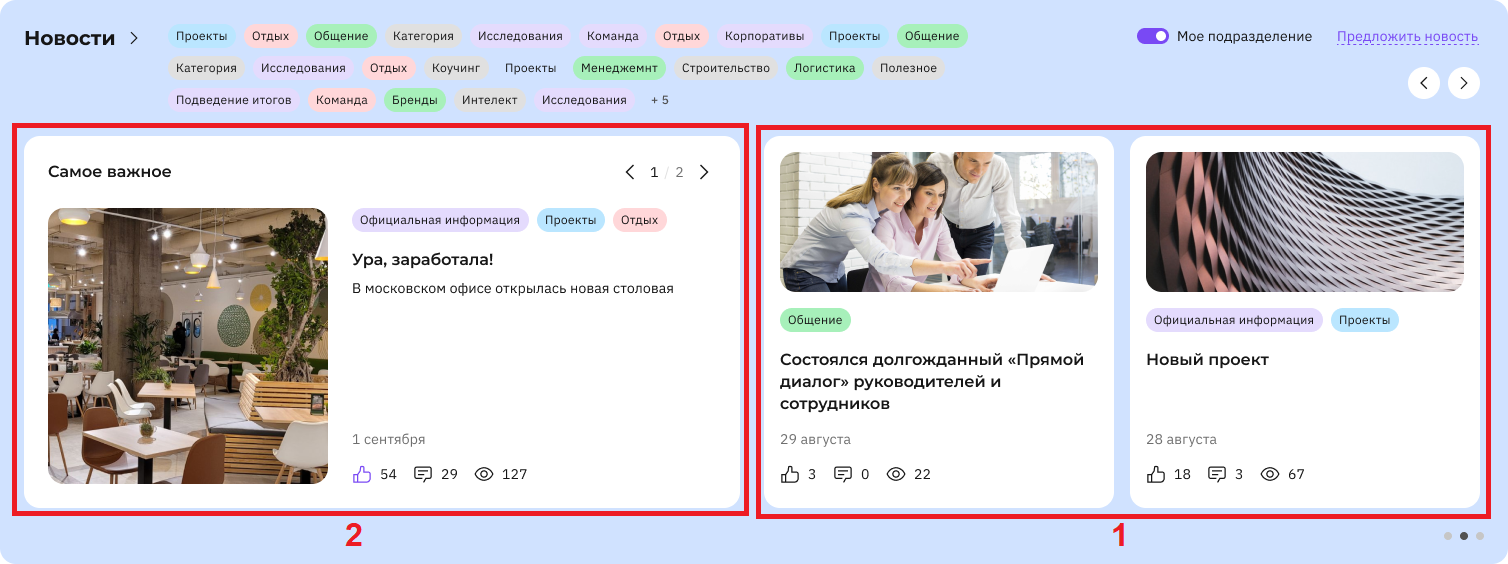
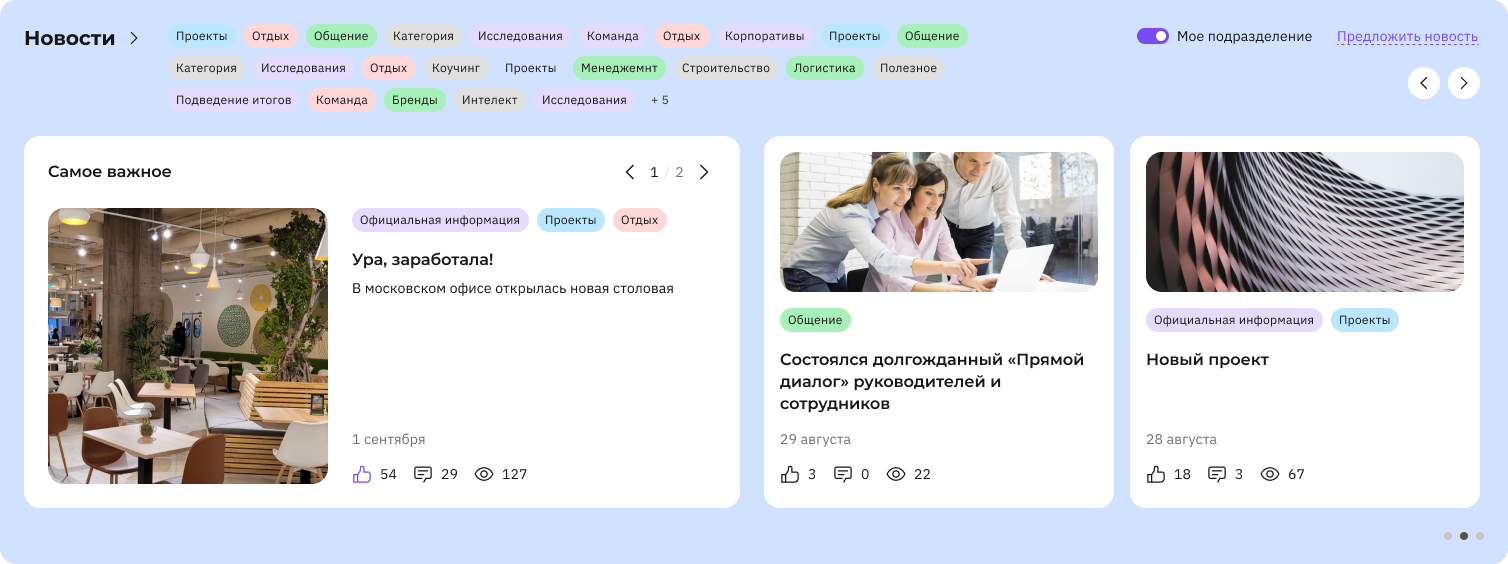
Виджет "Новости"

Блок "Анонсы новостей" в представлении "Плитка"

Блок "Анонсы новостей" в представлении "Мини-Плитка"

Фильтрация по тегам в виджете "Новости"

Переключатель "Мое подразделение" в виджете "Новости"

Заглушка для виджета "Новости"

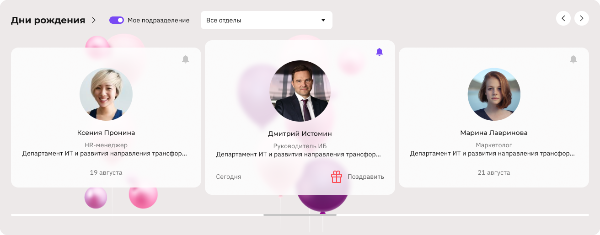
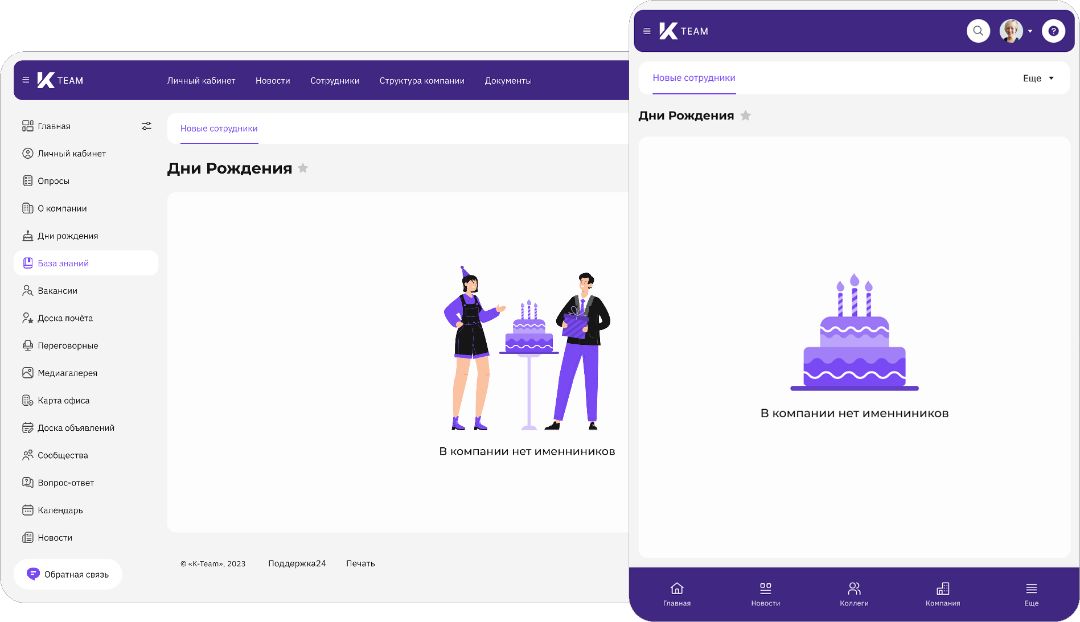
Просмотр виджета «Дни рождения»
Для отображения информации о текущих, будущих или прошедших датах рождения сотрудников на Главной странице Портала необходимо предусмотреть виджет «Дни рождения».
По умолчанию в виджет выводятся сотрудники, чьи дни рождения попадают на ближайшие даты (ограничение по количеству дней, за которые отображать дни рождения, устанавливаются индивидуально в конструкторе виджета «Дни рождения».
Виджет должен быть реализован в виде механизма «слайдер» в двух размерах: L и М, а также предусматривать два представления - плитка и мини-плитка для каждого из размеров.
Виджет в размере L должен представлять собой горизонтальный слайдер с карточками сотрудников и выводится на всю ширину экрана. Для разрешения 1920х1080 должно выводиться 5 карточек сотрудников; для разрешения 1366х768 – 3 карточки.
Карточка сотрудника для виджета в размере L должна содержать следующие элементы:
- Фото;
- Фамилия и имя;
- Должность;
- Подразделение;
- Дата и месяц рождения. Если день рождения выпадает на текущую дату должна отображаться надпись «Сегодня»;
- Кнопка с иконкой «Колокольчик» для добавления в избранное - должна устанавливать уведомление-напоминание о дне рождении сотрудника. Кнопка должна выводиться при условии включенных в настройках уведомлений.
- Кнопка с иконкой «Подарок» для отправки поздравительной открытки или стикера – должна выводиться в карточках только для сотрудников, дата рождения которых выпадает на текущую дату.
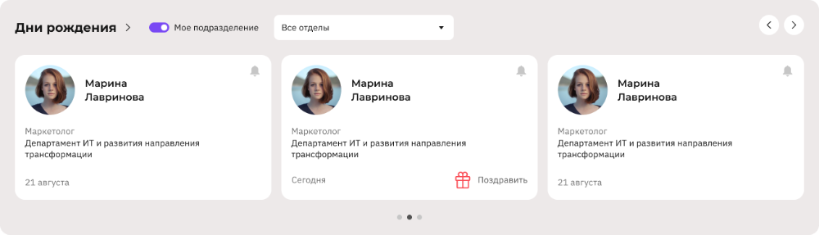
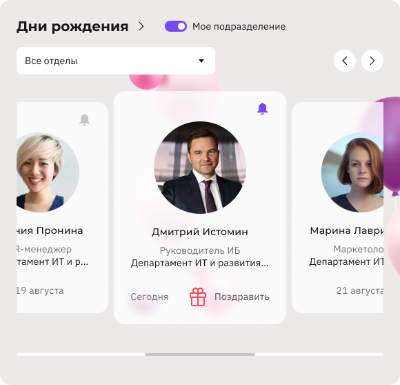
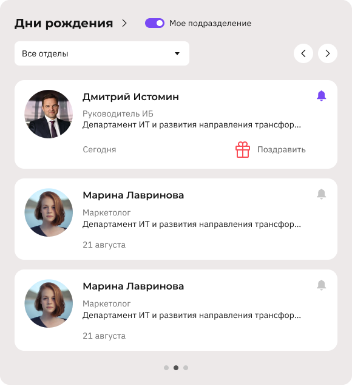
Виджет в размере M должен представлять собой слайдер с карточками и иметь два представления – плитка и мини-плитка. В представлении мини-плитка должна быть возможность настройки отображения количества карточек: 1, 2, 3 карточки в рамках одного слайда (регулируется настройкой числа карточек в конструкторе виджета).
Карточка сотрудника для виджета в размере М должна содержать следующие элементы:
- Фото;
- Фамилия и имя;
- Должность;
- Дата и месяц рождения. Если день рождения выпадает на текущую дату должна отображаться надпись «Сегодня»;
- Кнопка с иконкой «Колокольчик» для добавления в избранное - должна устанавливать уведомление-напоминание о дне рождении сотрудника. Кнопка должна выводиться при условии включенных в настройках уведомлений;
- Кнопка с иконкой «Подарок» для отправки поздравительной открытки или стикера – должна выводиться в карточках только для сотрудников, дата рождения которых выпадает на текущую дату.
В виджете должен быть реализован фильтр по подразделениям. При выключенной опции "Мое подразделение" в фильтре должен отображаться список подразделений из структуры с возможностью выбора.
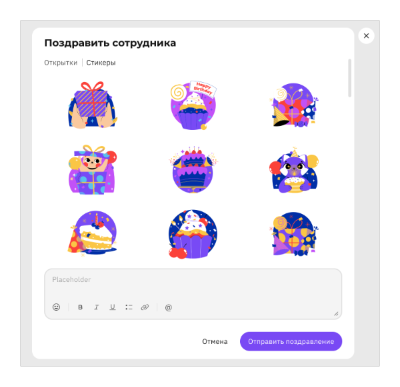
В виджете должен быть реализован попап поздравления сотрудника с днем рождения. Попап должен отображаться по нажатию на иконку «подарок».
Попап должен содержать элементы:
- Открытки — списки доступных открыток;
- Стикеры — списки доступных стикеров;
- Поле «Текст поздравления» — поле для ввода текста поздравления и смайлов;
- Кнопка «Отправить поздравление»;
- Кнопка «Отмена»;
- «Крестик» для закрытия попапа.
Для виджета «Дни рождения» предусмотрено адаптивное отображение для размеров L и М.
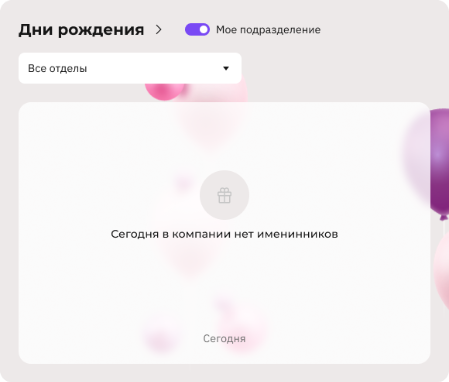
В случае, если на текущую дату не выпадает ни одного дня рождения, должна выводиться заглушка.
Виджет «Дни Рождения» в размере L в представлении «Плитка»

Виджет «Дни Рождения» в размере М в представлении «Плитка»

Виджет «Дни Рождения» в размере М в представлении «Плитка»

Виджет «Дни Рождения» в размере М в представлении «Мини-плитка»

Попап для отправки поздравления с Днём Рождения

Заглушка для виджета «Дни рождения»

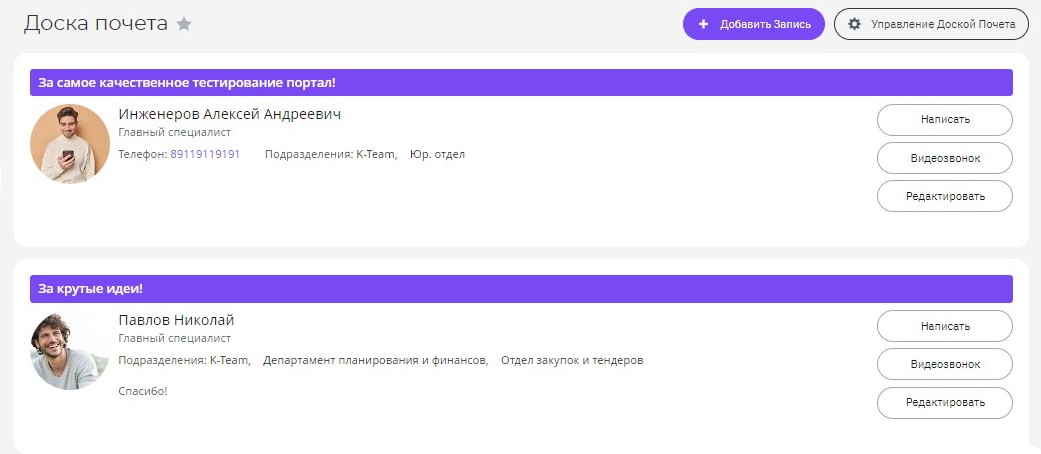
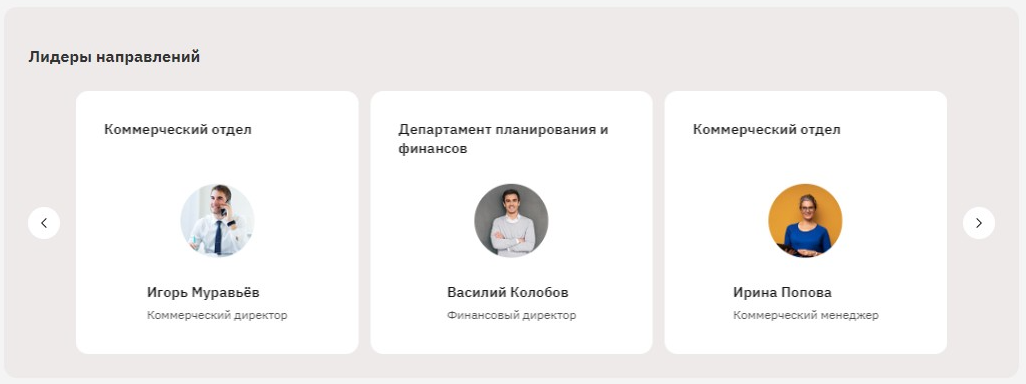
Просмотр виджета «Лучшие сотрудники»
Для отображения сотрудников, отмеченных в компании за какие-либо заслуги, на Главной странице Портала необходимо предусмотреть «Виджет «Лучшие сотрудники»».
Виджет должен быть реализован в виде механизма «слайдер» в двух размерах: L и М.
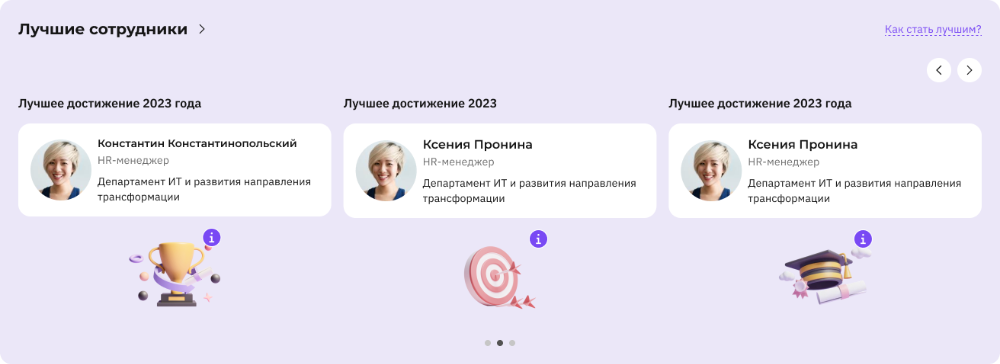
Виджет размера L должен представлять собой слайдер с информацией о награждениях сотрудников и занимать всю ширину экрана. Для виджета в L размере должно быть предусмотрено два представления – плитка с большой картинкой и плитка с маленькой картинкой. По умолчанию на слайде выводиться три карточки. В виджете «Лучшие сотрудники» в L размере не должно быть возможности выбора количества карточек для отображения.
Карточка сотрудника должна содержать элементы:
- Название заслуги;
- Фото;
- Фамилия Имя;
- Должность;
- Подразделение;
- Иллюстрация награждения;
- Иконка для вызова подробной информации – описание достижения (при наличии). По клику должен открываться попап с детальным описанием заслуги.
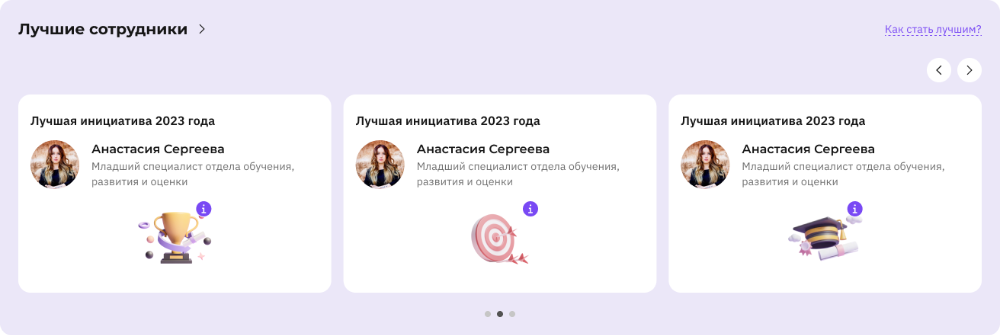
Виджет в размере M должен представлять собой слайдер с карточками и иметь два представления – плитка с большой картинкой и плитка с маленькой картинкой.
В представлении «Плитка с маленькой картинкой» должна быть возможность настройки отображения количества карточек: 1, 2, 3 карточки в рамках одного слайда (регулируется настройкой числа карточек в конструкторе виджета). Карточка сотрудника для виджета в размере M должна содержать следующие элементы:
- Фотография сотрудника;
- Фамилия и имя (ссылка на профиль);
- Должность;
- Название награды;
- Иллюстрация награды;
- Иконка для вызова подробной информации – описание достижения (при наличии). По клику должен открываться попап с детальным описанием заслуги.
В виджете должна быть предусмотрена ссылка «Как стать лучшим?». По клику должен осуществляться переход на страницу с подробной информацией о том, как попасть на доску почета (при наличии таковой). Размещение ссылки осуществляется в административной части системы — модуль «K-Team.Сотрудники», поле "Как стать лучшим". В случае, если поле не заполнено, ссылка "Как стать лучшим" в виджете не отображается.
При отсутствии созданных записей о заслугах сотрудников в компании, в виджете должна выводиться заглушка.
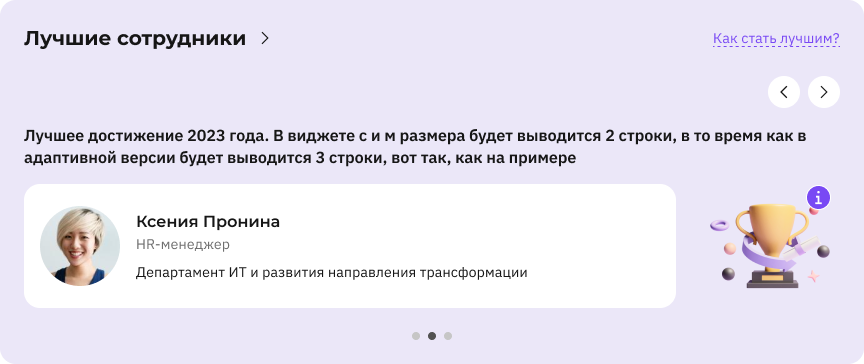
Виджет «Лучшие сотрудники» в размере L в представлении «Плитка с большой картинкой»

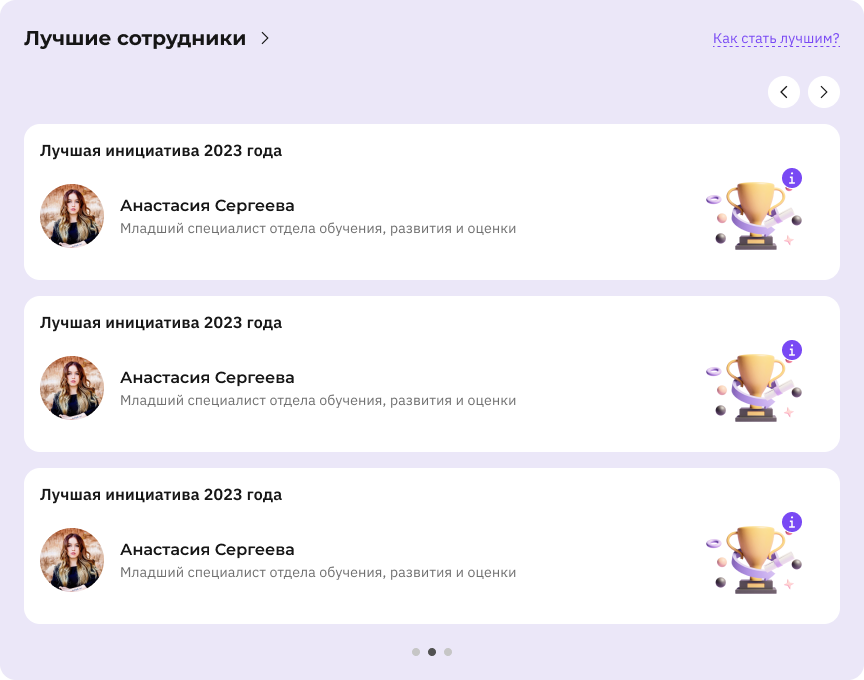
Виджет «Лучшие сотрудники» в размере L в представлении «Плитка с маленькой картинкой»

Виджет «Лучшие сотрудники» в размере М в представлении «Плитка с большой картинкой»

Виджет «Лучшие сотрудники» в размере М в представлении «Плитка с маленькой картинкой»

Заглушка для виджета "Лучшие сотрудники"

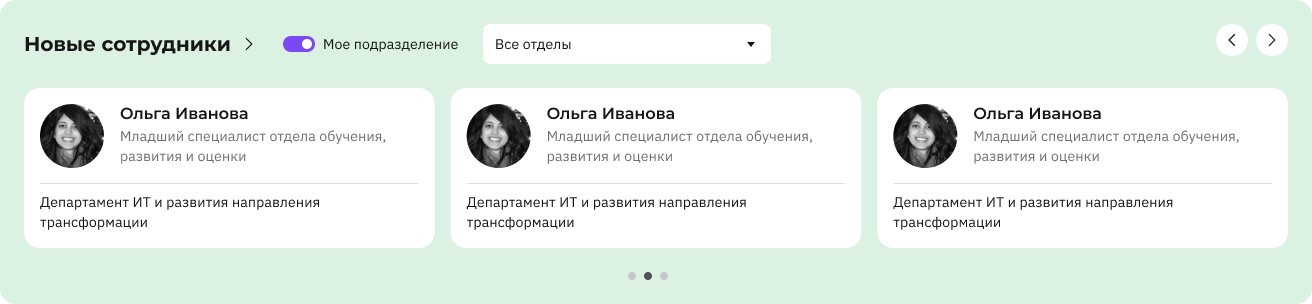
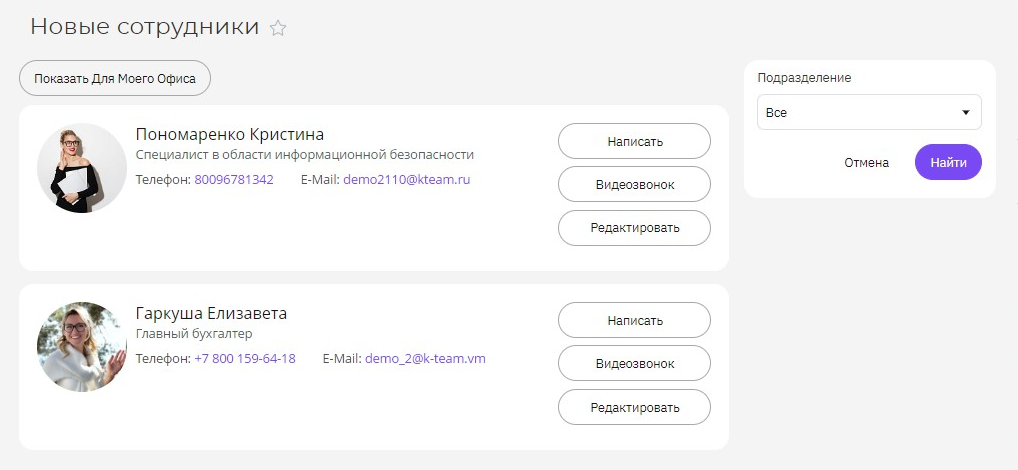
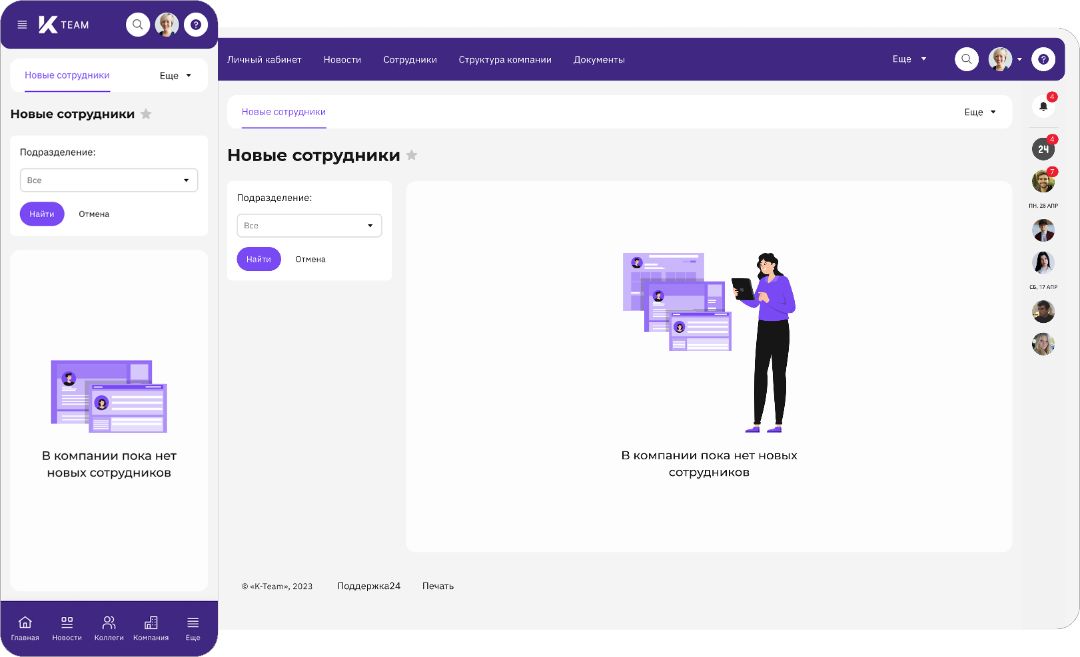
Просмотр виджета «Новые сотрудники»
Для отображения новых сотрудников компании на Главной странице Портала необходимо предусмотреть функциональный блок «Виджет «Новые сотрудники»».
Должно быть реализовано автоматическое и ручное пролистывание списка сотрудников, если сотрудников более одного.
Виджет должен быть реализован в виде механизма «слайдер» в двух размерах: L и М. Виджет должен представлять собой слайдер с информацией о новых сотрудниках и иметь два представления – плитка и мини-плитка для каждого из размеров.
По умолчанию в виджете в размере L в представлении «Плитка» выводятся три большие карточки в ряд на всю ширину экрана, в представлении «Мини-плитка» три мини-карточки соответственно.
Карточка сотрудника для виджета в размере L должна содержать следующие элементы:
- Фотография сотрудника;
- Фамилия и имя (ссылка на профиль);
- Должность;
- Подразделение;
- Руководитель;
- Дата выхода сотрудника на работу.
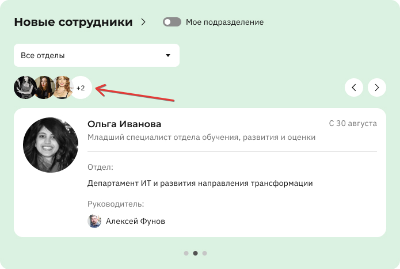
Карточка сотрудника для виджета в размере М должна содержать следующие элементы:
- Фотография сотрудника;
- Фамилия и имя (ссылка на профиль);
- Должность;
- Подразделение.
Для L размера не предусмотрена настройка выбора количества карточек для отображения в виджете.
Виджет «Новые сотрудники» в размере L и M должен предусматривать адаптивную верстку.Количество отображаемых карточек с записями регулируется в конструкторе.
В виджете должен быть предусмотрен переключатель «Моё подразделение» для отображения новых сотрудников в рамках подразделения авторизованного пользователя с учетом вложенных подразделений. По умолчанию фильтр включен.В виджете должен быть разработан фильтр по подразделениям компании. При выборе подразделения должны отображаться новые сотрудники в рамках заданного подразделения компании. По умолчанию установлено "Вся компания". При включении настройки "Мое подразделение" данный фильтр должен блокироваться для выбора.
В виджете должен быть предусмотрен блок с отображением количества новых сотрудников. При условии более трёх новых сотрудников должна отображаться иконка со счетчиком «+N», где N оставшееся количество новых сотрудников. По клику на иконку с «+N» должен отображаться попап с новыми сотрудниками. В случае, если сотрудников в попапе более 5, то должен появляться боковой скролл. По клику на ФИ пользователя должен осуществляться переход в профиль пользователя.
По умолчанию сотрудники должны отображаться в виджете в течение четырнадцати дней с даты принятия сотрудника на работу (поле в профиле сотрудника "UF_EMPLOYMENT_DATE"). В случае, если у сотрудника в профиле не заполнено поле "Дата принятия на работу", используется дата создания учетной записи на Портале.
Для пользователя с ролью «Администратор» в административной части Системы – модуль «K-Team.Сотрудники» - должны быть предусмотрена настройка количества дней, за которые будут отображаться сотрудники в виджете.
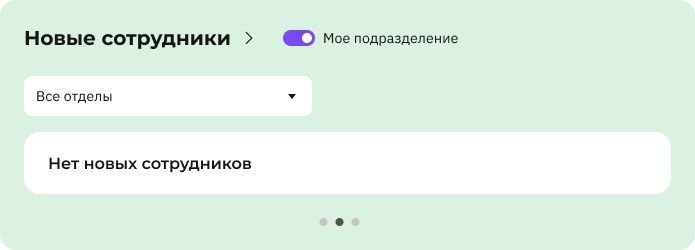
При отсутствии новых сотрудников в компании в виджете «Новые сотрудники» должна выводиться заглушка.
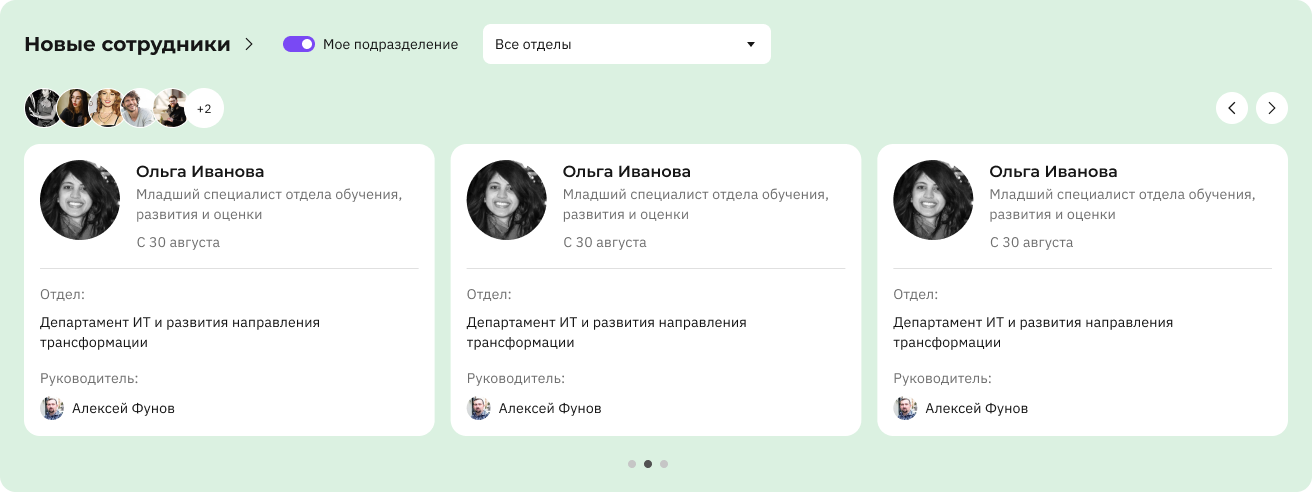
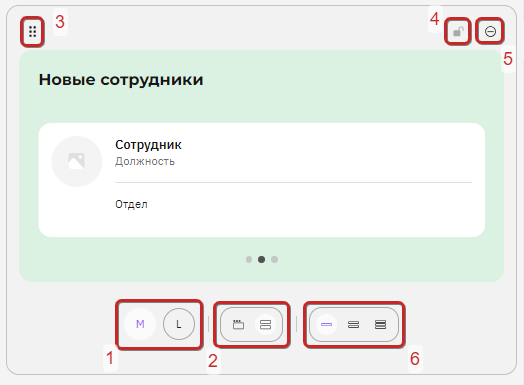
Виджет «Новые сотрудники» в размере L в представлении «Плитка»

Виджет «Новые сотрудники» в размере L в представлении «Мини-плитка»

Блок с отображением количества новых сотрудников

Заглушка для виджета «Новые сотрудники»

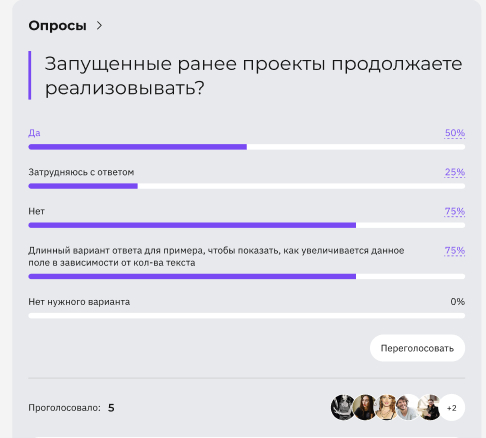
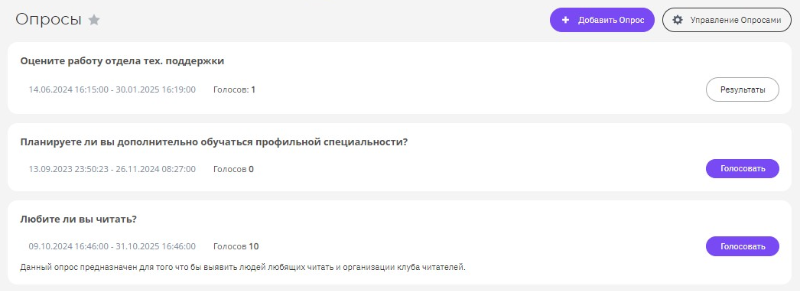
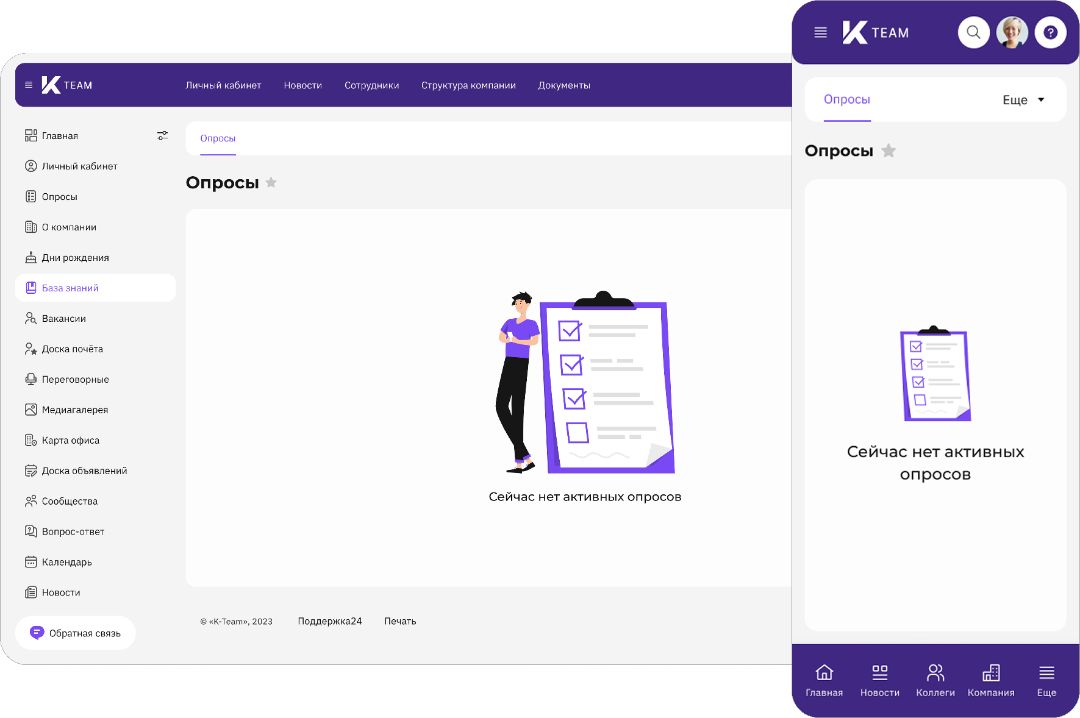
Просмотр виджета «Опросы»
Для быстрого ознакомления с текущими опросами в компании, на Главной странице необходимо разработать виджет «Опросы».
В виджете необходимо отображать один актуальный опрос, срок проведения которого выпадает на текущую дату.
В режиме просмотра для виджета «Опросы» должно быть предусмотрено два состояния:
- Режим голосования;
- Режим просмотра результатов.
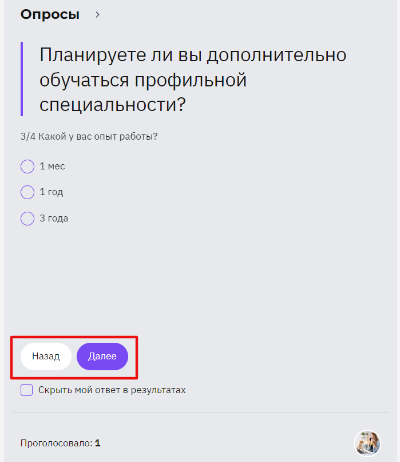
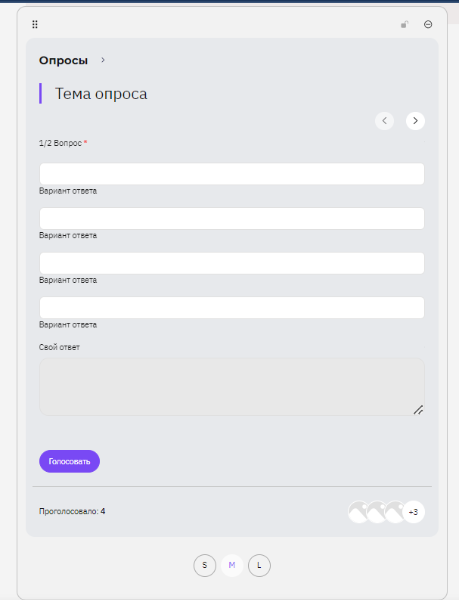
Карточка опроса для виджета в размерах: L, M, S в режиме голосования должна содержать следующие элементы:
- Заголовок виджета;
- Название вопроса. В случае, если опрос включает в себя несколько вопросов, необходимо предусмотреть нумерацию через дробную черту в формате «A/B» для перехода к следующему вопросу, где А – номер текущего вопроса, В – общее количество вопросов;
- Типы вариантов ответов;
- Чекбокс «Скрыть мой ответ в результатах». Данная опция должна включаться при необходимости в настройке опроса;
- Кнопка «Далее» — по нажатию должен осуществляться переход к следующему вопросу (при условии, что опрос содержит более одного вопроса);
- Кнопка «Назад» — переход к предыдущему вопросу;
- Кнопка «Голосовать».
- Заголовок виджета;
- Название вопроса. В случае, если опрос включает в себя несколько вопросов, необходимо предусмотреть нумерацию через дробную черту в формате «A/B» для перехода к следующему вопросу, где А – номер текущего вопроса, В – общее количество вопросов;
- Текст вариантов ответов;
- Шкалы результатов с выводом процентов. По клику на «%» должен отображаться попап с пользователями, выбравшими данный вариант ответа.
- Кнопка «Переголосовать» (если настройка опроса предусматривает изменение своего мнения).
Режим голосования в виджете "Опросы"

Режим просмотра результатов голосования

Заглушка для виджета "Опросы"


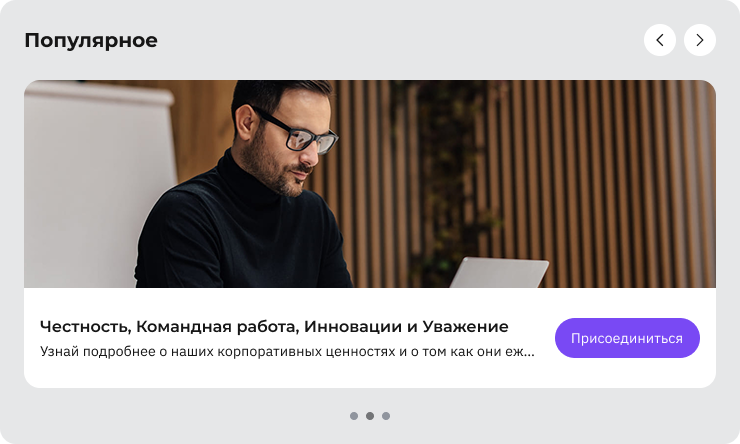
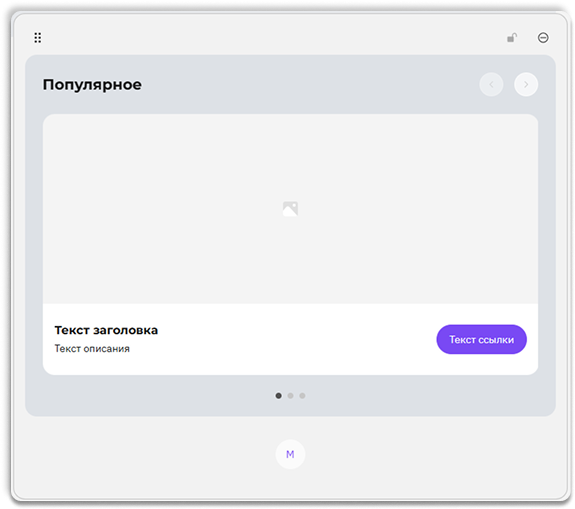
Просмотр виджета «Популярное»
Для трансляции важной информации в компании, необходимо разработать виджет "Популярное".
Виджет должен быть реализован в виде механизма "слайдер" с возможностью размещения нескольких слайдов.
В виджете должны быть доступны для отображения следующие элементы:
- Изображение слайда;
- Заголовок слайда – имеет ограничение по количеству символов (максимум две строки текста). После превышения допустимого количества символов, часть текста скрывается;
- Подзаголовок слайда– имеет ограничение по количеству символов (максимум одна строка текста). После превышения допустимого количества символов, часть текста скрывается;
- Кнопка со ссылкой — при нажатии на кнопку в слайде должен осуществляться переход на страницу по ссылке;
- Стрелки пролистывания слайдов.
В случае, если в виджете "Популярное" нет активных слайдов, должна выводиться заглушка.
Виджет «Популярное» в размере M

Заглушка для виджета «Популярное»

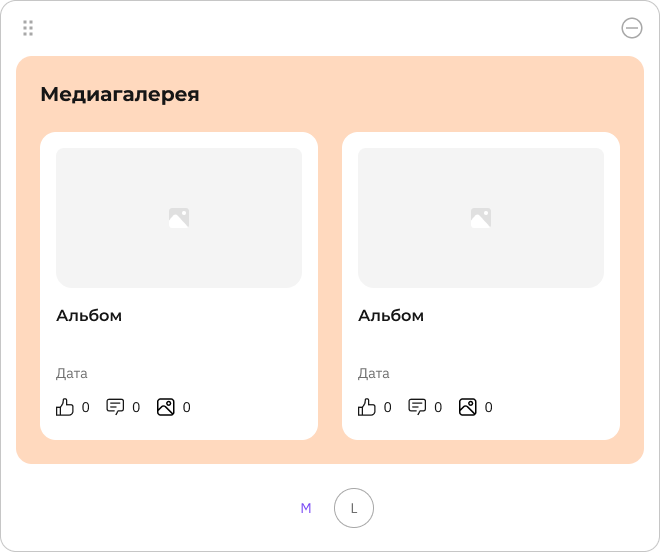
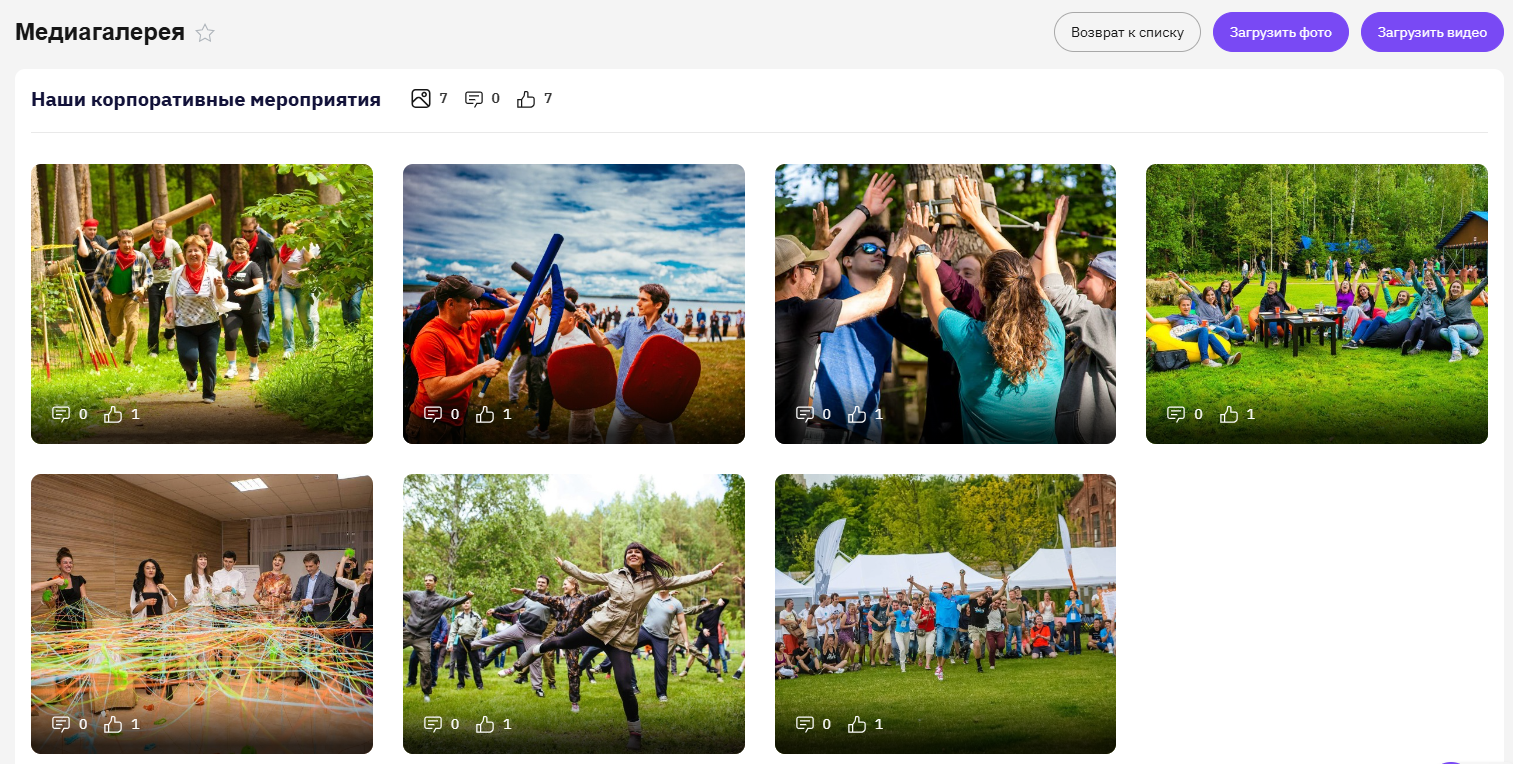
Просмотр виджета «Медиагалерея»
Для предоставления пользователям возможности просмотра актуальных медиа-материалов и фотоальбомов компании, необходимо реализовать виджет «Медиагалерея».
В виджете необходимо отображать 10 альбомов из раздела "Медиагалерея". Очерёдность отображения альбомов задаётся значением поля "Сортировка". Если значения индекса сортировки альбомов совпадают, применяется дополнительная сортировка по идентификатору альбома.
Виджет должен быть реализован в двух размерах: L и М и содержать следующие элементы:
- Обложка альбома - изображение, по клику осуществляется переход на страницу альбома;
- Название альбома - текстовый заголовок, по клику осуществляется переход на страницу альбома;
- Дата изменения альбома - информация о дате изменения альбома;
- Количество медиафайлов в альбоме;
- Количество комментариев ко всем медиафайлам альбома;
- Количество лайков ко всем медиафайлам альбома;
- Стрелки для перелистывания альбомов должны появляться при наличии более трёх альбомов для размеров экрана L и более двух альбомов для размеров M. Альбомы должны листаться последовательно, без автопролистывания.
- Кнопка для перехода на главную страницу раздела "Медиагалерея", предоставляя доступ ко всему каталогу альбомов.
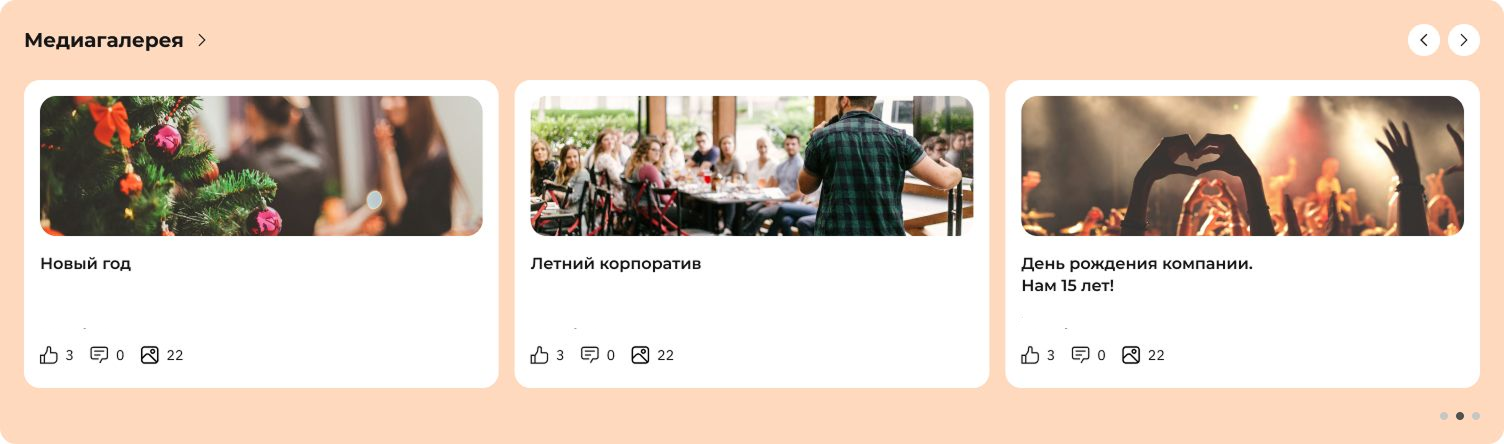
Виджет «Медиагалерея» в размере L

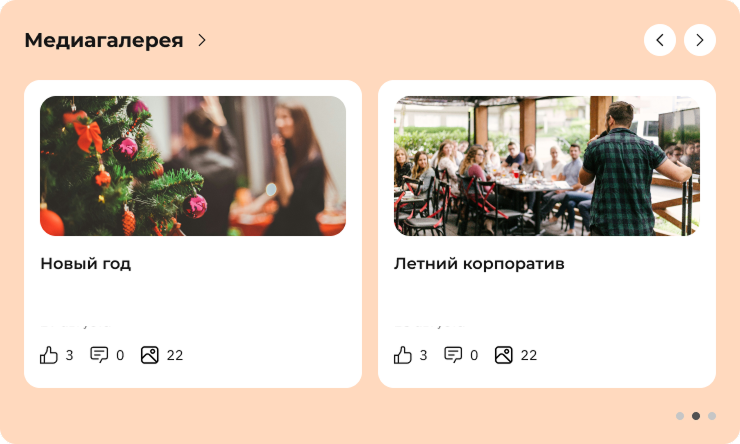
Виджет «Медиагалерея» в размере M

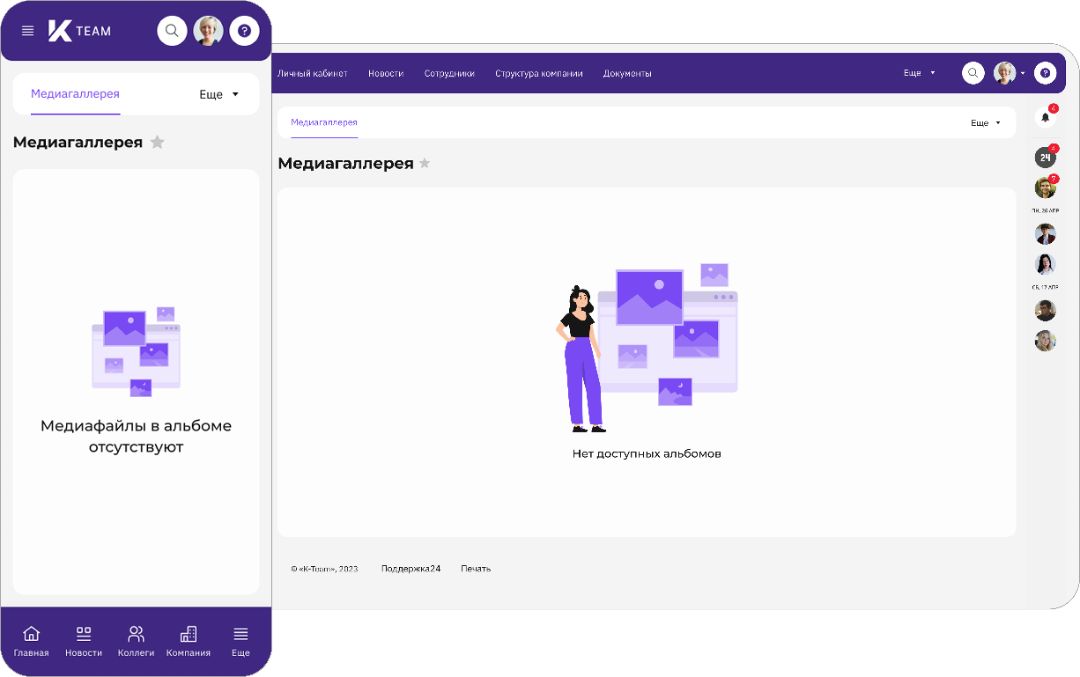
Заглушка для виджета "Медиагалерея"

Требования к функциональности конструктора Главной страницы
Общие административные возможности настройки конструктора
Для пользователя с ролью «Администратор» в конструкторе Главной страницы должны быть доступны следующие возможности:
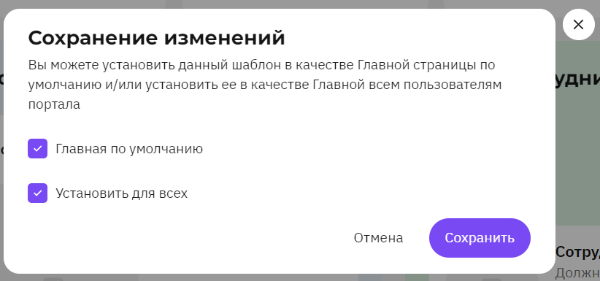
1. Установка Главной страницы по умолчанию. У Администратора должна быть возможность собрать конфигурацию Главной страницы и установить данную конфигурацию в качестве Главной страницы по умолчанию. Для этого, в режиме конструктора должен быть реализован чек-бокс «Главная по умолчанию». Чекбокс должен быть доступен в форме настроек, после нажатия на кнопку «Сохранить».
2. Установка своей Главной страницы для всех пользователей. У Администратора должна быть возможность собрать конфигурацию главной страницы и распространить данную страницу на всех пользователей. Для этого, в режиме конструктора должен быть реализован чек-бокс «Установить для всех». Чек-бокс должен быть доступен в форме настроек, после нажатия на кнопку «Сохранить».
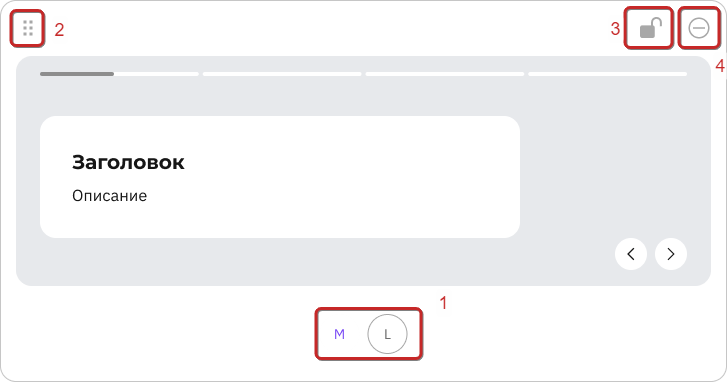
3. Блокировка виджета. У Администратора должна быть возможность заблокировать виджет от скрытия с Главной страницы. Для этого, в режиме конструктора должна быть реализована иконка «замок». По умолчанию все виджеты доступны для скрытия с Главной. При нажатии — должна осуществляться блокировка виджета. У пользователей в режиме конструктора не должно быть возможность скрыть данный виджет.
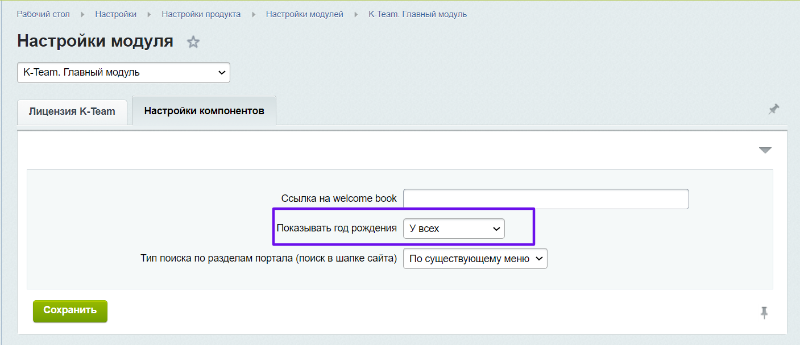
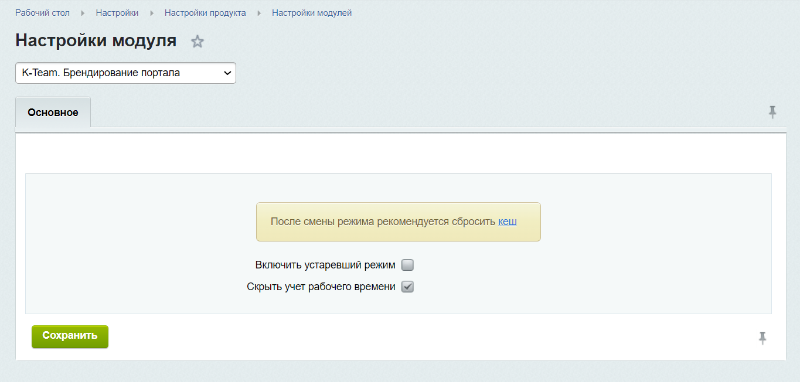
4. Переключение устаревшего дизайна Главной страницы на новый и обратно. У Администратора должна быть возможность переключиться на новый формат Главной страницы и обратно. Для этого в Административной части Портала в настройках модуля «K-Team. Главная страница» должен быть реализован чек-бокс «Использовать новую Главную страницу».
Важно: данная настройка отображается только при условии, что включен «Устаревший режим» для всего портала.
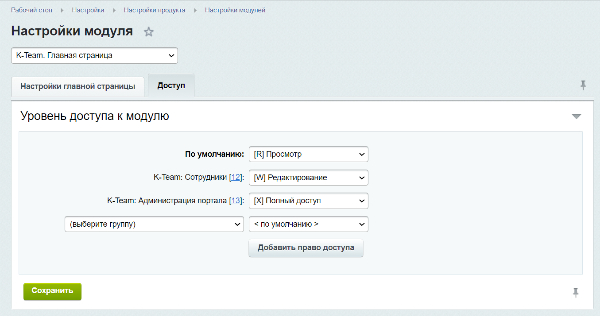
5. Запрет использования конструктора Главной страницы для пользователей. У пользователя с ролью Администратор должна быть возможность полностью скрыть функционал «Конструктор Главной страницы» для пользователей портала. Для этого в настройках модуля K-Team. Главная страница — Доступ, должна быть настройка уровней доступа: K-Team: Сотрудники:
• Просмотр — Главная страница доступна для просмотра. Конструктор Главной не доступен;
• Редактирование — Главная страница доступна для просмотра. Конструктор Главной доступен.
Настройка Главной страницы по умолчанию и для всех пользователей

Блокировка виджета

Управление уровнем доступа к Главной странице

Конструктор виджета "Баннер"
Виджет «Баннер» должен иметь возможность персональной настройки в режиме конструктора Главной страницы.
В виджете предусмотрены следующие настройки параметров:
1. Переключатель размера виджета: L, M, — меняет вариант отображения размера в режиме просмотра;
2. Иконка для перетаскивания виджета (drag&drop) — смена позиции виджета на странице;
3. Иконка блокировки виджета — запрещает скрытие виджета с Главной страницы. Доступна только для Администратора. По умолчанию — блокировка отключена.
4. Иконка для скрытия виджета с Главной страницы (не доступна, если Администратор заблокировал виджет);
Состав элементов для виджета «Баннер» идентичен во всех размерах.
Настройки параметров виджета "Баннер"

Конструктор виджета "Быстрые ссылки"
Виджет «Быстрые ссылки» должен иметь возможность персональной настройки в режиме конструктора Главной страницы.
В виджете предусмотрены следующие настройки параметров:
1. Переключатель размера виджета: L, M — меняет вариант отображения размера в режиме просмотра;
2. Иконка для перетаскивания виджета (drag&drop) — смена позиции виджета на странице;
3. Иконка блокировки виджета. запрещает скрытие виджета с Главной страницы. Доступна только для Администратора. По умолчанию — блокировка отключена;
4. Иконка для скрытия виджета с Главной страницы (не доступна, если Администратор заблокировал виджет);
5. Настройка отображения списка быстрых ссылок — вызывает попап с управлением сортировкой быстрых ссылок.
6. Переключатель смены представлений – в один или в два ряда.
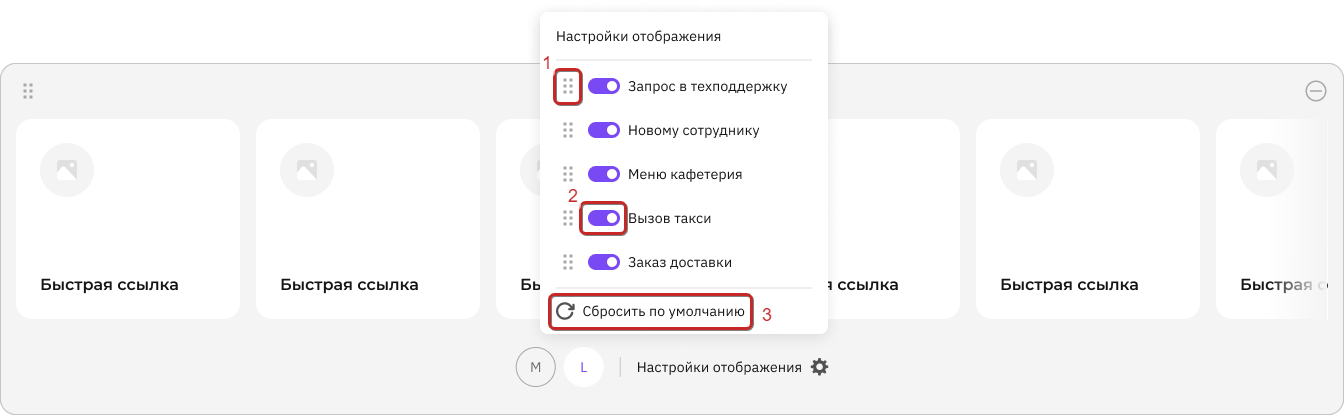
В настройках отображения списка быстрых ссылок должны быть реализованы следующие настройки:
1. Смена порядка быстрой ссылки. Для всех элементов в списке должна быть предусмотрена возможность изменения порядка отображения быстрой ссылки при помощи механизма drag&drop;
2. Переключатель активации/деактивации быстрой ссылки. По умолчанию, все созданные быстрые ссылки находятся в состоянии «активно» и отображаются в Публичной части. В случае, если ссылка деактивирована — она не должна отображаться в Публичной части;
3. Сброс настроек. По нажатию, данная опция должна отменять ранее заданные настройки для быстрых ссылок.
Состав элементов для виджета «Быстрые ссылки» идентичен во всех размерах.
Настройки параметров виджета "Быстрые ссылки"

Элементы управления отображением быстрых ссылок

Конструктор виджета "Новости"
Виджет «Новости» должен иметь возможность персональной настройки в режиме конструктора Главной страницы.
В виджете предусмотрены следующие настройки параметров:
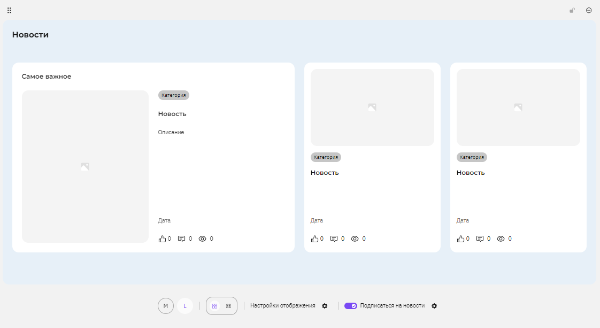
1. Переключатель размера виджета: L, M — меняет вариант отображения размера в режиме просмотра;
2. Иконка для перетаскивания виджета (drag&drop) — смена позиции виджета на странице;
3. Иконка блокировки виджета. запрещает скрытие виджета с Главной страницы. Доступна только для Администратора. По умолчанию — блокировка отключена;
4. Иконка для скрытия виджета с Главной страницы (не доступна, если Администратор заблокировал виджет);
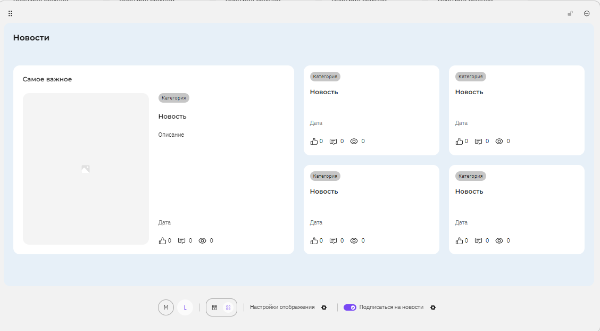
5. Переключатель представлений: «Плитка» и «Мини-плитка»;
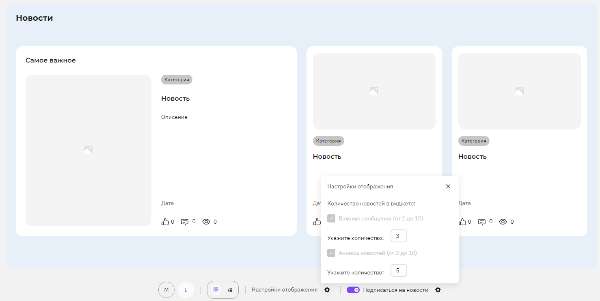
6. Переключатель «Настройки отображения». По умолчанию количество отображаемых новостей в блоке «Самое важное» — 2; в блоке «Анонсы новостей» — 4. Для настройки отображения новостей в виджете заданы ограничения: минимальное количество отображаемых новостей для блока «Самое важное» — 1, для блока «Анонсы новостей» — 2, максимальное для обоих блоков — 10.
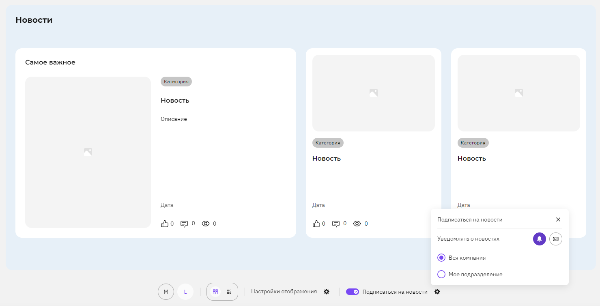
7. Переключатель «Подписаться на новости». Активирует получение уведомлений по рассылкам о новых новостях. По умолчанию переключатель неактивен. Настройки уведомлений:
- Уведомлять о новостях (в колокольчик / на портале). По умолчанию установлен колокольчик на портале;
- Уведомлять о новостях всей компании / моего подразделения. По умолчанию установлено для "Вся компания".
Конструктор виджета "Новости" в представлении "Плитка"

Конструктор виджета "Новости" в представлении "Мини-плитка"

Настройки отображения для виджета "Новости"

Настройки уведомлений для виджета "Новости"

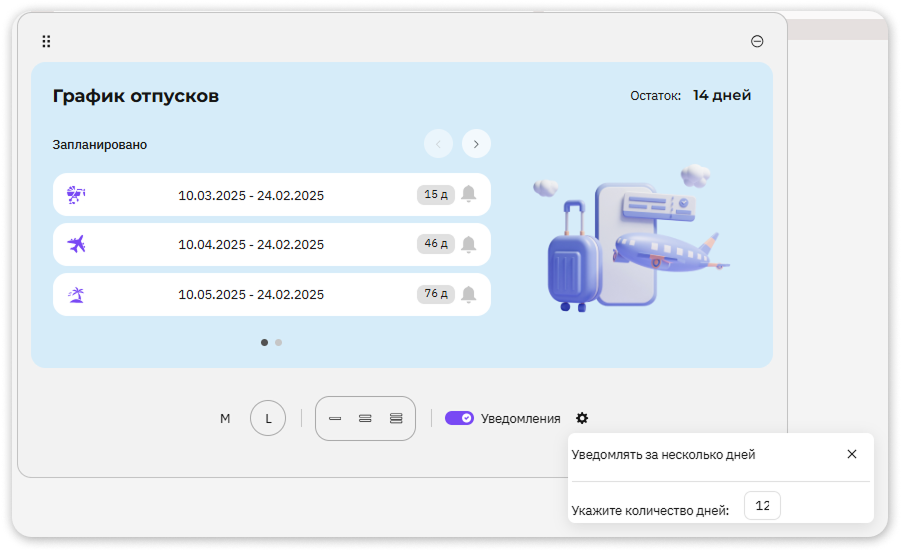
Конструктор виджета "Дни рождения"
Виджет «Дни рождения» должен иметь возможность персональной настройки в режиме конструктора Главной страницы.
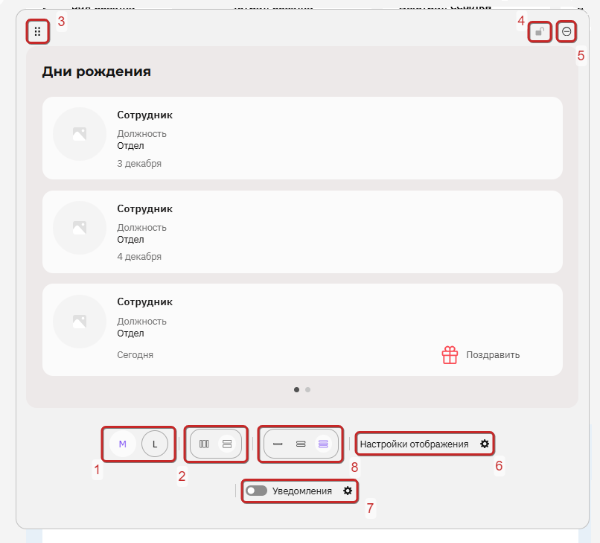
В виджете предусмотрены следующие настройки параметров:
1. Переключатель размера виджета: L, M — меняет вариант отображения размера в режиме просмотра;
2. Переключатель смены представлений — для каждого из размеров предусмотрены представления «Плитка» и «Мини-плитка»;
3. Иконка для перетаскивания виджета (drag&drop) — смена позиции виджета на странице;
4. Иконка блокировки виджета. Запрещает скрытие виджета с Главной страницы. Доступна только для Администратора. По умолчанию — блокировка отключена;
5. Иконка для скрытия виджета с Главной страницы (не доступна, если Администратор заблокировал виджет);
6. Настройка отображения. По клику на иконку шестеренки должен открываться попап с настройкой выбора отображения:
- Выводить за текущий месяц (отображаются карточки сотрудников, чьи дни рождения попадают на текущий месяц);
- Выводить ближайшие дни рождения. По умолчанию должен быть включен вариант "выводить ближайшие дни рождения" с предустановленным значением "5 дней" (5 дней до и после текущей даты).
- Напоминать в день рождения (уведомление поступает непосредственно в дату рождения);
- Напоминать за несколько дней до дня рождения (пользователь может самостоятельно ввести количество дней, за сколько необходимо направлять уведомление).
8. Для виджета размера М должна быть предусмотрена настройка вывода количества карточек - 1, 2, 3. Настройка регулирует число отображаемых карточек в рамках одного слайда.

Конструктор виджета "Дни рождения"
Конструктор виджета "Лучшие сотрудники"
Виджет «Лучшие сотрудники» должен иметь возможность персональной настройки в режиме конструктора Главной страницы.
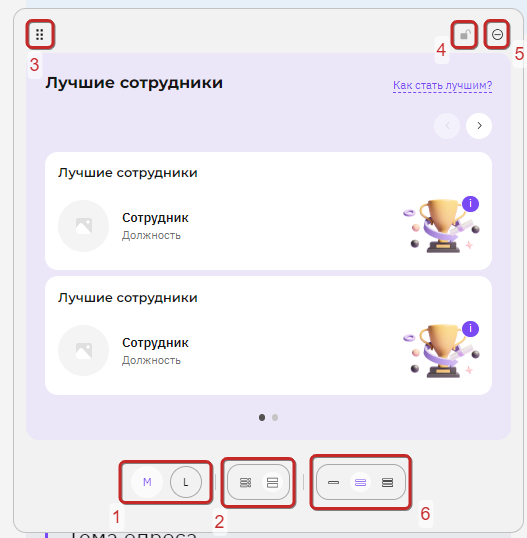
В виджете предусмотрены следующие настройки параметров:
1. Переключатель размера виджета: L, M — меняет вариант отображения размера в режиме просмотра;
2. Переключатель смены представлений — для каждого из размеров предусмотрены представления «Плитка с большой картинкой» и «Плитка с маленькой картинкой»;
3. Иконка для перетаскивания виджета (drag&drop) — смена позиции виджета на странице;
4. Иконка блокировки виджета. запрещает скрытие виджета с Главной страницы. Доступна только для Администратора. По умолчанию — блокировка отключена;
5. Иконка для скрытия виджета с Главной страницы (не доступна, если Администратор заблокировал виджет);
6. Для виджета размера М в представлении «Плитка с маленькой картинкой» должна быть предусмотрена настройка вывода количества карточек - 1, 2, 3. Настройка регулирует число отображаемых карточек в рамках одного слайда.

Конструктор виджета "Лучшие сотрудники"
Конструктор виджета "Новые сотрудники"
Виджет «Новые сотрудники» должен иметь возможность персональной настройки в режиме конструктора Главной страницы.
В виджете предусмотрены следующие настройки параметров:
1. Переключатель размера виджета: L, M — меняет вариант отображения виджета в режиме просмотра;
2. Переключатель смены представлений — для каждого из размеров предусмотрены представления «Плитка» и «Мини-плитка»;
3. Иконка для перетаскивания виджета (drag&drop) — смена позиции виджета на странице;
4. Иконка блокировки виджета. запрещает скрытие виджета с Главной страницы. Доступна только для Администратора. По умолчанию — блокировка отключена;
5. Иконка для скрытия виджета с Главной страницы (не доступна, если Администратор заблокировал виджет);
6. Для виджета размера М должна быть предусмотрена настройка вывода количества карточек - 1, 2, 3. Настройка регулирует число отображаемых карточек в рамках одного слайда.

Конструктор виджета "Новые сотрудники"
Конструктор виджета "Опросы"
Виджет «Опросы» должен иметь возможность персональной настройки в режиме конструктора Главной страницы.
В виджете предусмотрены следующие настройки параметров:
1. Переключатель размера виджета: L, M, S — меняет вариант отображения размера в режиме просмотра;
2. Иконка для перетаскивания виджета (drag&drop) — смена позиции виджета на странице;
3. Иконка блокировки виджета. запрещает скрытие виджета с Главной страницы. Доступна только для Администратора. По умолчанию — блокировка отключена;
4. Иконка для скрытия виджета с Главной страницы (не доступна, если Администратор заблокировал виджет).

Конструктор виджета "Опросы"

Конструктор виджета "Популярное"
Виджет «Популярное» должен иметь возможность персональной настройки в режиме конструктора Главной страницы.
В виджете предусмотрены следующие настройки параметров:
1. Иконка для перетаскивания виджета (drag&drop) — смена позиции виджета на странице;
2. Иконка блокировки виджета — запрещает скрытие виджета с Главной страницы. Доступна только для Администратора. По умолчанию — блокировка отключена.
3. Иконка для скрытия виджета с Главной страницы (не доступна, если Администратор заблокировал виджет).
Виджет «Популярное» предусматривает только размер М.

Конструктор виджета«Популярное»
Конструктор виджета "Медиагалерея"
Виджет «Медиагалерея» должен иметь возможность персональной настройки в режиме конструктора Главной страницы.
В виджете предусмотрены следующие настройки параметров:
1. Переключатель размера виджета: L, M — меняет вариант отображения виджета в режиме просмотра;
2 Иконка для перетаскивания виджета (drag&drop) — смена позиции виджета на странице;
3. Иконка блокировки виджета. Запрещает скрытие виджета с Главной страницы. Доступна только для Администратора. По умолчанию — блокировка отключена;
4. Иконка для скрытия виджета с Главной страницы (не доступна, если Администратор заблокировал виджет).

Конструктор виджета "Медиагалерея"
Требования к функциональности администрирования главной страницы
Слайдер
Для пользователей с ролью «Администратор системы» должна быть доступна возможность добавления нового слайда в слайдер на Главной странице. Для этого в Административной части Системы в разделе «Инфоблоки модуля Главная страница» в разделе «Слайдер» необходимо отображать кнопку «Добавить элемент».
По клику на кнопку необходимо отображать форму создания слайда с полями:
- Активность — чекбокс активности слайда;
- Начало активности — дата начала отображения слайда;
- Окончание активности — дата окончания отображения слайда;
- Название — название слайда (отображается только в Системе в списке созданных слайдов);
- Символьный код — заполняется автоматически;
- Сортировка — порядок отображения слайда;
- Тип слайда — выбор типа слайда:
- Обычный слайд — изображение и текст;
- Новость — анонс новости.
- Цвет фона под текстом — цвет фоновой подложки. Выбор через инструмент цветовой палитры color-picker.
- Светлый цвет текста — опция окрашивания цвета текста в слайдере в белый цвет.
- Детальная картинка — загрузка изображений форматов JPEG, PNG;
- Детальное описание — визуальный редактор для ввода текстовой информации на слайд.
- Картинка для анонса — загрузка изображений форматов JPEG, PNG;
- Привязка к новости — выбор новости для вывода на слайдер из списка новостей на Портале.
Быстрые ссылки
Для пользователей с ролью «Администратор системы» должна быть доступна возможность добавления нового виджета в блок «Быстрые ссылки» на Главной странице. Для этого в Административной части Системы в разделе «Инфоблоки модуля Главная страница» в разделе «Виджет заявок» необходимо отображать кнопку «Добавить элемент».
По клику на кнопку необходимо отображать форму создания виджета с полями:
- Активность — чекбокс активности слайда;
- Начало активности — дата начала отображения виджета;
- Окончание активности — дата окончания отображения виджета;
- Название — заголовок виджета;
- Символьный код — заполняется автоматически;
- Сортировка — порядок отображения виджета;
- Цвет фона под текстом — цвет фоновой подложки. Выбор через инструмент цветовой палитры color-picker.
- Ссылка — ссылка на раздел или на внешний сайт, обязательное поле;
- Иконка — иконка виджета в формате png, jpg, gif, bmp, webp, svg;
Дни рождения
Для пользователей с ролью «Администратор системы» должна быть доступна возможность добавления новой открытки или стикера в виджет «Дни рождения» на Главной странице. Для этого в Административной части Системы в сервисе «Смайлы» в разделе «K-Team» необходимо предусмотреть отображение типов галерей:
- Смайлы;
- Открытки;
- Стикеры.
- Тип — выбор типа открытки/стикера, по умолчанию тип «смайл»;
- Набор — набор для добавления нового элемента;
- Написание кода смайла — код открытки/стикера, вводится на латинице;
- Кнопка «Добавить файл» — загрузка файла открытки/стикера;
- Скрытый смайл — открытка/стикер не будет доступен в галерее;
- Сортировка — порядок отображения открытки/стикера;
- Название смайла:
- Русское название;
- Английское название.
Популярное
Для пользователей с ролью «Администратор системы» должна быть доступна возможность добавления нового слайда в виджет «Популярное» на Главной странице.
Для этого в Административной части Системы в разделе «Инфоблоки модуля Главная страница» в разделе «Популярное» необходимо отображать кнопку «Добавить элемент».
- По клику на кнопку необходимо отображать форму создания слайда с полями:
- Активность — чекбокс активности слайда;
- Начало активности — дата начала отображения слайда;
- Окончание активности — дата окончания отображения слайда;
- Название — название слайда (отображается только в Системе в списке созданных слайдов);
- Сортировка — порядок отображения слайда;
- Изображение — загрузка изображений форматов JPEG, PNG;
- Заголовок - визуальный редактор для ввода текстовой информации (заголовка) на слайд;
- Подзаголовок - визуальный редактор для ввода текстовой информации (подзаголовка) на слайд;
- Ссылка для кнопки — текстовое поле для ввода ссылки для кнопки;
- Текст кнопки — текстовое поле для ввода текста кнопки.
Редактирование и удаление слайдов должно быть доступно в Административной части Системы в контекстном меню у элемента слайда.
Функциональные требования к модулю Личный кабинет
Требования к функциональности просмотра раздела «Личный кабинет»
Функциональность просмотра «Личный кабинет» должна обеспечивать следующие возможности:
- Просмотр раздела «Профиль пользователя»;
- Просмотр раздела «Сервисы»;
- Просмотр раздела «Заявки ЛК»;
- Просмотр раздела «Отпуска»;
- Просмотр раздела «Управление замещением»;
- Просмотр раздела «Группы»;
- Просмотр раздела «Календарь»;
- Просмотр раздела «Задачи»;
- Просмотр раздела «Диск»;
- Просмотр раздела «Новости»;
- Просмотр раздела «Эффективность»;
- Просмотр раздела «Время»;
- Просмотр раздела «Отчеты».
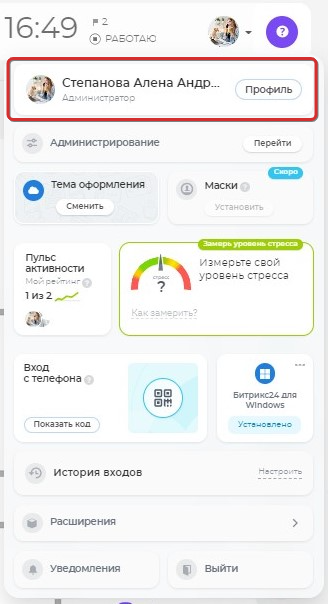
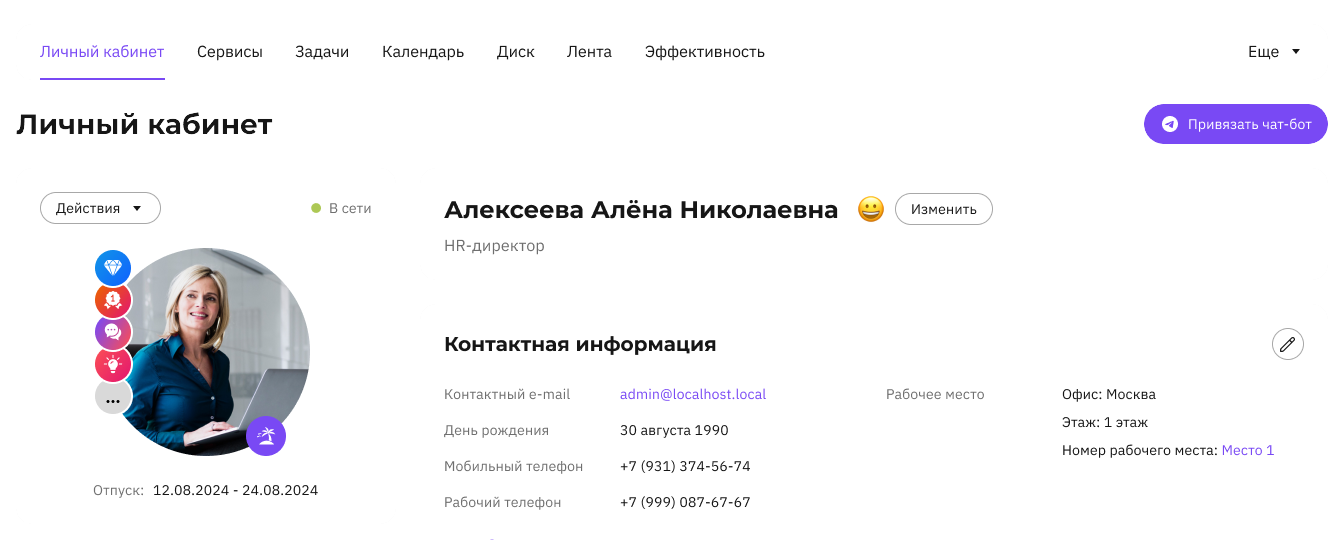
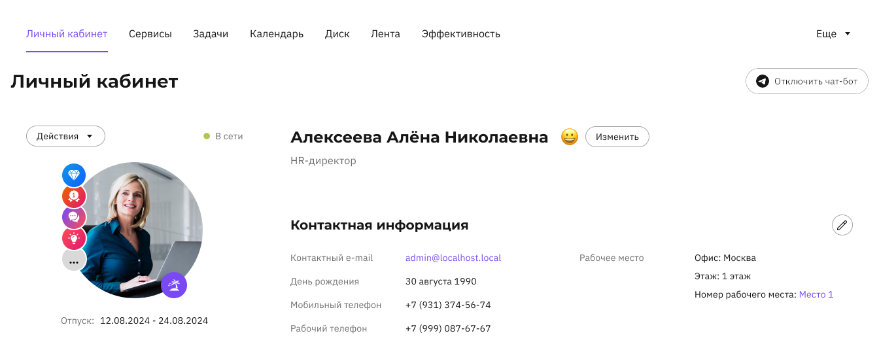
Переход к разделу "Личный кабинет"

Требования к функциональности раздела «Профиль пользователя»
На Портале должна быть реализована функциональность просмотра и редактирования раздела «Профиль пользователя».
Раздел включает в себя отображение следующих функциональных блоков:
- Фото пользователя;
- Кнопки «Чат» и «Видеозвонок»;
- Контактная информация;
- Положение в структуре и руководители;
- Отсутствия;
- Замещающие на время отсутствия;
- Запланированные отпуска;
- Избранные сервисы;
- Информация о ДМС;
- Мои заявки;
- Компетенции;
- Благодарности;
- Обо мне;
- Мои интересы.
Уровень доступа к просмотру и редактированию функциональных блоков в профиле пользователя
| Функциональный блок | Просмотр | Редактирование | |
| Фото пользователя | Да | Только в своем профиле | |
| Кнопки «Чат» и «Видеозвонок» | Только в чужом профиле | Нет | |
| Контактная информация | Да | Только в своем профиле | |
| Положение в структуре и руководители | Да | Нет | |
| Отсутствия | Да | Нет | |
| Замещающие на время отсутствия | Да | Только в своем профиле | |
| Запланированные отпуска | Только в своем профиле | Нет | |
| Информация о ДМС | Только в своем профиле | Нет | |
| Избранные сервисы | Только в своем профиле | Только в своем профиле | |
| Мои заявки | Только в своем профиле | Нет | |
| Компетенции | Да | Только в своем профиле | |
| Благодарности | Да | Нет | |
| Обо мне | Да | Только в своем профиле | |
| Мои интересы | Да | Только в своем профиле |
Фото пользователя
К просмотру и редактированию блока «Фото пользователя» предъявляются требования:
- Фото пользователя должно отображаться всем пользователям портала;
- Редактирование фото сотрудником должно быть доступно только для своего профиля;
- Редактирование фото всех сотрудников доступно пользователю с ролью «Администратор системы».
- Создание фото с камеры на устройстве;
- Загрузка фото с устройства;
- Удаление фото.
По клику на иконку «фотоаппарат» необходимо делать снимок с веб-камеры пользователя. По клику на кнопку «Сохранить» требуется загружать снимок в Систему. Загруженный снимок необходимо отображать в блоке «Фото» в «Профиле пользователя».
У пользователя должна быть возможность загрузить фото на Портал с локального устройства. Для этого необходимо предусмотреть в «Профиле пользователя» в блоке «Фото» кнопку «Загрузить фото».
По клику на «Загрузить фото» необходимо отображать поп-ап загрузки изображения со следующими элементами:
- «Загрузить с компьютера» - ссылка на загрузку файла с локального компьютера;
- Интерфейс отображения фото;
- Кнопку «Сохранить».
У пользователя должна быть возможность удалить свое фото на Портале.
Для этого в блоке «Фото» необходимо реализовать функциональность удаления с помощью иконки «крестик». По клику на иконку необходимо удалять текущее фото из «Профиля пользователя» и отображать дефолтное изображение.
В случае, если фото пользователя не загружено, необходимо отображать дефолтное изображение для фото.
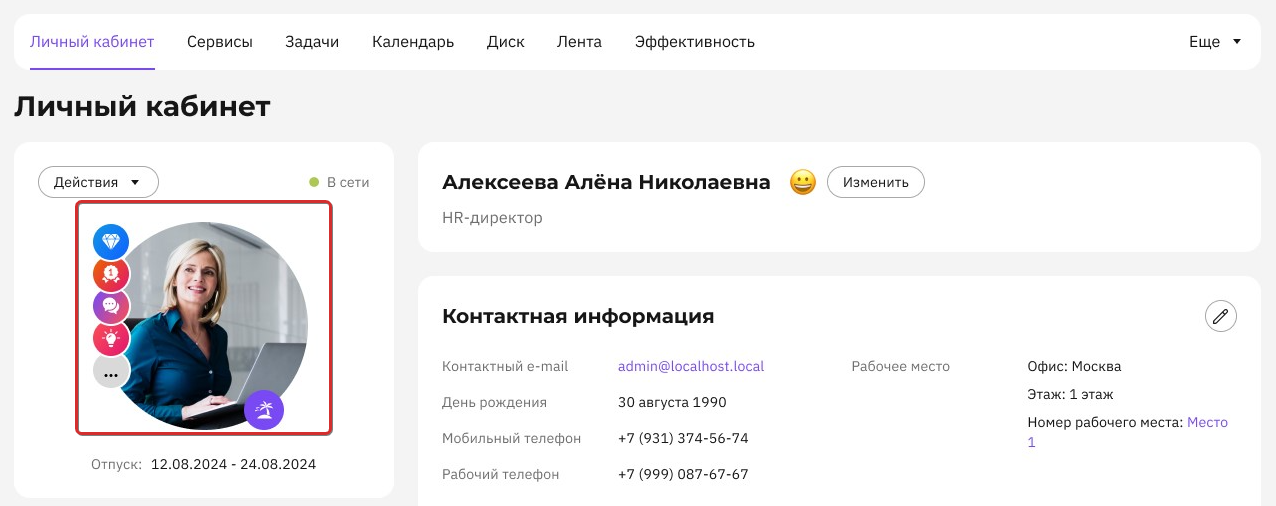
Отображение блока «Фото пользователя» представлено на рисунке.

Фото пользователя
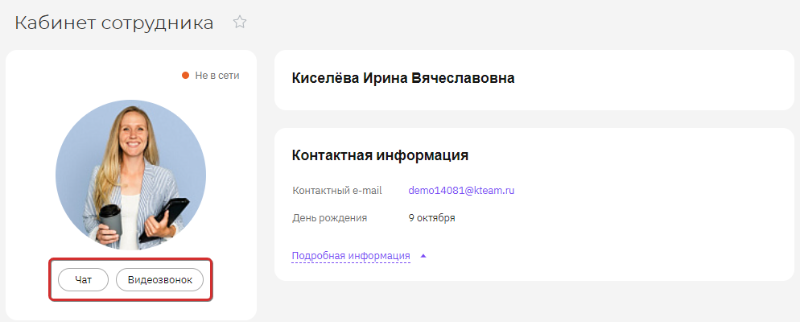
Кнопки "Чат" и "Видеозвонок"
К просмотру и редактированию блока «Кнопки «Чат» и «Видеозвонок»» предъявляются требования:
- Кнопки должны отображаться в чужом профиле для всех пользователей Портала;
- Отображение кнопок в своем профиле не предусмотрено;
- Редактирование кнопок не предусмотрено.
У пользователя на Портале должна быть реализована возможность связи с любым пользователем Портала через кнопку «Видеосвязь» в профиле пользователя.
По клику на кнопку необходимо осуществлять вызов через видеосвязь. Настройки для корректной работы видеосвязи доступны на сайте вендора: https://helpdesk.bitrix24.ru/open/5562133/
Отображение блока «Чат» и «Видеозвонок» представлено на рисунке.

Блок «Чат» и «видеозвонок»
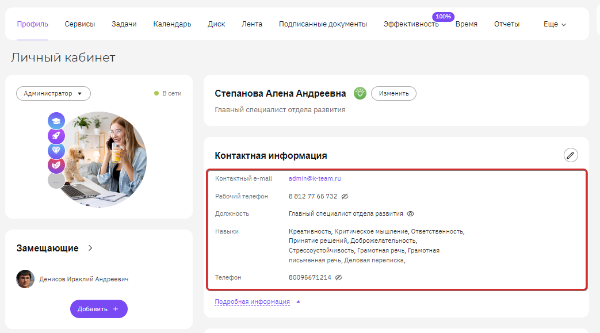
Блок "Контактная информация"
К просмотру и редактированию блока «Контактная информация» предъявляются требования:
- Отображение полей контактной информации доступно всем пользователям портала;
- В блоке отображаются только заполненные поля с контактными данными;
- Редактирование полей контактной информации Сотрудником осуществляется только для своего профиля;
- Редактирование контактной информации в профилях всех пользователей доступно для пользователя с ролью «Администратор»;
- Редактирование состава полей контактной информации доступно пользователю с ролью «Администратор».
Для пользователя на Портале должны быть доступны поля контактной информации в составе, представленном в Таблица 5.
По клику на ссылку «Изменить» необходимо открывать список полей контактной информации с возможностью ручного редактирования.
По клику на кнопку «Сохранить» данные должны сохраняться в Системе и отображаться в блоке «Контактная информация» в профиле пользователя.
По умолчанию необходимо отображать блок «Контактная информация» в свернутом виде с полями:
- ФИО;
- Должность;
- Город;
- Контактный Email;
- Рабочий телефон;
- Мессенджеры.
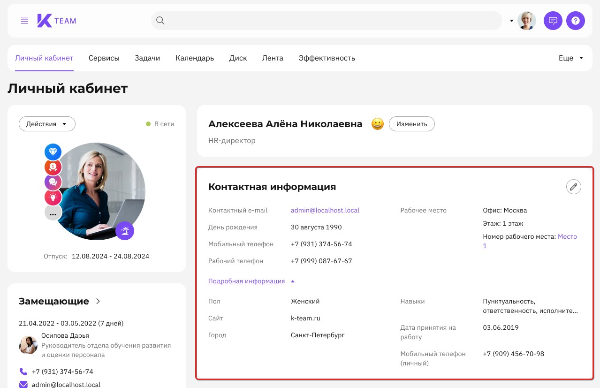
Отображение блока «Контактная информация» представлено на рисунке.

Блок "Контактная информация в профиле пользователя"
Таблица соответствия полей в профиле пользователя
| № | Название поля | Символьный код | Тип данных | Обязательное | |
| 1 | Имя | NAME | Текст | Да | |
| 2 | Фамилия | LAST_NAME | Текст | Да | |
| 3 | Отчество | SECOND_NAME | Текст | Нет | |
| 4 | Контактный Email | Текст по маске | Да | ||
| 5 | Должность | WORK_POSITION | Текст | Нет | |
| 6 | День рождения | PERSONAL_BIRTHDAY | Дата | Нет | |
| 7 | Пол | PERSONAL_GENDER | Текст | Нет | |
| 8 | Сайт | UF_WEB_SITES | Текст | Нет | |
| 9 | Мобильный телефон | PERSONAL_MOBILE | Число | Нет | |
| 10 | Рабочий телефон | WORK_PHONE | Число | Нет | |
| 11 | Город | PERSONAL_CITY | Текст | Нет | |
| 12 | Часовой пояс | - | Выбор из списка | Нет | |
| 13 | Подразделение | UF_DEPARTMENT | Текст | Да | |
| 15 | Телефон | UF_MOB_PHONE_PER | Число | Нет | |
| 16 | Внутренний телефон | UF_PHONE_INNER | Число | Нет | |
| 17 | Дата принятия на работу | UF_EMPLOYMENT_DATE | Дата | Нет | |
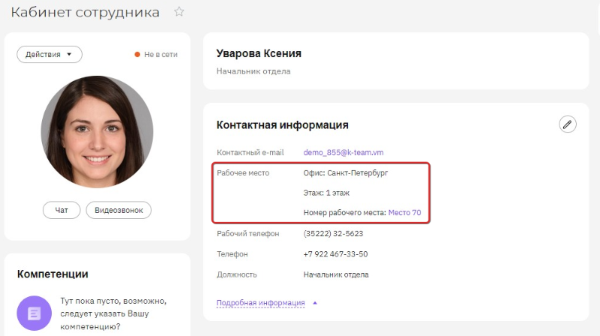
| 18 | Рабочее место | UF_WORKPLACE | Текст | Нет | |
| 19 | Мессенджеры | UF_MESSENGERS | Выбор из списка | Нет |
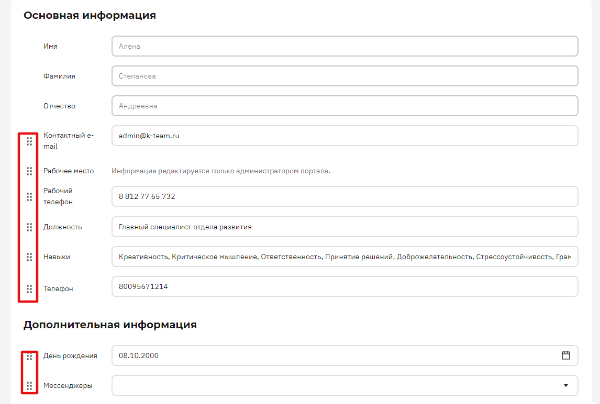
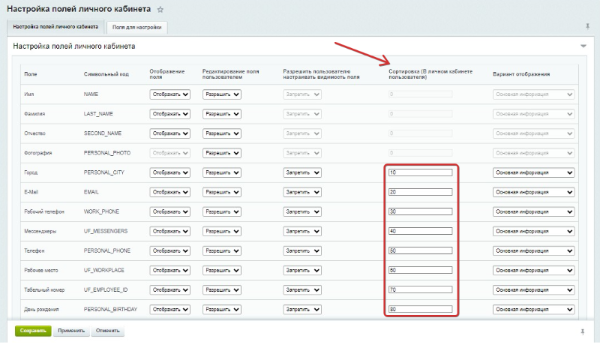
Сортировка полей блока "Контактная информация"
У пользователей должна быть возможность настроить порядок отображения полей контактной информации в профиле.
Для этого, в режиме редактирования полей контактной информации, рядом с каждым полем должен отображаться элемент сортировки «drag & drop». У пользователя должна быть возможность сменить порядок полей, или перенести поля между блоками «Основная информация» и «Дополнительная информация».
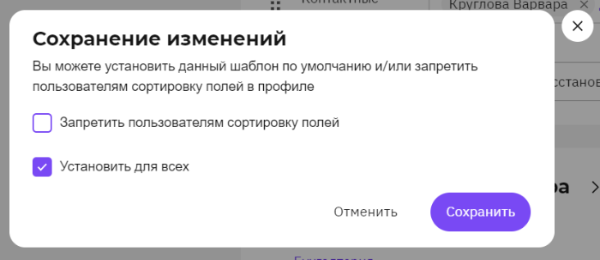
У пользователя с ролью «Администратор» должна быть возможность установить свой порядок сортировки для всех пользователей портала. Для этого, после сохранения изменений должен отображаться попап с опцией «Установить для всех». У пользователя с ролью «Администратор» должна быть возможность запретить сортировку полей для всех пользователей портала. Для этого, после сохранения изменений должен отображаться попап «Запретить пользователям сортировку полей».
В случае, если Администратор установил запрет сортировки, то элемент «drag & drop» в режиме редактирования полей контактной информации у пользователей отображаться не должен.
Сортировка полей контактной информации в профиле

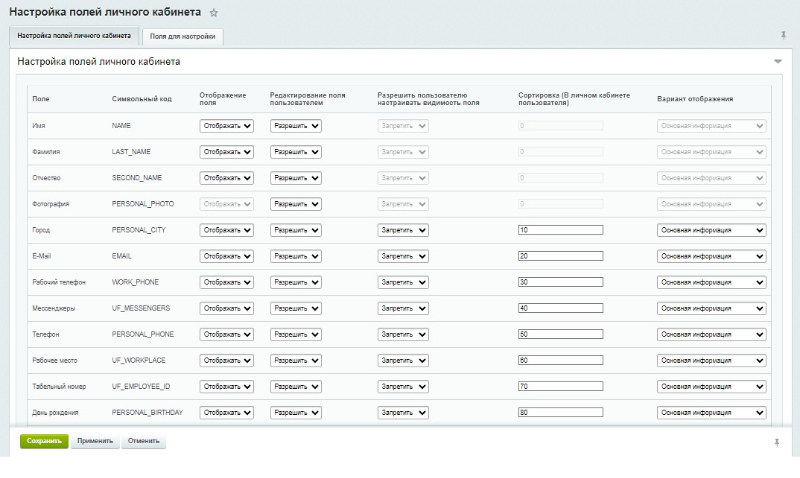
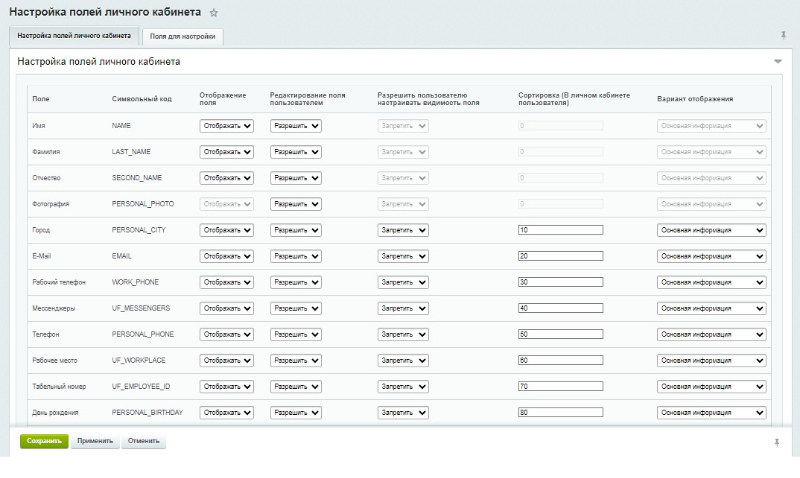
Настройка отображений полей контактной информации по умолчанию

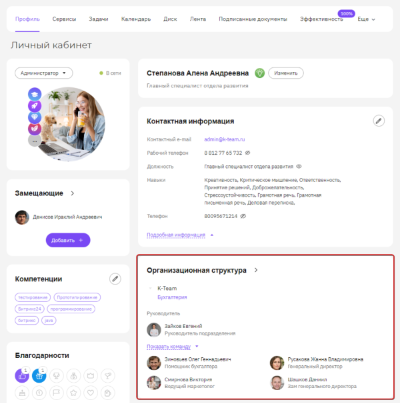
Положение в структуре и руководители
К просмотру и редактированию блока «Организационная структура» предъявляются требования:
- Отображение положения пользователя в структуре и руководителей пользователя доступно всем пользователям Портала;
- Редактирование положения в структуре и руководителей в разделе «Профиль пользователя» не предусмотрено.
По умолчанию иерархия структуры подразделений должна быть развернута до подразделения пользователя и подсвечиваться активным цветом. В случае, если иерархия имеет более трех уровней вложенности, необходимо нажать на «Показать команду». По клику на иконку необходимо раскрывать иерархию подразделений в отдельном всплывающем окне.
Необходимо предусмотреть отображение нескольких иерархий структуры для ситуаций, когда пользователь состоит в нескольких подразделениях. Пример отображения иерархий представлен на рисунке.
В разделе «Профиль пользователя» необходимо отображать руководителя пользователя. Для этого в блоке «Организационная структура» необходимо отображать информацию о руководителе в составе:
- Фото;
- ФИО.
Руководитель должен определяться согласно организационной структуре компании.

Блок "Организационная структура"
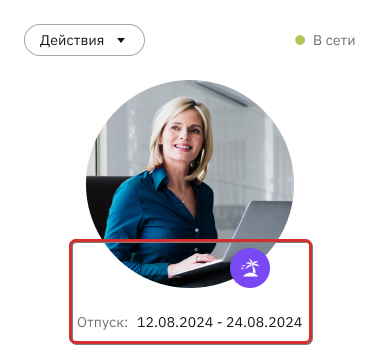
Отсутствия
К просмотру и редактированию блока «Отсутствия» предъявляются требования:
- Отображение блока «Отсутствия» доступно для всех пользователей на Портале;
- Редактирование блока пользователем не предусмотрено;
- Ежегодный отпуск;
- Отпуск за свой счет;
- Декретный отпуск.
Даты должны отображаться с момента начала отсутствия сотрудника и до момента окончания отсутствия.
Получение информации о датах отсутствия сотрудника должно быть реализовано с помощью интеграции с системой 1С: ЗУП.
Отображение блока «Отсутствия» представлено на рисунке.

Блок "Отсутствия"
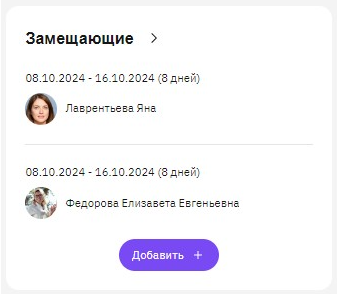
Замещающие на время отсутствия
К просмотру и редактированию блока «Замещающие на время отсутствия» предъявляются требования:
- Просмотр блока доступен всем пользователям Портала;
- Редактирование блока осуществляется только для владельца профиля.
В разделе «Профиль пользователя» необходимо отображать информацию о замещающих на период отсутствия.
Для этого в Системе необходимо предусмотреть блок «Замещающие на время отсутствия». В блоке необходимо отображать информацию:
- Фото замещающего;
- ФИО замещающего.
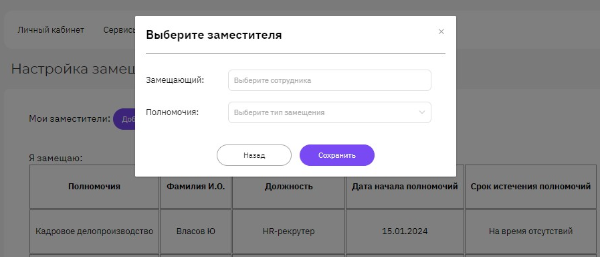
Для добавления заместителя, в блоке необходимо реализовать кнопку «Добавить заместителя». Кнопка должна отображаться только для владельца профиля.
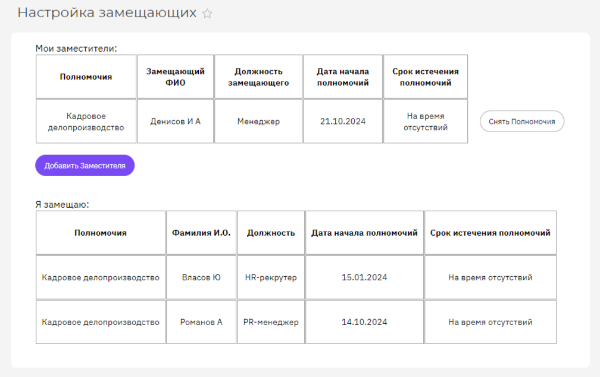
Отображение блока «Замещающие на время отсутствия» представлено на рисунке.

Блок "Замещающие на время отсутствия"
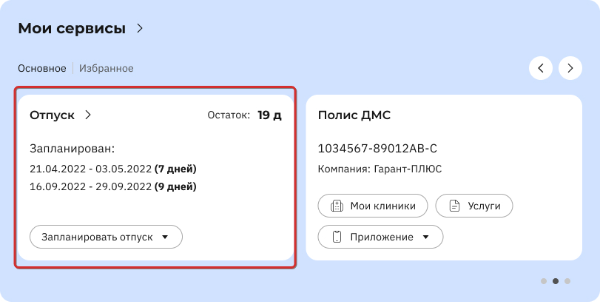
Запланированные отпуска
К просмотру и редактированию блока «Запланированные отпуска» предъявляются требования:
- Информация о запланированных отпусках должна быть доступна только владельцу профиля;
- Ручное редактирование информации о запланированном отпуске предусмотрено только через опцию «Оформление отпуска».
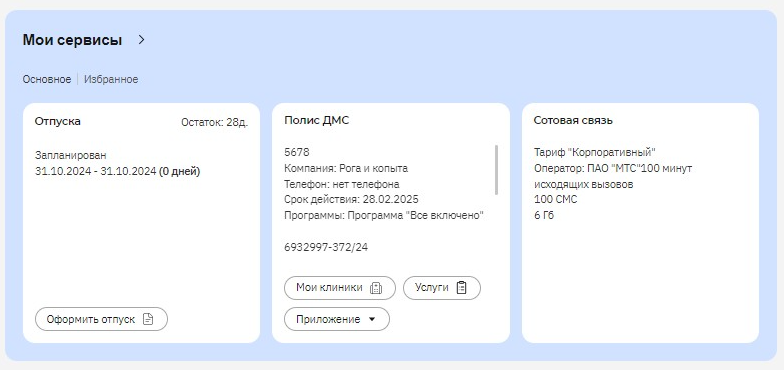
Виджет должен располагаться на панели «Мои сервисы».
В случае наличия в системе запланированного отпуска, в виджете должна отображаться информация в формате: Запланирован дд.мм.гггг – дд.мм.гггг (n дней).
В случае отсутствия запланированных отпусков, в виджете необходимо отображать сообщение: «Нет запланированных отпусков».
Отображение запланированных отпуском предусмотрено для типов отпуска:
- Ежегодный отпуск;
- Отпуск за свой счет;
- Декретный отпуск.
Отображение блока «Запланированные отпуска» представлено на рисунке.

Блок "Запланированные отпуска"
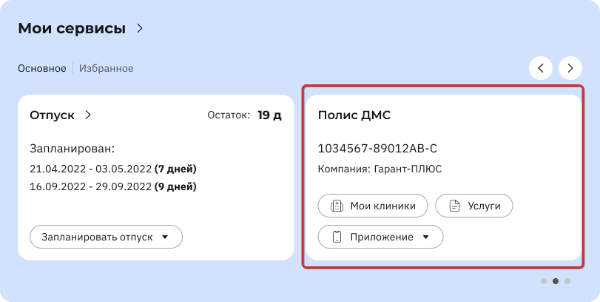
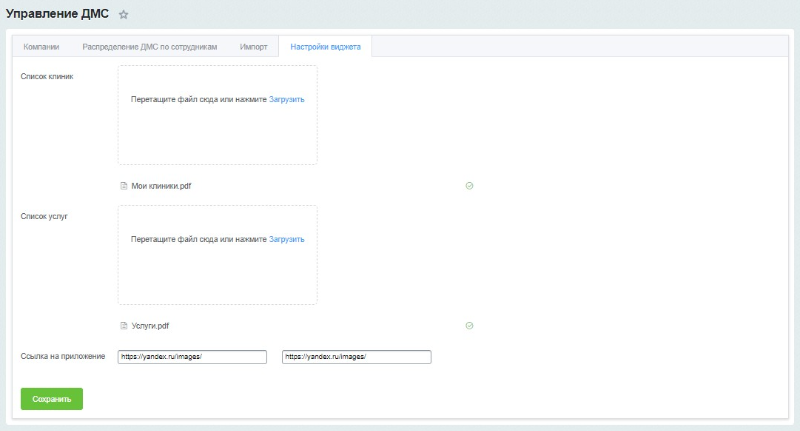
Информация о ДМС
К просмотру и редактированию блока «Информация о ДМС» предъявляются требования:
- Информация о ДМС должна быть доступна только владельцу профиля;
- Ручное редактирование информации о ДМС предусмотрено только для пользователей с ролью Администратор системы и HR.
Виджет должен размещаться на панели «Мои сервисы».
В виджете необходимо отображать информацию:
- Номер страхового полиса;
- Наименование страховой компании;
- Кнопку «Мои клиники»;
- Кнопку «Услуги»;
- Кнопку «Приложение».
По клику на кнопку «Услуги» необходимо осуществлять скачивание файла на локальное устройство.
По клику на «Приложение» необходимо открывать список с выбором ссылок: Android, IOS.
В случае отсутствия информации о ДМС, необходимо отображать сообщение: «Не найден закрепленный полис».
В случае отсутствия загруженных документов для опций «Мои клиники», «Услуги», «Приложение», необходимо скрывать данные кнопки в виджете «Полис ДМС».
Отображение блока «Полис ДМС» представлено на рисунке.

Блок "Полис ДМС"
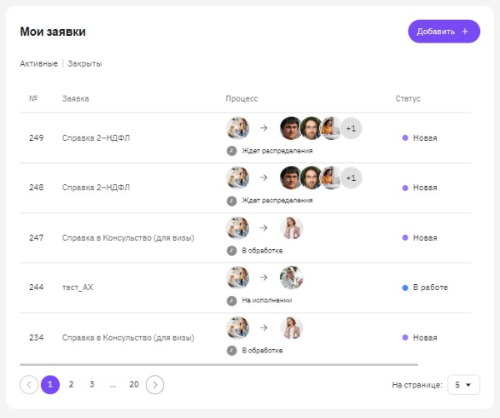
Мои заявки
К просмотру и редактированию блока «Мои заявки» предъявляются требования:
- Информация о моих заявках должна быть доступна только владельцу профиля;
- Ручное редактирование информации о заявках не предусмотрено.
Блок должен быть выполнен в виде таблицы с представлениями:
- «Активные»;
- «Закрыты».
В таблице необходимо отображать поля:
- Номер заявки – уникальный номер созданной заявки;
- Название заявки - тип заявки;
- Дедлайн – срок обработки заявки на ответственном исполнителе;
- Статус – статус заявки;
- Процесс – движение заявки между исполнителями;
- Комментарий – текстовая информация для заявок, переведенных в статус «Отклонена».
- Новая – созданная заявка, не распределенная на исполнителя;
- Согласование — заявка находится на согласовании у руководителя;
- Согласовано — заявка согласована и ждет назначения на ответственного сотрудника;
- В работе – заявка, взятая в работу исполнителем;
- Выполнена – заявки, закрытые исполнителем;
- Отклонена – заявки, отклоненные исполнителем.
В случае, если у пользователя отсутствуют активные заявки, в блоке «Мои заявки» необходимо отображать текстовое сообщение «Заявки не найдены».
Для навигации по блоку «Мои заявки» необходимо реализовать пагинацию. По умолчанию необходимо выводить по пять заявок в таблице. Допустимый шаг отображения количества заявок на странице: 5, 10, 25.
Отображение блока «Мои заявки» представлено на рисунке.
Для просмотра детальной информации по заявке, по клику на наименование заявки, необходимо открывать слайдер с детальной информацией по заявке.
В слайдере необходимо отображать поля, заполненные в рамках данной заявки.
Дополнительные действия в слайдере просмотра заявки не предполагаются.

Блок "Мои заявки"
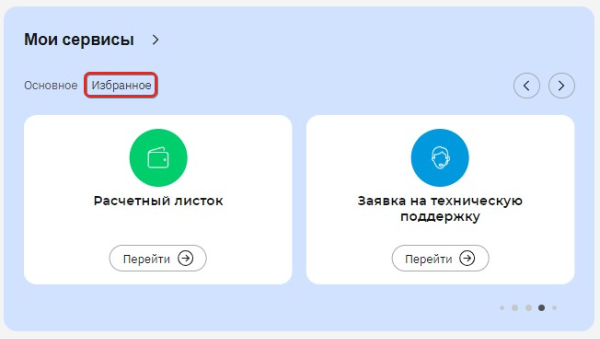
Избранные сервисы
К просмотру и редактированию блока «Избранные сервисы» предъявляются требования:
Информация о моих избранных сервисах должна быть доступна только владельцу профиля;
Ручное редактирование информации предусмотрено только для владельца профиля.
В Системе необходимо реализовать возможность добавления виджетов сервисов в блок «Мои сервисы» представление «Избранное».
Для этого в разделе «Сервисы» у виджетов сервисов необходимо предусмотреть опцию добавления в избранное по клику на иконку «звездочка».
Виджет, добавленный в избранное, должен отображаться в «Профиле пользователя» в блоке «Мои сервисы» в представлении «Избранное».
В виджете необходимо отображать информацию:
Наименование виджета;
Иконку;
Кнопку «Перейти».
По клику на иконку или кнопку «Перейти» необходимо осуществлять переход на детальную страницу заявки.
Для удаления виджета из блока «Мои сервисы» - «Избранное» должна быть реализована возможность исключения виджета из избранного с помощью снятия активности с иконки «звездочка» у виджета в разделе «Сервисы».
Отображение блока «Мои заявки» представлено на рисунке.

Блок "Избранные сервисы"
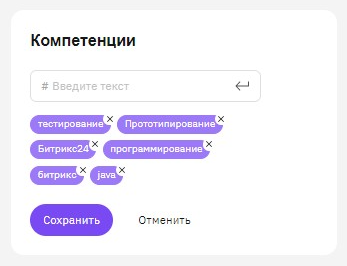
Компетенции
К просмотру и редактированию блока «Компетенции» предъявляются требования:
- Информация о компетенциях пользователя доступна всем пользователям портала;
- Ручное редактирование компетенций предусмотрено только для владельца профиля.
Для этого в разделе «Профиль пользователя» необходимо отображать блок «Компетенции». Блок должен содержать поля:
- Кнопка «Изменить»;
- Вывод списка компетенций в виде тегов.
- Иконку;
- Текст: «Тут пока пусто, возможно, следует указать вашу компетенцию?»
- Кнопка «Указать».
- Поле для ввода текста;
- Кнопку «Сохранить»;
- Кнопку «Отмена».
Для сотрудников должно быть доступно добавление, редактирование и удаление своих компетенций с помощью клика по кнопке «Изменить». По клику на «Изменить» требуется открывать форму создания компетенции с полем ввода текста. Компетенции должны добавляться через пробел и сохраняться в виде тегов. По клику на «Сохранить» ранее введенные компетенции должны сохраняться и отображаться в блоке «Компетенции». По клику на тег компетенции необходимо открывать страницу «Сотрудники» с предустановленной фильтрацией сотрудников по данной компетенции.
Отображение блока «Компетенции» представлено на рисунке.

Блок "Компетенции"
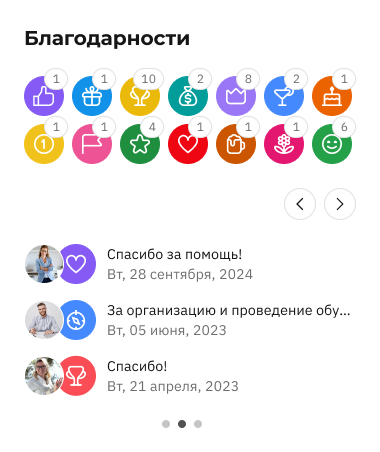
Благодарности
К просмотру и редактированию блока «Благодарности» предъявляются требования:
- Информация о благодарностях пользователя доступна всем пользователям портала;
- Ручное редактирование полученных благодарностей не предусмотрено;
- У владельца профиля не должно быть возможности отправить благодарность себе.
Для этого в «Профиле пользователя» необходимо разработать блок «Благодарности». Блок должен содержать элементы:
- Все благодарности в виде иконок;
- Пять последних благодарностей с указанием даты, фото сотрудника, отправившего благодарность и названия благодарности;
- Если у сотрудника больше 5-ти благодарностей, должна отображаться кнопка «Показать» для просмотра всех благодарностей сотрудника;
- Кнопка «Поблагодарить».
- Тема сообщения – название благодарности;
- Поле для ввода содержимого – тест благодарности;
- Кому – фильтр для выбора сотрудников, кому придет уведомление об отправленной благодарности;
- Иконка благодарности;
- Кто награждается – сотрудник, для которого предназначена благодарность;
- Кнопка «Отправить»;
- Кнопка «Отменить».
Отображение блока «Благодарности» представлено на рисунке.

Блок "Благодарности"
Блок "Обо мне"
К просмотру и редактированию блока «Обо мне» предъявляются требования:
- Информация в блоке «Обо мне» доступна всем пользователям портала;
- Ручное редактирование блока «Обо мне» предусмотрено для владельца профиля.
Отображение блока «Обо мне» представлено на рисунке.

Блок "Обо мне"
Блок "Мои интересы"
К просмотру и редактированию блока «Интересы» предъявляются требования:
- Информация в блоке «Интересы» доступна всем пользователям портала;
- Ручное редактирование блока «Интересы» предусмотрено для владельца профиля.

Блок "Мои интересы"
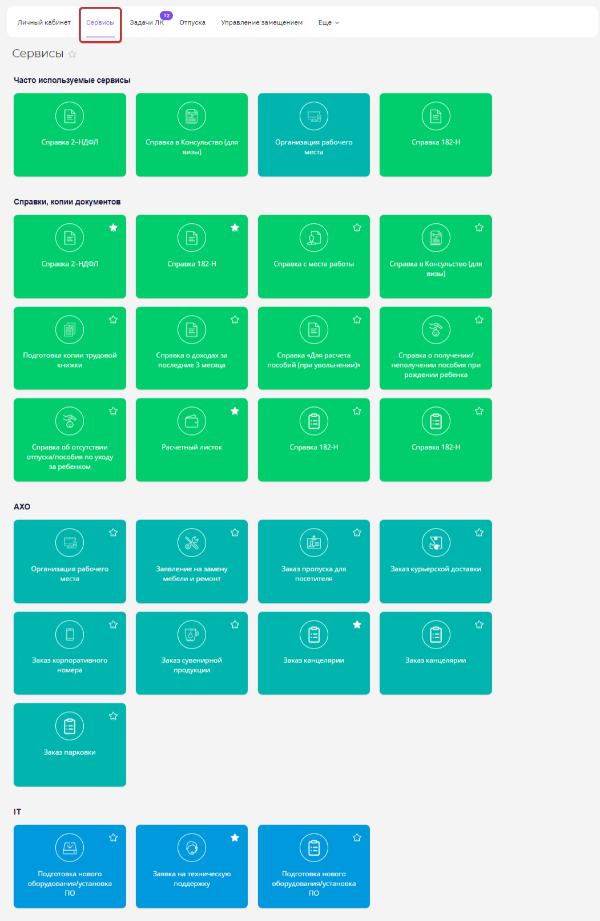
Требования к функциональности раздела «Сервисы»
Для просмотра информации о сервисах в компании и оформления заявок на Портале необходимо реализовать функциональность «Сервисы».
К просмотру и редактированию раздела «Сервисы» предъявляются требования:
- Просмотр раздела доступен всем пользователям Портала;
- Оформление заявок через раздел «Сервисы» доступен всем пользователям портала;
- Редактирование сервисов доступно для пользователей с ролью «Администратор системы» .
Раздел «Сервисы должен содержать следующие элементы:
- Отображение категорий сервисов;
- Отображение виджетов сервисов с привязкой к своей категории;
- Панель «Часто используемые сервисы».
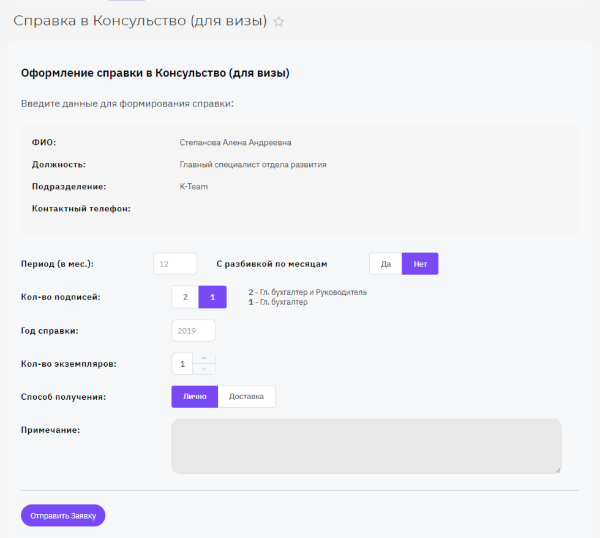
При клике на виджет сервиса необходимо открывать детальную страницу заявки. Детальная страница заявки должна содержать элементы:
- Основная информация о пользователе выводится только для заявок 2 НДФЛ, 182-Н, Справка с работы, Получение выплаты за ребенка, Виза:
- ФИО;
- Должность;
- Подразделение;
- Контактный телефон
- Список полей формы заявки
- Кнопку «Отправить».
После успешной отправки заявки на исполнение, заявка должна отобразиться в «Профиле пользователя» в блоке «Мои заявки» со статусом «Новая». В Системе необходимо предусмотреть уведомления по шагам исполнения заявки для автора заявки.
Для этого, необходимо направлять оповещения на Портал о смене статуса по заявке:
- Когда заявка взята в работу;
- Когда заявка отклонена;
- Когда заявка выполнена.
Раздел "Сервисы"

Детальная карточка сервиса

Требования к функциональности просмотра и редактирования раздела «Задачи ЛК»
Для просмотра информации о заданиях пользователей на Портале необходимо реализовать функциональность «Задачи ЛК».
К просмотру и редактированию раздела «Задачи ЛК» предъявляются требования:
- Просмотр раздела доступен всем пользователям Портала;
- Обработка заявок в сервисе доступна только для пользователей, назначенных ответственными исполнителями за заявку;
- Редактирование раздела «Задачи ЛК» не предусмотрено.
Переход к разделу «Задачи ЛК» должен осуществляться из панели основного меню, пункт «Мои задачи», и из контекстного меню раздела «Личный кабинет».
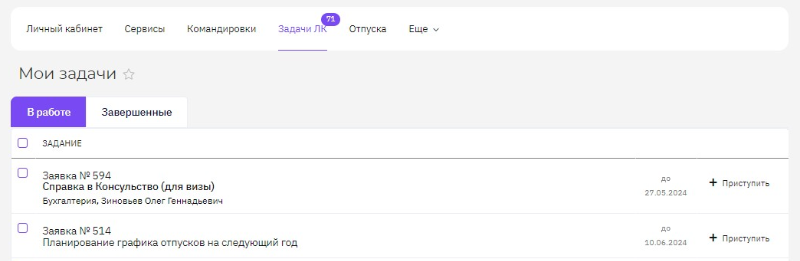
Раздел «Задачи ЛК» должен содержать следующие элементы:
- Представление заданий «В работе»;
- Представление заданий «Завершенные».
- Чекбокс выбора задания;
- Тип заявки (название заявки);
- Подразделение автора заявки;
- ФИО автора заявки;
- Плановый срок исполнения заявки;
- Кнопка «Приступить».
В раскрытой форме задания необходимо отображать элементы:
- Заполненные поля заявки;
- Кнопку «Принять в работу»;
- Кнопку «Отказ в заявке».
- Текстовое поле «Введите причину отказа»;
- Кнопку «Закрыть заявку»;
- Кнопку «Отмена».
После ввода текста комментария и клика по «Закрыть заявку», комментарий должен отправляться автору заявки. Закрытая заявка должна отобразиться в представлении «Завершенные».
В статусе задания «В работе» в представлении «В работе» необходимо отображать задание со списком элементов:
- Заполненные поля заявки;
- Кнопку «Выполнить заявку»;
- Кнопку «Отказ в заявке».
Блок "Задачи ЛК"

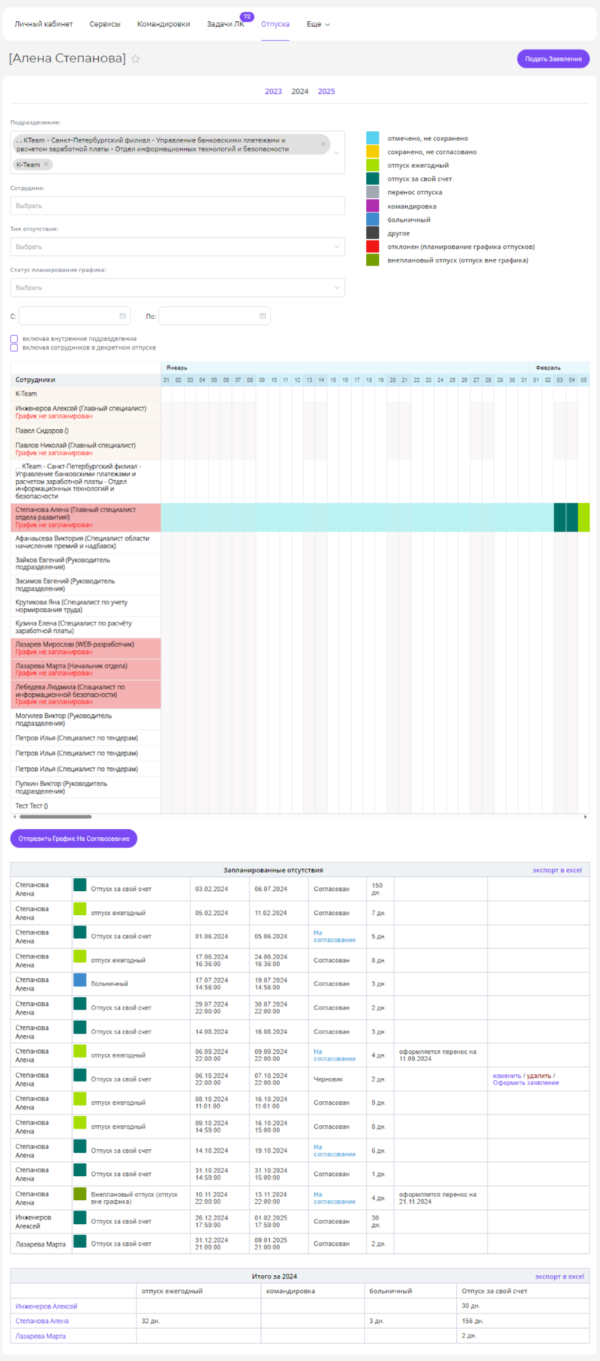
Требования к функциональности просмотра и редактирования раздела «Отпуска»
Для просмотра информации об отпусках пользователей на Портале необходимо реализовать функциональность «Отпуска».
К просмотру и редактированию раздела «Отпуска» предъявляются требования:
- Просмотр раздела доступен всем пользователям Портала;
- Для сотрудника должны отображаться отсутствия всех сотрудников своего подразделения;
- Для руководителя по умолчанию должны отображаться отсутствия сотрудников подчинённого подразделения с возможностью просмотра отсутствий сотрудников подчинённых подразделений;
- Планирование отпуска должно быть доступно для пользователей с ролью «Администратор» и «HR»;
- Согласование отпуска и согласование переноса отпуска должно быть доступно руководителям подразделений;
- Оформление ежегодного отпуска вне графика должно быть доступно всем пользователям портала;
- Оформление отпуска за свой счет должно быть доступно всем пользователям портала;
- Редактирование раздела «Задачи ЛК» не предусмотрено.
По умолчанию в графике просмотра отсутствий должны отображаться отсутствия сотрудников за текущий год с возможностью выбора года.
Должна быть реализована возможность выполнять фильтрацию списка по значениям:
- Подразделению;
- Сотрудникам;
- Типам отсутствий;
- Статусу планирования графика;
- Периоду дат.
- Сотрудник (заполняется автоматически);
- Дата начала;
- Дата конца;
- Тип записи (выбирается из выпадающего списка: отпуск ежегодный, отпуск за свой счет);
- Примечание.
По каждому запланированному отсутствию должны отображаться данные:
- ФИО;
- Тип отсутствия;
- Дата начала;
- Дата окончания;
- Статус:
- Черновик (запланировано, но не отправлено на согласование);
- На согласовании (отправлено на согласование, есть невыполненные задания);
- Согласован (согласовано всеми согласующими, до формирования задания «Оформление Приказа на предоставление отпуска/направлении в командировку»);
- Не согласован (отклонено хотя бы одним согласующим;
- Оформление (есть невыполненные задания: Оформление Приказа);
- Ознакомлен (выполнено задание «Ознакомление с выпиской»);
- Количество дней;
- Примечание.
- «Изменить», «Удалить» – отображается если запланированное отсутствие не отправлено на согласование для всех типов отсутствий;
- «Оформить заявление» – отображается если запланированное отсутствие не отправлено на согласование для следующих типов отсутствий: отпуск вне графика, отпуск за свой счёт);
- «Перенести отпуск» – отображается для утверждённых отсутствий типа ежегодный отпуск.
- ФИО сотрудника;
- Тип отсутствия;
- Дата начала отсутствия;
- Дата окончания отсутствия;
- Количество дней;
- Примечание.

Раздел "Отпуска"
Перенос ежегодного отпуска
В Системе должен быть реализован процесс переноса ежегодного отпуска.
Для этого в разделе «Отпуска», необходимо разработать кнопку «Подать заявление».
По клику на кнопку, необходимо открывать окно с выбором действий:
- «Отпуск за свой счет»;
- «Отпуск вне графика»;
- «Перенос отпуска».
- Селект выбора дат отпуска для переноса;
- Даты отпуска по графику;
- Количество дней отпуска;
- Новые даты отпуска;
- ФИО инициатора;
- Должность инициатора;
- Подразделение инициатора;
- Кнопку «Отправить на согласование».
Руководителю доступны действия «Согласовать» или «Отклонить». По клику на кнопку «Согласовать» необходимо направлять уведомление инициатору о том, что заявка согласована. По клику на кнопку «Отклонить» Система должна запросить обязательный комментарий (причину отказа). После ввода причины отказа инициатору заявки на портале необходимо направлять уведомление об отклонении.
У инициатора должна быть возможность отредактировать даты отпуска и повторно отправить заявку на согласование или удалить заявку.
Оформление отпуска за свой счет
В Системе должен быть реализован процесс оформления отпуска за свой счет.
У пользователя в разделе «Отпуска» по клику на «Подать заявление» должна быть возможность выбрать тип отпуска «Отпуск за свой счет».
По клику на кнопку необходимо открывать форму с полями:
- Даты отпуска;
- Количество дней;
- В связи (селект с выбором причины отпуска);
- ФИО;
- Должность;
- Подразделение.
Руководителю инициатора необходимо направлять уведомление на Портале о новой заявке. Задание на согласование отпуска должно отображаться в личном кабинете руководителя в разделе «Задачи ЛК».
Руководителю должны быть доступны действия «Согласовать» или «Отклонить» заявку. По клику на кнопку «Согласовать» необходимо направлять уведомление инициатору о том, что заявка согласована. По клику на кнопку «Отклонить» Система должна запросить обязательный комментарий (причину отказа). После ввода причины отказа инициатору заявки на портале необходимо направлять уведомление об отклонении.
У инициатора должна быть возможность отредактировать даты отпуска и повторно отправить заявку на согласование или удалить заявку.
Оформление отпуска вне графика
В Системе должен быть реализован процесс оформления отпуска вне графика.
У пользователя в разделе «Отпуска» по клику на «Подать заявление» должна быть возможность выбрать тип отпуска «Отпуск вне графика».
По клику на кнопку необходимо открывать форму с полями:
Даты отпуска;
Количество дней;
ФИО;
Должность;
Подразделение.
После заполнения полей у пользователя должна быть возможность отправить заявку на согласование по клику на кнопку «Отправить на согласование».
Пользователю с ролью «HR» необходимо направлять уведомление на Портале о новой заявке. Задание на согласование отпуска должно отображаться в личном кабинете пользователя с ролью «HR» в разделе «Задачи ЛК».
Сотруднику с ролью «HR» должны быть доступны действия по заявке: «Согласовать» или «Отклонить».
По клику на кнопку «Согласовать» необходимо направлять уведомление инициатору о том, что заявка согласована.
По клику на кнопку «Отклонить» Система должна запросить обязательный комментарий (причину отказа). После ввода причины отказа инициатору заявки на портале необходимо направлять уведомление об отклонении.
У инициатора должна быть возможность отредактировать даты отпуска и повторно отправить заявку на согласование или удалить заявку.
После согласования отпуска сотрудником с ролью «HR» задание на согласование отпуска должно направляться руководителю инициатора.
Руководителю должны быть доступны действия «Согласовать» или «Отклонить» заявку.
По клику на кнопку «Согласовать» необходимо направлять уведомление инициатору о том, что заявка согласована.
По клику на кнопку «Отклонить» Система должна запросить обязательный комментарий (причину отказа). После ввода причины отказа инициатору заявки на портале необходимо направлять уведомление об отклонении.
У инициатора должна быть возможность отредактировать даты отпуска и повторно отправить заявку на согласование или удалить заявку.

Форма создания заявления в разделе "Отпуска"
Требования к функциональности просмотра и редактирования раздела «Управление замещением»
Для назначения замещающих на период отсутствия пользователя на Портале необходимо реализовать функциональность «Управление замещением».
К просмотру и редактированию раздела «Управление замещением» предъявляются требования:
- Просмотр раздела доступен всем пользователям Портала;
- Добавление и редактирование замещающих доступно только владельцу профиля;
- Добавленные замещающие должны отображаться в профиле пользователя;
- Для создания заместителя на Портале в разделе «Управление замещением» необходимо реализовать кнопку «Добавить заместителя». По клику на кнопку необходимо открывать форму создания заместителя.
- Форма «Добавления заместителя» должна содержать поля:
- Замещающий – выбор сотрудника из списка пользователей на Портале. Обязательное поле.
- Полномочия – селект выбора. Обязательное поле;
- Кнопка «Сохранить»;
- Кнопка «Назад».
- Полномочия;
- Замещающий ФИО;
- Должность замещающего;
- Дата начала полномочий;
- Срок истечения полномочий.
Форма создания заместителя

Отображение информации о заместителях

Требования к функциональности просмотра и редактирования раздела «Группы»
Функциональность раздела «Группы» должна соответствовать стандартной функциональности Битрикс24. Подробное описание на сайте вендора https://helpdesk.bitrix24.ru/open/17724444/
Требования к функциональности просмотра и редактирования раздела «Календарь»
Функциональность раздела «Календарь» должна соответствовать стандартной функциональности Битрикс24. Подробное описание на сайте вендора https://helpdesk.bitrix24.ru/open/17018898/
Требования к функциональности просмотра и редактирования раздела «Задачи»
Функциональность раздела «Задачи» должна соответствовать стандартной функциональности Битрикс24. Подробное описание на сайте вендора https://helpdesk.bitrix24.ru/open/17962166/
Требования к функциональности просмотра и редактирования раздела «Диск»
Функциональность раздела «Диск» должна соответствовать стандартной функциональности Битрикс24. Подробное описание на сайте вендора https://helpdesk.bitrix24.ru/open/5390221/
Требования к функциональности просмотра и редактирования раздела «Новости»
Функциональность раздела «Новости» должна соответствовать стандартной функциональности Битрикс24. «Живая лента». Подробное описание на сайте вендора https://helpdesk.bitrix24.ru/open/1315100/
Требования к функциональности просмотра и редактирования раздела «Эффективность»
Функциональность раздела «Эффективность» должна соответствовать стандартной функциональности Битрикс24. Подробное описание на сайте вендора https://helpdesk.bitrix24.ru/open/18124434/
Требования к функциональности просмотра и редактирования раздела «Время»
Функциональность раздела «Время» должна соответствовать стандартной функциональности Битрикс24. Подробное описание на сайте вендора https://helpdesk.bitrix24.ru/open/17934454/
Требования к функциональности просмотра и редактирования раздела «Отчеты»
Функциональность раздела «Отчеты» должна соответствовать стандартной функциональности Битрикс24. Подробное описание на сайте вендора https://helpdesk.bitrix24.ru/open/17875598/
Требования к функциональности администрирования раздела «Личный кабинет»
Функциональность «Личный кабинет» должна обеспечивать следующие возможности в части администрирования:
- Администрирование функциональности «ДМС»;
- Администрирование функциональности «Сервисы»;
- Администрирование функциональности «Мои сервисы» (виджет в профиле);
- Администрирование полей контактной информации.
Требования к администрированию функциональности «ДМС»
На Портале необходимо предусмотреть возможность управления блоком «Полис ДМС» в профиле пользователя.
Для этого в Административной части Системы в разделе «Korus» необходимо разработать сервис «Управление ДМС».
К сервису «ДМС» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр сервиса доступен для пользователя с ролью «Администратор системы».
- Редактирование информации с помощью инструментов сервиса доступно для пользователей с ролью «Администратор системы».
Создание страховой компании
В сервисе «Управление ДМС» необходимо реализовать возможность добавления страховой компании.
Для этого в сервисе необходимо разработать вкладку «Компания». Вкладка должна содержать поля:
Селект для выбора компании из ранее созданных;
Кнопку «Добавить новую компанию».
По клику на «Добавить компанию», необходимо открывать поп-ап с возможностью ввести данные:
- Название компании* – текстовое поле, обязательное;
- Номер телефона – текстовое поле без учета формата ввода номера. Необязательное;
- Кнопка «Сохранить»;
- Кнопка «Назад».
Для редактирования компании необходимо на вкладке «Компания» при выборе в селекте наименования компании отображать кнопку «Редактировать компанию». При клике на кнопку требуется открывать форму редактирования компании с заполненными ранее полями.
В Системе должна быть возможность создания нескольких страховых компаний.
Создание страховой программы
В Системе необходимо предусмотреть создание страховой программы. Для этого на вкладке «Компания» при выборе в селекте требуемой компании необходимо отображать кнопку «Добавить новую программу». По клику на кнопку требуется отображать поля:
- Название программы – текстовое поле. Обязательное;
- Программа действует – чекбокс активности программы;
- Описание – текстовое поле. Необязательное;
- Кнопка «Назад»;
- Кнопка «Сохранить».
В рамках одной компании может быть создано несколько программ. Для редактирования программы необходимо на вкладке «Компания» при выборе в селекте наименования программы отображать заполненные поля с информацией по программе.

Страница редактирования страховой компании и программы
Создание полиса ДМС для сотрудника
В Системе необходимо реализовать возможность создания полиса ДМС для сотрудника. Для этого в сервисе «Управление ДМС» необходимо разработать вкладку «Распределение ДМС по сотрудникам».
Во вкладке необходимо отображать поисковую строку для выбора сотрудника из списка пользователей на портале.
Для выбора сотрудника в поисковой строке необходимо ввести фамилию пользователя.
После выбора сотрудника на вкладке «Распределение ДМС по сотрудникам» необходимо отображать кнопку «Добавить полис».
По клику на «Добавить полис» требуется отображать форму создания и редактирования полиса с полями:
- Номер полиса – текстовое поле. Обязательное;
- Компания – селект с выбором компании из ранее созданных. Обязательное;
- Программа – селект выбора программы из ранее созданных. Обязательное;
- Начало действия – выбор из календаря, Необязательное. В случае, если поле не заполнено, по умолчанию будет установлено значение текущей даты;
- Срок действия – выбор из календаря. Обязательное;
- Активность – чекбокс, активность полиса;
- Кнопка «Назад»;
- Кнопка «Сохранить».
Для сотрудника может быть создано несколько полисов.
Для редактирования полиса сотрудника во вкладке «Распределение ДМС по сотрудникам» необходимо отображать кнопку «Редактировать полис». При клике на кнопку требуется открывать форму редактирования полиса с заполненными ранее полями.
Для удаления полиса сотрудника во вкладке «Распределение ДМС по сотрудникам» необходимо отображать кнопку «Удалить полис». По клику на кнопку необходимо удалять полис из Системы.

Отображение полисов сотрудника
Массовая загрузка полисов ДМС
Для массовой загрузки информации о ДМС по сотрудникам, в Системе необходимо предусмотреть функциональность импорта данных по ДМС в формате xlsx. Для этого в сервисе «Управление ДМС» необходимо разработать вкладку «Импорт».
На вкладке должна отображаться информация о соответствии полей импорта:
- Номер полиса;
- Страховая компания;
- Email сотрудника;
- Дата начала действия полиса;
- Дата окончания действия полиса;
- Страховые программы (разделитель через запятую);
- Кнопка «Выберите файл»;
- Кнопка «Запустить импорт».
После загрузки файла по клику на кнопку «Выбрать файл», необходимо отображать приложенный файл.
П клику на «Запустить импорт» необходимо делать проверку формата файла. В случае успешной проверки, необходимо отображать сообщение об успешном импорте данных. Новые данные должны отображаться в Системе.
В случае неуспешной попытки импорта, необходимо отображать ошибку.

Страница импорта файла ДМС
Формат полей импорта
| Поле в файле .xlsx | Поле в Системе | Формат ввода данных | |
| № полиса | Номер полиса | Произвольное значение (число, текст) | |
| Страховая | Страховая компания | Произвольное значение (число, текст) | |
| е-мейл | Email сотрудника | E-mail пользователя | |
| Дата начала полиса | Дата начала действия полиса | Дд.мм.гггг. | |
| Дата окончания полиса | Дата окончания действия полиса | Дд.мм.гггг. | |
| Наименование программы | Страховые программы | Произвольное значение (число, текст) |
Настройка виджета «Полис ДМС» в профиле пользователя
Для управления информацией о клиниках, услугах и приложениях в виджете «Полис ДМС» в профиле пользователя, необходимо в сервисе «Управление ДМС» разработать вкладку «Настройки виджета».
Во вкладке необходимо отображать поля:
- Список клиник – загрузка файла с локального устройства или с помощью функции Drag&Drop;
- Список услуг – загрузка файла с локального устройства или с помощью функции Drag&Drop;
- Ссылка на приложение (iOS, Android) – ссылки;
- Кнопка «Сохранить».
По клику на «Сохранить» необходимо отображать загруженные файлы и ссылки в профиле пользователя в виджете «Полис ДМС».

Настройки виджета ДМС
Требования к администрированию функциональности «Сервисы»
На Портале необходимо предусмотреть возможность управления разделом «Сервисы» в разделе «Личный кабинет». Для этого в Административной части Системы в разделе «Korus» необходимо разработать сервис «Настройка типов заявок и ответственных».
К сервису «Настройка типов заявок и ответственных» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр сервиса доступен для пользователя с ролью «Администратор системы».
- Редактирование информации с помощью инструментов сервиса доступно для пользователей с ролью «Администратор системы».
Создание группы заявок
В сервисе «Настройка типов заявок и ответственных» необходимо реализовать возможность добавления группы заявок.
Для этого в сервисе необходимо разработать вкладку «Типы заявок». Вкладка должна содержать поля:
- Селект для выбора группы заявок;
- Кнопку «Добавить группу заявок».
- Название группы(раздела) – текстовое поле;
- Уникальный символьный код (на английском) – текстовое поле, заполняется на латинице;
- Цвет подложки – color-picker;
- Кнопка «Назад»;
- Кнопка «Сохранить».
Для редактирования или удаления группы заявок, в Административной части системы в разделе «Контент» - «Меню ЛК» - «Меню личного кабинета» - «Сервисы» необходимо отображать созданную группу заявок.
Для редактирования наименования группы заявок необходимо по клику на «Редактировать» отображать форму редактирования группы заявок.
Для удаления группы заявок необходимо осуществлять удаление группы из Системы по клику на опцию «Удалить» в контекстном меню у соответствующей группы заявок.
Создание нового типа заявки
В сервисе «Настройка типов заявок и ответственных» необходимо реализовать возможность добавления типа заявок.
Для этого в сервисе во вкладке «Типы заявок» после выбора группа заявок необходимо отображать форму добавления нового типа заявки. В форме необходимо отображать поля:
- Селект для выбора типа заявок;
- Кнопку «Добавить новый тип заявок».
- Название заявки – наименование заявки, которое будет отображаться в публичной части Портала в разделе «Сервисы»;
- Уникальный символьный код (тип заявки, на английском языке) – текстовое поле, заполняется латиницей;
- Описание задачи – текст постановки задачи, который отображается у сотрудника в разделе «Задачи ЛК»;
- Активность - чекбокс вывода сервиса в публичную часть портала;
- Цвет подложки – цвет подложки, которая будет отображаться в публичной части портала в разделе «Сервисы», color-picker;
- Иконка – иконка сервиса, которая будет отображаться в публичной части портала в разделе «Сервисы». Формат файла: png, svg;
- Компонент VUE – возможность выбора формы отображения по умолчанию, или возможность создать поля самостоятельно выбрав «Адаптивная форма»;
- Кнопка «Назад»;
- Кнопка «Сохранить».
Для редактирования типа заявки при выборе необходимого типа заявки в селекте выбора типа заявки, необходимо отображать поля формы с заполненными значениями и кнопку «Сохранить».
Для удаления типа заявки в разделе «Контент» - «Меню ЛК» - «Меню личного кабинета» - Сервисы» необходимо отображать группы заявок. В группе заявок требуется отображать типы заявок, привязанные к данной группе. Необходимо осуществлять удаление типа заявки из Системы по клику на опцию «Удалить» в контекстном меню у соответствующего типа заявки.

Настройка типа заявки
Добавление полей к новому типу заявки
В Административной части должна быть реализована возможность добавления полей к новому типу заявки. Для этого при выборе типа заявки необходимо отображать кнопки «Редактировать форму создания заявки».
По клику на кнопку требуется отображать форму редактирования полей заявки с кнопкой «Добавить поле». По клику на «Добавить поле» необходимо отображать поля:
- Сортировка;
- Название поля – наименование поля, которое будет отображаться в карточке заявки (обязательное к заполнению поле);
- Код поля (на английском языка без пробелов) – символьное значение поля, заполняется на латинице;
- Обязательное поле – чекбокс обязательности к заполнению данного поля;
- Множественное поле – чекбокс выбора свойства множественного поля;
- Тип поля – возможность выбора типа поля:
- Строка(число);
- Текст;
- Способ получения (включает выбор лично/доставка, при выборе доставки добавляется поле адрес);
- Чекбокс;
- Множественный чекбокс;
- Radio;
- Список;
- Файл;
- Дата и время;
- Дата;
- Диапазон дат;
- Месяц;
- Год.
Маршрутизация по типам заявок
Для создания ответственных сотрудников за исполнение заявки, в сервисе «Настройка типов заявок и ответственных» необходимо реализовать вкладку «Маршрутизация по типам заявок». Во вкладке необходимо отображать список типов заявок в системе.
Для отображения панели настройки маршрутизации по заявке, при клике на тип заявки необходимо отображать форму с полями:
- Тип заявки – выбор типа заявки для которой будет производиться настройка маршрутизации из выпадающего списка (обязательное поле для заполнения);
- Добавить этап согласования заявки руководителем – чекбокс добавления этапа добавления согласования;
- Добавить формирование заявления – чекбокс формирования документа заявления;
- Срок исполнения заявки ответственным (обязательное поле для заполнения) – количество рабочих дней для согласования;
- Ответственные – выбор групп ответственных сотрудников за обработку заявки из структуры на портале;
- Подразделения – выбор групп подразделений, для которых доступно оформление заявок данного типа, из структуры на портале;
- Добавление группы ответственных (дополнительно) - кнопка.
- Срок согласования руководителем (количество рабочих дней);
- Руководитель должен подписать заявление.
Для корректного формирования заявления в Системе должна быть предусмотрена загрузка файла в формате docx с указанием атрибутов:
- ${full_name}
- ${position}
- ${department}
- ${full_name}
- ${days}
- ${vac_list}
После успешной загрузки файла в Системе необходимо предоставлять возможность настроить соответствие полей.
Для этого в форме формирования заявления после загрузки файла необходимо отображать опцию «Соответствие переменных файла и полей/атрибутов заявки» и кнопку «Добавить соответствие».
По клику на кнопку «Добавить соответствие» необходимо отображать выбор из списка атрибутов, добавленных в таблице "Соответствие атрибутов полям документа".
Соответствие атрибутов полям документа
| № | Атрибут документа | Параметр на Портале | |
| 1 | ${full_name} | ФИО инициатора | |
| 2 | ${department} | Подразделение инициатора | |
| 3 | ${position} | Должность инициатора | |
| 4 | ${boss} | ФИО руководителя инициатора |
Пример размещения атрибутов в документе

Страница формирования маршрутизации по заявке

Добавление способов получения
В Системе должна быть реализована возможность изменения способа получения результатов по заявкам. Для этого в сервисе «Настройка типов заявок и ответственных» необходимо разработать вкладку «Способы получения». На вкладке требуется отображать кнопки «Добавить» и «Сохранить».
По клику на «Добавить» необходимо отображать поле формы «Добавить способ получения» - текстовое значение, множественное поле.
После ввода информации о методе получения, необходимо сохранять данные по клику на кнопку «Сохранить».
В Системе должно быть предусмотрено удаление способа получения. Для этого рядом с полем «Метод получения» необходимо разработать опцию «Удалить» в виде иконки «крестик». По клику на иконку, необходимо удалять способ получения из Системы.

Страница создания способа получения
Требования к администрированию функциональности «Поля контактной информации»
На Портале необходимо предусмотреть возможность управления отображением полей контактной информации в профиле пользователя.
Для этого в Административной части Системы в разделе «Korus» необходимо разработать сервис «Настройка полей личного кабинета».
К сервису предъявляются следующие требования в части просмотра и редактирования:
- Просмотр сервиса доступен для пользователя с ролью «Администратор системы».
- Редактирование информации с помощью инструментов сервиса доступно для пользователей с ролью «Администратор системы».
Настройка полей контактной информации
Для управления полями контактной информации в сервисе KORUS -- «Настройка полей личного кабинета» необходимо разработать вкладку «Настройка полей личного кабинета».
Во вкладке необходимо отображать поля:
- Поле — наименование поля;
- Символьный код;
- Отображение поля — выбор отображать / не отображать поле в публичной части в профиле пользователя;
- Редактирование поля пользователем — выбор разрешить / запретить ручное редактирование поля для пользователя в своем профиле;
- Разрешить пользователю настраивать видимость поля — выбор разрешить / запретить пользователю ручную настройку видимости полей контактной информации.
Состав полей по умолчанию представлен в таблице "Соответствие атрибутов полям документа".
Обратите внимание:
Для поля «Фотография» запрещена возможность скрытия поля из профиля и возможность настройки видимости.
Для полей: «Имя», «Фамилия», «Отчество» запрещена настройка управления видимостью поля.
Для пользователя с ролью «Администратор» в профиле будут доступны все поля, в том числе, скрытые.

Отображение настройки полей личного кабинета
Соответствие атрибутов полям документа
| № | Название поля | Символьный код | |
| 1 | Фамилия | LAST_NAME | |
| 2 | Имя | NAME | |
| 3 | Отчество | SECOND_NAME | |
| 4 | |||
| 5 | Фотография | PERSONAL_PHOTO | |
| 6 | День рождения | PERSONAL_BIRTHDAY | |
| 7 | Телефон | PERSONAL_PHONE | |
| 8 | Мобильный телефон | PERSONAL_MOBILE | |
| 9 | Мобильный телефон (личный) | UF_MOB_PHONE_PER | |
| 10 | Внутренний телефон | UF_PHONE_INNER | |
| 11 | Рабочий телефон | WORK_PHONE | |
| 12 | WWW-страница | PERSONAL_WWW | |
| 13 | Пол | PERSONAL_GENDER | |
| 14 | Улица, дом | PERSONAL_STREET | |
| 15 | Город | PERSONAL_CITY | |
| 16 | Область / край | PERSONAL_STATE | |
| 17 | Почтовый индекс | PERSONAL_ZIP | |
| 18 | Страна | PERSONAL_COUNTRY | |
| 19 | Страна компании | WORK_COUNTRY | |
| 20 | Рабочее место | UF_WORKPLACE | |
| 21 | Мессенджеры | UF_MESSENGERS | |
| 22 | Логин Skype | UF_SKYPE | |
| 23 | Zoom | UF_ZOOM | |
| 24 | UF_TWITTER | ||
| 25 | UF_FACEBOOK | ||
| 26 | UF_LINKEDIN | ||
| 27 | Другие сайты | UF_WEB_SITES | |
| Дата принятия на работу | UF_EMPLOYMENT_DATE | ||
| Навыки | UF_SKILLS | ||
| Табельный номер | UF_EMPLOYEE_ID | ||
| Помощники | UF_ASSISTANT |
Сортировка полей и управление отображением в блоке «Основная информация» и «Дополнительная информация»
Для смены порядка полей в блоке контактной информации в профиле пользователя, в Административной части системы создана возможность управления сортировкой полей.
В разделе «Настройки полей личного кабинета» добавлена колонка «Сортировка (в личном кабинете пользователя)».
Для отображения полей контактной информации в верхнем блоке «Основная информация», в настройках полей личного кабинета добавлена колонка «Вариант отображения»:
- Опция «Основная информация» — выводит поле в верхний (раскрытый) блок контактных данных в профиле пользователя.
- Опция «Дополнительная информация» — выводит поле в нижний (скрытый) блок контактных данных в профиле пользователя.
Настройка полей контактной информации
Для управления полями контактной информации в сервисе KORUS -- «Настройка полей личного кабинета» необходимо разработать вкладку «Настройка полей личного кабинета».
Во вкладке необходимо отображать поля:
- Поле — наименование поля;
- Символьный код;
- Отображение поля — выбор отображать / не отображать поле в публичной части в профиле пользователя;
- Редактирование поля пользователем — выбор разрешить / запретить ручное редактирование поля для пользователя в своем профиле;
- Разрешить пользователю настраивать видимость поля — выбор разрешить / запретить пользователю ручную настройку видимости полей контактной информации.
Обратить внимание:
Для поля «Фотография» запрещена возможность скрытия поля из профиля и возможность настройки видимости.
Для полей: «Имя», «Фамилия», «Отчество» запрещена настройка управления видимостью поля.
Для пользователя с ролью «Администратор» в профиле будут доступны все поля, в том числе, скрытые.

Отображение настройки полей личного кабинета
Смена сортировки полей в профиле пользователя

Блок основной информации с контактными данными

Управление отображением года рождения
На Портале необходимо предусмотреть возможность управления отображением года рождения пользователей.
Для этого в разделе «Главный модуль» — «Главный модуль K-Team» необходимо реализовать вкладку «Настройка компонентов».
На вкладке требуется отображать поле «Показывать год рождения» с селектом выбора вариантов из списка:
- По умолчанию — год рождения отображается у всех пользователей;
- У всех — год рождения отображается для всех пользователей портала;
- Только у мужчин — год рождения отображается только для пользователей мужского пола;
- Не показывать — год рождения не отображается на Портале.

Выбор типа отображения года рождения сотрудников на портале
Вывод дополнительных полей
Для добавления дополнительных полей в состав полей для настройки, или для скрытия лишних полей из вкладки «Настройка полей личного кабинета», в сервисе должна быть предусмотрена вкладка «Поля для настройки».
Вкладка должна содержать поля:
- Поля — наименование поля;
- Символьный код;
- Настройка поля — выключить настройку / включить настройку. Данная настройка добавляет или исключает поле из состава полей для настройки;
- Сортировка поля — возможность сортировать порядок полей (пока что только в административной части).
Требования к администрированию функциональности «Мои сервисы»
По умолчанию в Системе в блоке "Мои сервисы" установлены виджеты:
- «Отпуска»;
- «Полис ДМС»;
- «Сотовая связь».
В Системе необходимо предусмотреть возможность добавлять собственные виджеты в блок "Мои сервисы".
Управление виджетами по умолчанию и создания новых виджетов должно производится в Административной части Системы.
При создании виджета должны быть предусмотрены следующие поля:
- Название – заголовок виджета.
- Символьный код – уникальный код элемента. Заполняется автоматически при вводе названия.
- Иконка – изображение в формате png, svg.
- Подложка - добавление заливки под область иконки.
- Описание - кратное описание виджета.
- Кнопка - добавление кнопки в виджет. Включает в себя: Ссылка – ссылка на кнопку; Описание – название кнопки. Предусмотрено добавление нескольких кнопок в виджет. Необязательное поле.
- Активность – виджет отображается/скрывается в блоке «Мои сервисы» -> «Основное» в профиле пользователя.
Просмотр виджетов в профиле пользователя
В профиле пользователя в блоке "Мои сервисы" во вкладке "Основное" должны отображаться данные виджетов, настроенных Администратором.
Необходимо предусмотреть возможность добавления сервисов в Избранное пользователем. В случае, если у пользователя в «Избранное» не добавлен ни один сервис, необходимо выводить текстовую подсказу с предложением перейти по кнопке на страницу сервисов и добавить в избранное наиболее часто используемые сервисы.Виджет "Мои сервисы" должен выводится только при просмотре собственного профиля.

Блок "Мои сервисы" в профиле пользователя
Функциональные требования к модулю «Новости»
Требования к функциональности просмотра новостей
На Портале необходимо реализовать возможность просмотра новостей компании.
Для этого в Публичной части Портала необходимо разработать раздел «Новости». Раздел должен быть доступен из основного меню Портала, пункт «Новости», а также из блока «Новости» на Главной странице.
Функциональность «Новости» должна быть разработана на базе стандартной функциональности Битрикс24 «Сайты».
К разделу «Новости» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Просмотр детальной страницы новости доступен всем пользователям Портала, если новость не ограничена для просмотра настройками таргетинга по подразделению;
- Добавление лайка к новости доступно для всех пользователей Портала;
- Добавление комментариев и ответов на комментарии к новости доступно всем пользователям Портала;
- Редактирование и удаление комментариев доступно только для своих комментариев, а также по всем комментариям для пользователей с ролью «Администратор системы» и «Контент-редактор раздела «Новости»»;
- Скрытие комментариев к новости доступно только для своих комментариев, а также по всем комментариям для пользователей с ролью «Администратор системы» и «Контент-редактор раздела «Новости»»;
- Редактирование раздела доступно для пользователей с ролью «Администратор системы» и «Контент-редактор раздела «Новости»»;
- Отправка предложения новости доступна для всех пользователей Портала;
- Отключение функциональности «Предложить новость» доступно для пользователей с ролью «Администратор системы».
Просмотр раздела «Новости»
У пользователей Портала должна быть возможность просматривать список анонсов новостей в разделе «Новости».
Для этого в разделе «Новости» необходимо отображать анонсы новостей, отсортированные в обратном хронологическом порядке. Анонс новости содержит следующие поля:
- Превью новости;
- Заголовок новости;
- Описание анонса;
- Теги;
- Дата публикации новости;
- Количество комментариев;
- Количество просмотров;
- Количество лайков.
При клике на тег новости, необходимо осуществлять фильтрацию новостей по данному тегу.
По клику на иконку «лайк» необходимо добавлять новый лайк к новости.
По клику на иконку «комментарий» необходимо осуществлять переход на блок «Комментарии» на детальной странице новости.
По умолчанию в разделе «Новости» необходимо отображать десять новостей. Для большего количества новостей должна быть предусмотрена постраничная навигация внизу страницы.
Для поиска и фильтрации по новостям в разделе «Новости» необходимо разработать фильтр с поисковой строкой.
Фильтр должен содержать предустановленные поля:
- Название – заголовок новости;
- Дата начала активности – выбор из диапазона дат;
- Теги – поиск по наименованиям тегов.
Для просмотра списка анонсов новостей в разных представлениях, в разделе «Новости» необходимо разработать опцию смены представлений. Смена представлений должна происходить в представлениях:
- Список (установлен по умолчанию);
- Плитка.

Отображение новостей в разделе "Новости"

Просмотр детальной страницы новости
У пользователей портала должна быть возможность просматривать детальную страницу новости.
Переход на детальную страницу новости должен осуществляться по клику на заголовок, описание анонса или на превью новости.
Детальная страница новости должна содержать элементы:
- Название новости;
- Детальное описание новости;
- Теги новости;
- Кнопка «Нравится»;
- Список пользователей, поставивших оценку;
- Количество просмотров;
- Кнопка «Возврат к списку» (переход к списку новостей);
- Форма добавления комментария (без модерации);
- Список комментариев.
У пользователя должны быть доступны следующие действия в части комментирования новости:
- Просмотр комментариев пользователей;
- Ответ на комментарий пользователя;
- Добавление лайка комментарию пользователя;
- Добавление своего комментария;
- Редактирование и удаление своего комментария;
- Скрытие своего комментария;
- Скопировать ссылку на комментарий.
У пользователя с правами Администратор Системы и Контент-редактор раздела «Новости» должна быть возможность отправить рассылку о публикации новости с помощью кнопки "Отправить рассылку".
После нажатия на конку "Отправить рассылку" пользователям, подписавшимся на уведомления о новостях в виджете "Новости" на Главной странице Портала, должно отправляться уведомление об опубликованной новости.

Пример отображения детальной страницы новости
Предложение новости
У пользователей портала должна быть возможность предложить новость.
Переход к форме предложения новости должен осуществляться по клику на кнопку "Предложить новость".
Форма предложения новости должна содержать элементы:
- Заголовок "Предложить новость";
- Текст-подсказка "В этой форме вы можете предложить новость для публикации на корпоративном портале" - информация не редактируется;
- Заголовок новости - однострочное текстовое поле, обязательно для заполнения;
- Текст новости - многострочное текстовое поле, обязательно для заполнения;
- Теги - выбор тегов из списка с возможностью поиска, без добавления новых значений, необязательное.
- Желаемая дата публикации - выбор даты публикации из календаря, необязательное, имеет рекомендательных характер и не влияет на публикацию новости;
- Добавление файла - поле выбора файла с компьютера, необязательное поле. Максимальное количество прикладываемых файлов - 5, максимальный размер всех прикладываемых файлов - 20 Мб.
- Кнопки действия «Отправить» и «Отменить».
После отправки предложения пользователям с правами "Контент-редактор раздела "Новости" должно отправляться уведомление в Центр уведомлений на Портале.
- Текст уведомления: "Поступило новое предложение новости. Проверьте раздел "Предложение новостей'".
- Уведомление содержит ссылку на раздел "Предложение новостей" в Административной части.
При смене статуса на "Опубликовано" у элемента предложения новости в административной части, автору предложения должно отправляться уведомление в Центр уведомлений на Портале:
- Текст уведомления: "Ваша новость <Заголовок новости> была успешно опубликована".

Пример отображения формы "Предложить новость"

Требования к функциональности администрирования новостей
Для пользователей с ролью «Администратор системы» и «Контент-редактор раздела «Новости» в Системе должна быть реализована возможность создания новостей.
Функциональность создания новости должна соответствовать описанию функциональности на сайте вендора https://helpdesk.bitrix24.ru/section/105667/#section105667
Редактирование и удаление новости должно быть доступно в Административной части Системы.
Деактивация новости должна быть доступна в Административной и Публичной части Системы.
Для пользователей с ролью «Администратор системы» должна быть реализована возможность отключения функциональности «Предложить новость» в Административной части портала.
Настройка новостей
В Системе должна быть реализована возможность настройки новостей в части функций:
- Уведомления пользователей о новых новостях;
- Ограничение просмотра новости по подразделению;
- Добавление тегов к новости;
- Запрет комментирования новости;
- Добавление новости в блок «Самое важное».
Для настройки таргетинга новостей в пункте меню «Действия» - «Настройки страницы» должно быть реализовано поле «Филиал». По клику на поле необходимо отображать список подразделений в структуре компании. Должна быть предусмотрена возможность добавления нескольких подразделений к новости. После сохранения настройки, данная новость должна отображаться на Портале только для пользователей привязанных подразделений.
Для добавления тегов к новости в пункте меню «Действия» - «Настройки страницы» должно быть реализовано поле «Теги». По клику на поле необходимо отображать список тегов, ранее сохраненных в Системе. Конвертирование текста в тег должно осуществляться по клику на клавишу «Пробел». После сохранения, новые теги будут добавлены в список тегов в Системе.
Для запрета комментирования новости в пункте меню «Действия» - «Настройки страницы» должен быть реализован чек-бокс «Запретить комментирование новости». При активации чек-бокса необходимо скрывать блок «Комментарии» со страницы детальной новости.
Для добавления новости в блок «Самое важное» необходимо в настройках новости активировать чек-бокс «Важная новость».
Создание заглушки для превью новости
Для отображения общей заглушки в качестве превью в анонсах новостей, в модуле K-Team. Новости во вкладке «Настройки» создано поле: «Превью картинка по умолчанию».
Форматы изображений для загрузки: jpg, png, webp.
После загрузки изображения для заглушки, данное изображение будет применяться к анонсам новостей, для которых не загружено изображение в качестве превью.

Пример отображения детальной страницы новости
Требования к функциональности администрирования функциональности «Предложить новость»
Для этого в административной части Системы в разделе «Предложения новостей» должна быть доступна функциональная возможность просмотра списка предложений. Список обращений должен содержать поля:
- Название - заголовок новости, указанный в форме Предложить новость;
- Детальное описание - текст новости, указанный в форме Предложить новость;
- Желаемая дата публикации - дата, установленная пользователем как желаемая для публикации новости в форме Предложить новость;
- Теги - значения тегов, указанных в форме Предложить новость;
- Файлы - файлы, добавленные в форме Предложить новость;
- Сотрудник - пользователь, отправивший предложение новости;
- Подразделение сотрудника - подразделение пользователя, отправившего предложение. Значение может быть использовано для фильтрации предложений и последующего таргетинга публикуемой новости;
- Статус - поле для управления статусной моделью предложения.
При смене статуса на "Опубликовано" автору предложения должно отправляться уведомление в Центр уведомлений на Портале:
Текст уведомления: "Ваша новость <Заголовок новости> была успешно опубликована".
Инструменты для коммуникации между автором предложения и редактором раздела через функциональность "Предложить новость" не предусмотрены. Публикация новостей на основании предложений осуществляется вручную редактором раздела.Отключение функциональности "Предложить новость"
Для отключения функциональности Предложить новость в модуле K-Team. Новости во вкладке «Настройки» создано поле: "Предложить новость".
Для того, чтобы отключить функциональность требуется убрать чекбокс для поля.

Пример отображения настройки "Предложить новость"
Функциональные требования к модулю «Опросы»
Требования к функциональности просмотра опросов
На Портале необходимо реализовать возможность просмотра опросов компании.
Для этого в Публичной части Портала необходимо разработать раздел «Опросы». Раздел должен быть доступен из пользовательского меню Портала, пункт «Опросы», а также из блока «Опросы» на Главной странице.
Функциональность «Опросы» должна быть разработана на базе стандартной функциональности Битрикс24 «Опросы».
К разделу «Опросы» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Просмотр детальной страницы опроса доступен всем пользователям Портала;
- Прохождение опросов доступно для всех пользователей Портала;
- Просмотр результатов опроса доступен всем пользователям Портала, если это не ограничено настройками опроса.
Просмотр раздела «Опросы»
На странице раздела «Опросы» должны отображаться все активные опросы, а также опросы, у которых срок прохождения окончен. По каждому опросу необходимо отображать информацию:
- Текст вопроса;
- Период проведения опроса (дата начала и окончания опроса);
- Количество голосов;
- Кнопка «Голосовать»;
- Кнопка «Результаты» (для опросов, по которым пользователь уже проголосовал, или для опросов с завершенным сроком проведения).

Список опросов

Просмотр детальной страницы опроса
На детальной странице должны отображаться элементы:
- Текст вопроса;
- Варианты ответов;
- Период проведения опроса;
- Количество проголосовавших;
- Всплывающее окно со списком проголосовавших;
- Чекбокс «скрыть голос» (для опросов с включенной настройкой «Разрешить скрытие голосов»;
- Кнопка «Голосовать».
Для опросов с настройкой возможности изменения голоса, должна отображаться кнопка «Переголосовать».
Для возврата к списку опросов, необходимо отображать кнопку «Вернуться к списку опросов».

Детальная страница опроса
Требования к функциональности администрирования опросов
Для пользователей с ролью «Администратор системы» и «Контент-редактор раздела «Опросы»» должна быть возможность создания, редактирования, удаления опросов, а также возможность просмотра статистики по опросу.
Функциональность должна быть разработана на базе стандартной функциональности Битрикс24 «Опросы». Описание на сайте вендора https://helpdesk.bitrix24.ru/open/8514437/
Для перехода к управлению опросами в Публичной части Портала в разделе «Опросы» должны отображаться кнопки:
- Кнопка «Добавить опрос»;
- Кнопка «Управление опросами».
По клику на кнопку «Управление опросами» необходимо осуществлять переход в Административную часть Системы к списку опросов в Системе.
Функциональные требования к модулю «Структура компании»
Требования к функциональности просмотра структуры компании
На Портале необходимо реализовать возможность визуального отображения организационной структуры компании со списком сотрудников и подразделений.
Для этого в Публичной части Портала необходимо разработать раздел «Структура компании». Раздел должен быть доступен из основного меню Портала, пункт «Структура компании».
Функциональность «Структура компании» должна быть разработана на базе стандартной функциональности Битрикс24 «Структура компании».
К разделу «Структура компании» предъявляются следующие требования в части просмотра:
- Просмотр раздела доступен всем пользователям Портала;
- Просмотр информации о подразделениях доступен всем пользователям Портала;
- «Список»;
- «Плитка»;
- «Дерево».
Представление организационной структуры в режиме «Дерево» должно быть реализовано на базе стандартной функциональности Битрикс24 «Структура компании». Описание на сайте вендора: https://helpdesk.bitrix24.ru/open/1406987/?sphrase_id=103137268

Структура компании в представлении "Дерево"
Для режимов представления «Список» и «Плитка» должна быть реализована возможность настройки отображения списка сотрудников по следующим параметрам:
- Показывать сотрудников вложенных подразделений – в списке сотрудников отображаются все сотрудники как выбранного подразделения, так и подчинённых подразделений;
- Показывать первыми руководителей подразделений – в начале списка сотрудников отображаются руководители подразделения, если в списке сотрудников отображаются сотрудники вложенных подразделений, в начале списка сотрудников отображаются руководители всех подчинённых подразделений.
- Список подразделений;
- Список сотрудников.
- Фото;
- ФИО;
- Email;
- Рабочий телефон;
- Должность в компании;
- Мобильный;
- Подразделения.
Требования к функциональности администрирования структуры компании
Для пользователей с ролью «Администратор системы» и «HR» должна быть доступна возможность создания, редактирования, удаления подразделения.
Функциональные требования к модулю «Сотрудники»
Требования к функциональности просмотра списка сотрудников
На Портале необходимо реализовать возможность отображения информации о сотрудниках компании.
Для этого в Публичной части Портала необходимо разработать раздел «Сотрудники». Раздел должен быть доступен из основного меню Портала, пункт «Сотрудники». Функциональность «Сотрудники» должна быть разработана на базе стандартной функциональности Битрикс24 «Сотрудники».
К разделу «Сотрудники» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Редактирование отображения полей раздела доступно только в рамках своего профиля, а также для пользователей с ролью «Администратор системы».
В разделе «Сотрудники» необходимо отображать дополнительные блоки:
- «Недавно вы искали»;
- «Избранное».
- Фотография;
- Фамилия Имя (является ссылкой на профиль сотрудника).
В дополнительном блоке «Избранное» должны отображаться сотрудники, добавленные в «Избранное» с помощью активации иконки «звездочка» в профиле пользователя.
По каждому сотруднику должна выводиться следующая информация:
- Фотография;
- Фамилия Имя (является ссылкой на профиль сотрудника).

Список сотрудников
Требования к функциональности администрирования списка сотрудников
Для пользователей с ролью «Администратор системы» должна быть доступна возможность настройки отображения полей таблицы списка сотрудников.
Функциональность должна соответствовать стандартным возможностям модуля Битрикс24 «Сотрудники»: https://helpdesk.bitrix24.ru/open/17958588/
Функциональные требования к модулю «Дни рождения»
Требования к функциональности просмотра списка дней рождения
На Портале необходимо реализовать возможность отображения информации о днях рождения сотрудников компании. Для этого в Публичной части Портала необходимо разработать раздел «Дни рождения». Раздел должен быть доступен из пользовательского меню Портала, пункт «Дни рождения» и из блока «Дни рождения» с Главной страницы Портала.
Функциональность «Дни рождения» должна быть разработана на базе стандартной функциональности Битрикс24 «Дни рождения».
К разделу «Дни рождения» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Редактирование раздела не предусмотрено.
Для фильтрации списка дней рождения по своему подразделению, в разделе «Дни рождения» необходимо отображать кнопку «Показать для моего офиса». По клику необходимо осуществлять фильтрацию по сотрудникам из своего офиса.

Список сотрудников в разделе "Дни рождения"

Требования к функциональности администрирования списка дней рождения
Администрирование списка дней рождения на Портале не предусмотрено.
Функциональные требования к модулю «Новые сотрудники»
Требования к функциональности просмотра списка новых сотрудников
На Портале необходимо реализовать возможность отображения информации о новых сотрудниках компании.
Для этого в Публичной части Портала необходимо разработать раздел «Новые сотрудники». Раздел должен быть доступен из пользовательского меню Портала, пункт «Новые сотрудники» и из блока «Новые сотрудники» с Главной страницы Портала.
Функциональность «Новые сотрудники» должна быть разработана на базе стандартной функциональности Битрикс24 «Кадровые изменения».
К разделу «Новые сотрудники» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Редактирование раздела не предусмотрено.
По умолчанию сотрудники должны отображаться в течение четырнадцати дней с даты принятия сотрудника на работу (поле в профиле сотрудника "UF_EMPLOYMENT_DATE"). В случае, если у сотрудника в профиле не заполнено поле "Дата принятия на работу", используется дата создания учетной записи на Портале.
Для пользователя с ролью «Администратор» в административной части Системы – модуль «K-Team.Сотрудники» - должны быть предусмотрена настройка количества дней, за которые будут отображаться сотрудники в виджете.
Для фильтрации списка новых сотрудников по своему подразделению, в разделе «Новые сотрудники» необходимо отображать кнопку «Показать для моего офиса». По клику необходимо осуществлять фильтрацию по сотрудникам из своего офиса.

Список сотрудников в разделе "Новые сотрудники"

Функциональные требования к модулю «лучшие сотрудники» ("Доска почета")
Требования к функциональности просмотра доски почета
На Портале необходимо реализовать возможность отображения заслуг сотрудников.
Для этого в Публичной части Портала необходимо разработать раздел «Доска почета». Раздел должен быть доступен из пользовательского меню Портала, пункт «Доска почета» и из блока «Лучшие сотрудники» с Главной страницы Портала.
Функциональность «Доска почета» должна быть разработана на базе стандартной функциональности Битрикс24 «Доска почета».
К разделу «Доска почета» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Редактирование раздела доступно для пользователей с ролью «Администратор системы» и «HR».

Список сотрудников в разделе "Доска почета "

Требования к функциональности администрирования доски почета
Для пользователей с ролью «Администратор системы» и «Отдел кадров» должна быть доступна возможность добавления сотрудника на доску почета. Добавление сотрудников на доску почета должно быть реализовано согласно базовой функциональности Бтирикс24 «Доска почета»: https://helpdesk.bitrix24.ru/open/8510111/?sphrase_id=103191504
Функциональные требования к модулю «вопрос-ответ»
Требования к функциональности просмотра раздела "Вопрос-ответ"
Подраздел предназначен для отображения списка категорий вопросов, а также для быстрого поиска ответов на свои вопросы.
Раздел «Вопрос-ответ» включает следующую функциональность:
- Категории вопросов;
- Список вопросов и ответы на каждый из них;
- Чат-бот помощник.
Раздел должен быть доступен из пользовательского меню Портала, пункт «Вопрос-ответ».
Функциональность «Вопрос-ответ» должна быть разработана на базе стандартной функциональности Битрикс24 «Вопросы и ответы».
В подразделе «Вопрос-ответ» должен отображаться список доступных категорий вопросов, а также перечень вопросов с возможностью посмотреть готовые ответы по ним .

Отображение раздела "Вопрос-ответ"
В списке категорий должен отображаться счетчик с количеством содержащихся внутри вопросов. По клику на заголовок категории, должен осуществляться переход в категорию вопросов.
Быстрая навигация к необходимому вопросу должна осуществляться с помощью нажатия названия вопроса в списке. Ответ на вопрос должен отображаться после нажатия на кнопку «Развернуть».
В подразделе «Вопрос-ответ» должен быть реализован фильтр по вопросам. По умолчанию для каждого пользователя установлена фильтрация по параметрам:
- Общие вопросы (вопросы без таргетинга);
- Вопросы с таргетингом по подразделению пользователя;
- Вопросы с таргетингом по должности пользователя.
- Спросить в чате — по нажатию, должен открываться чат с помощником;
- Задать вопрос — форма для ввода вопроса.
- Категория — по умолчанию установлена категория «Прочее».
- Текст вопроса — поле для ввода текста вопроса.
- Кнопка «Отправить» — по нажатию вопрос отправляется в список вопросов;
- Кнопка «Отмена» — по нажатию форма закрывается. Данные не сохраняются.

Отображение ответа в разделе "Вопрос-ответ"
Требования к функциональности просмотра подраздела «Список вопросов»
Подраздел предназначен для сохранения всех входящих вопросов, отправленных сотрудниками в чат-бот или через форму «Задать вопрос», а также для управления элементами вопросов и ответов. В подразделе «Список вопросов» должен отображаться список новых вопросов, а также ранее опубликованных вопросов с ответами.
По каждой записи в таблице должны отображаться:
- Признак «Опубликован» — свойство, отвечающее за отображение вопроса в публичной части в подразделе «Вопрос-ответ» и в ответах чат-бота;
- Вопрос – текст вопроса;
- Автор — автор вопроса;
- Сортировка — порядок вывода вопросов. По умолчанию вопросы выводятся по их ID;
- Ключевые слова - перечень ключевых слов, которые соответствуют конкретному вопросу. Ключевые слова должны вводиться через запятую.
- Ответ - текст ответа, который будет доступен в публичном подразделе «Вопрос-ответ», а также будет доступен в качестве ответа для вопросов, заданных через чат-бот.
- Категория — категория вопроса;
- Город - выбор значения из справочника городов.
- Подразделение - выбор значения из справочника подразделений.
- Должность - выбор значения из справочника должностей.
- Признак «Отображать вопрос в ответах бота» - активность этого параметра означает, что данный вопрос будет доступен для просмотра ответов в чат-боте.
- Изменить — переход к редактированию вопроса;
- Удалить — удаление вопроса из «Списка вопросов»

Список вопросов

На странице «Список вопросов» должна отображаться кнопка «Добавить вопрос», при нажатии на которую должна открываться форма добавления вопроса и ответа.
Поля формы добавления нового вопроса представлены в таблице "Поля формы добавления вопроса и ответа".
После сохранения вопроса и публикации, созданный вопрос должен отобразиться в публичной части подраздела «Вопрос-ответ» и в чат-боте (с условием, что активно свойство «Отображаться вопрос в ответах бота»). После публикации, автору вопроса должно отправляться уведомление на портал о том, что на его вопрос поступил новый ответ.
Поля формы добавления вопроса и ответа
| № | Наименование поля | Назначение поля | Тип поля | Множественное | Обязательное | |
| 1 | Опубликован | Включение вопроса в список опубликованных вопросов в публичном подразделе «Вопрос-ответ» и вывод вопроса в чат-бот | Чекбокс | Нет | Нет | |
| 2 | Вопрос | Указывается текст вопроса, который будет отображаться в чат-боте | Строка | Нет | Да | |
| 3 | Категория | Указывается категория из списка категорий. Если нужной категории нет, можно вписать название категории в поле | Выбор из списка | Нет | Нет | |
| 4 | Ключевые слова | Указывается перечень ключевых слов, которые соответствуют конкретному вопросу. Ключевые слова должны вводиться через запятую | Строка | Нет | Нет | |
| 5 | Ответ | Указывается текст ответа, который будет отправлен в чат-бот сотрудника после нажатия на ссылку с определенным вопросом или получения сообщения от сотрудника | Строка | Нет | Нет | |
| 6 | Город | Указывается город, для которого отображается вопрос | Выбор из списка | Нет | Нет | |
| 7 | Подразделение | Указывается подразделение, для которого отображается вопрос | Выбор из списка | Нет | Нет | |
| 8 | Должность | Указывается должность, для которой отображается вопрос | Выбор из списка | Нет | Нет | |
| 9 | Отображать вопрос в ответах бота | Активный переключатель означает, что данный вопрос выводится в чат-боте | Чекбокс | Нет | Нет | |
| 10 | Сортировка | Порядок отображения вопросов в категориях | Число | Нет | Нет |
Требования к функциональности «Чат-бот помощник»
Функциональность предназначена для быстрого поиска ответов на вопросы с помощью чата на портале.
На портале для быстрого поиска ответов на вопросы, должен быть реализован чат-бот помощник. Переход к чат-боту должен осуществляться по нажатию на кнопку «Спросить в чате» с публичного раздела «Вопрос-ответ», или непосредственно через контакты чата на портале.
В чат-боте при вызове команды «/faq» должны отображаться доступные категории вопросов. По клику на категорию в чат-боте должен отображаться список вопросов данной категории. В чат-боте должны отображаться только те вопросы, для которых установлена активность параметра «Отображать вопрос в ответах бота». При нажатии на вопрос — необходимо отображать текст вопроса с ответом.
Для пользователя должны отображаться только те вопросы и ответы, которые соответствуют городу, должности, подразделению данного пользователя. Если у вопроса не указаны город, должность, подразделение, то это означает, что ответ относится ко всем подразделениям, городам, должностям и кнопка вопроса в чат-боте отображается для всех пользователей.
В случае, если в Системе не нашлось ответа на вопрос, чат-бот должен отправлять пользователю сообщение о том, что запрос будет передан ответственному сотруднику. Вопрос, на который не был найден ответ, должен сохраняться в разделе «Список вопросов» со свойством «Не опубликован».
Сотруднику с ролью K-Team: Модератор (Вопрос-Ответ) должно направляться уведомление о том, что поступил новый вопрос. В уведомлении должна содержаться ссылка в раздел «Список вопросов».

Чат-бот помощник
Требования к функциональности «Чат-бот Telegram»
Для подключения к Порталу требуется создать и настроить открытый чат-бот в сервисе Telegram. Чат-бот должен функционировать как в десктопной, так и в мобильной версии. Возможности работы через Telegram доступны для пользователя в соответствии с ролевой моделью.
Чат-бот должен быть доступен пользователям Telegram при наличии привязки к профилю на корпоративном Портале.
Проверка наличия привязки к профилю на Портале должна осуществляться чат-ботом при каждом запросе пользователя со стороны Telegram путем обращения к Базе Данных пользователей Портала и поиска совпадения аккаунта пользователя Telegram в профилях активных пользователей Портала. Пользователь считается авторизованным, если по результатам обращения к БД портала:
- Найден связанный пользователь портала;
- Пользователь портала активен (активность = да).
Авторизованному пользователю доступны следующие возможности в чат-боте Telegam:
- Вызов категорий часто задаваемых вопросов;
- Вызов списка часто задаваемых вопросов;
- Получение событий по сценарию адаптации (при условии если на корпоративном Портале установлен модуль продукта K-Team "Адаптация" и на авторизованного пользователя запущен сценарий адаптации).
Требования к работе с разделом «Вопрос-ответ» посредством чат-бота Telegram
Требуется реализация следующих типов обращения к Базе знаний Портала (раздел «Вопрос-Ответ»):
- Вызов рубрикатора категорий вопросов;
- Вызов списка часто задаваемых вопросов.
При вызове рубрикатора вопросов по кнопке «Меню» авторизованному пользователю доступен перечень категорий «Часто задаваемые вопросы» раздела «Вопрос-ответ» с учетом следующих параметров:
- Авторизованному пользователю отображаются категории, в которых присутствуют вопросы, доступные по совокупности признаков пользователя и параметров вопроса:
- Параметр «Подразделение» вопроса совпадает c подразделением (в т.ч. нижестоящие) Сотрудника или не задан;
- Параметр «Должность» вопроса совпадает c должностью Сотрудника или не задан;
- Отображать ответ в ответах бота.
- Первыми отображаются категории с наибольшим количеством совпадений по параметрам пользователя и ключевому слову.
- При переходе в категорию первыми отображаются вопросы с наибольшим количеством совпадений по параметрам пользователя и ключевому слову.
Требования к настройке провайдера Чат-бота
При указании варианта «Telegram» должны отображаться дополнительные поля для ввода параметров подключения к существующем чат-боту Telegram.
В административной части Системы, в «Настройки» - «Настройки продукта» - «Настройки модулей» - «K-Team. Чат» должны быть предусмотрены следующие настройки:
1. Включить Telegram Bot – при установленной отметке в чекбоксе пользователь должен иметь возможность:
- Взаимодействовать с разделом «Вопрос-ответ», используя чат-бот в Telegram;
- Привязать/отвязать свой профиль в Telegram;
3. Отображать кнопку «Меню» в Telegram Bot - по нажатию кнопки «Меню» авторизованному пользователю должен открываться перечень категорий «Часто задаваемые вопросы»;
4. Token API Telegram и Имя бота Telegram (без @) – выдаётся при регистрации бота в @botFather — главный сервис в Telegram, через который происходит регистрация всех пользовательских ботов.
5. Способ взаимодействия с ботом:
- Через запросы Telegram – хук;
- Через запрос обновлений с сайта (новых сообщений в чате бота в Telegram).
После активации провайдера «Telegram», в публичной части Портала (модуль «Чат-бот» ЛК сотрудника) пользователю должна стать доступной функция привязки профиля на Портале к своему аккаунту в мессенджере Telegram.

Привязка профиля к своему аккаунту в Telegram
Требования к доработкам интерфейсов Портала для работы с чат-ботом в Telegram
- Обратная связь – по нажатию открывается форма обратной связи;
- Чат-бот на Портале – открывается чат Битрикс;
- Чат-бот в Telegram - по клику, отображается попап для привязки чат-бота в Telegram.
В личном кабинете сотрудника должна быть реализована кнопка привязки/отключения профиля в чат-бот Telegram.
В интерфейсах профиля пользователя требуется реализовать интерфейс для подключения, отключения и перехода в чат-бот Telegram.

Группа кнопок мессенджеров
Требования к функции привязки чат-бота пользователем
Привязка чат-бота Telegram к аккаунту пользователя Портала должна осуществляться на стороне Портала. Один пользователь портала должен иметь возможность привязать один аккаунт Telegram.
При нажатии на кнопку «Привязать чат-бот» должно открываться окно для сопоставления профиля пользователя с аккаунтом Telegram.
В момент перехода в поле для хранения связки пользователя Портала и аккаунта Telegram на Портале должна сохраняться учетная информация для последующей идентификации.
После нажатия «Принять» и должно быть отправлено сообщение с подтверждением авторизации в Telegram. Для привязки аккаунта необходимо принять запрос.
Авторизация в Telegram для привязки аккаунта

Подтверждение авторизации в Telegram

Требования к отключению привязки аккаунта
В профиле должна быть доступна кнопка «Отключить чат-бот». При нажатии осуществляется выход из учетной записи в Telegram и удаление привязки профиля пользователя к мессенджеру.
Данная функция полезна в случае, если пользователь изменил аккаунт Telegram и хочет изменить привязку на новую.

Отключение чат-бота
Требования к доработке служебных справочников
В процессе разработки было использовано внешнее решение для интеграции – PHP библиотека для взаимодействия с API Telegram.
1. Для хранения привязок пользователей портала к аккаунтам Telegram требуется реализовать служебный справочник (таблица Базы Данных) со следующим реквизитным составом (Таблица "Активные привязки").
Запись добавляется в таблицу при выполнении команды «Start» в чат-боте Telegram независимо от наличия привязки на портале.
2.Требуется реализовать служебный справочник для хранения данных о пользователях чат-бота, возвращаемых сервисом «Telegram».Запись добавляется в таблицу при выполнении команды «Start» в чат-боте Telegram независимо от наличия привязки на портале.
Активные привязки
| № | Наименование поля | Тип поля | |
| 1 | ID пользователя портала | Число | |
| 2 | ID пользователя Telegram | Число | |
| 3 | AUTH_DATA | Хранит в себе информацию о пользователе из данных авторизации Telegram (ID, имя, фамилия, nickname и ссылку на фотографию) |
Поля для записи пользователи чат-бота
| № | Наименование поля | Тип поля | |
| 1 | ID пользователя Telegram | Число | |
| 2 | Бот (признак) | Число | |
| 3 | Фамилия пользователя Telegram | Строка | |
| 4 | Логин пользователя Telegram | Строка | |
| 5 | Язык пользователя Telegram | Строка | |
| 6 | Премиум (признак) | Строка | |
| 7 | Чат добавлен в закрепленные (признак) | Строка | |
| 8 | Дата подключения | Дата | |
| 9 | Дата обновления | Дата |
Функциональные требования к модулю «О компании»
Требования к функциональности просмотра раздела «О компании»
На Портале необходимо реализовать возможность отображения общей информации о компании.
Для этого в Публичной части Портала необходимо разработать раздел «О компании». Раздел должен быть доступен из пользовательского меню Портала, пункт «О компании».
К разделу «О компании» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Редактирование раздела доступно для пользователей с ролью «Администратор системы».
- «Общая информация»;
- «Первые лица»;
- «Афиша»;
- «Правила команды»;
- «Наши принципы работы»;
- «Наша компания в цифрах»;
- «Историй компании»;
- «Реквизиты»;
- «Контакты».
Блок "Общая информация"

Блок "Общая информация" в разделе "О компании"
Блок "Первые лица"
- Фото;
- ФИО;
- Должность.
- Фото;
- ФИО;
- Должность.

Блок "Первые лица" в разделе "О компании"
Блок "Афиша"
- Дата мероприятия – дата начала мероприятия;
- Наименование мероприятия;
- Время проведения мероприятия – дата начала и дата окончания мероприятия;
- Место проведения мероприятия – текстовая информация, либо ссылка;
- Кнопку «В раздел» - переход в раздел «Календарь».

Отображение блока «Афиша» в разделе «О компании»
Блок "Правила команды"
В блоке необходимо отображать нумерованный список. Каждая позиция списка должна содержать элементы:
- Иконка с цифрой;
- Описание.

Отображение блока "Правила команды" в разделе "О компании"
Блок "Наши принципы работы"
В блоке необходимо отображать список с иконками. Каждая позиция списка должна содержать элементы:
- Иконка;
- Описание.

Отображение блока "Наши принципы работы" в разделе "О компании"
Блок "Наша команда в цифрах"
В блоке необходимо отображать список с иконками. Каждая позиция списка должна содержать элементы:
- Иконка;
- Описание;
- Комментарий.

Отображение блока "Наши принципы работы" в разделе "О компании"
Блок "История компании"
- Таймлайн с датами, с шагом: один год;
- Карточка события. Содержит поля:
- Заголовок события;
- Дата события, в формате «дд. месяц», либо «месяц»;
- Описание события – анонс.

Блок «История компании» в разделе «О компании»
Блок "Реквизиты"
- Полное название – текстовое поле:
- Сокращенное название – текстовое поле;
- Генеральный директор – текстовое поле;
- Юридический адрес – текстовое поле;
- Фактический / почтовый адрес – текстовое поле.
- Банковские реквизиты:
- Банк – текстовое поле;
- Р/с – текстовое поле;
- К/с – текстовое поле;
- БИК – текстовое поле;
- Коды:
- ОГРН – текстовое поле;
- ИНН – текстовое поле;
- КПП – текстовое поле;
- ОКПО - текстовое поле.

Блок «Реквизиты» в разделе «О компании»
Блок "Контакты"
Для отображения информации о контактах компании в разделе «О компании» необходимо реализовать блок «Контакты». В блоке требуется выводить поля:
- Телефон;
- Электронная почта;
- Сайт.

Блок «Контакты» в разделе «О компании»

Требования к функциональности администрирования раздела «О компании»
Для пользователей с ролью «Администратор системы» должна быть возможность создания и редактирования информации о компании. Для этого в Административной части Системы в разделе «О компании» необходимо предусмотреть подраздел «О компании».
В подразделе «О компании» на вкладке «Параметры» необходимо отображать поля:
- Активность – чекбокс активности раздела;
- Название – название раздела, заполняется автоматически;
- Символьный код – код раздела в системе, заполняется автоматически;
- Сортировка – положение раздела в иерархии, значение по умолчанию;
- Ежегодные мероприятия – список событий для афиши. Содержит поля:
- Название – заголовок мероприятия;
- Ссылка – ссылка на мероприятие;
- Место – место проведения мероприятия;
- Дата – дата проведения мероприятия;
- Время с – время начала мероприятия;
- Время до – время окончания мероприятия.
- О компании – визуальный редактор для ввода общей информации о компании;
- Цели – визуальный редактор для ввода информации о целях;
- Реквизиты – поле для загрузки файла с реквизитами;
- Реквизиты (текст) – визуальный редактор для ввода информации о реквизитах компании;
- Телефон – телефон компании;
- Электронная почта – почта компании;
- Сайт – сайт компании;
- Дополнительная информация – визуальный редактор для ввода дополнительной информации о компании;
- Генеральный директор – выбор пользователя из структуры на Портале;
- Руководство - выбор пользователя из структуры на Портале, множественное поле.
История компании (таймлайн)
Для создания истории компании в Административной части системы в разделе «О компании» необходимо предусмотреть подраздел «История компании».
Создание элемента таймлайна (события) должно осуществляться по клику на кнопку «Добавить элемент».
По клику на кнопку необходимо открывать страницу создания элемента таймлайна с полями:
Активность – чекбокс активности элемента;
Начало активности – дата отображения элемента на шкале таймлайна;
Название – заголовок элемента таймлайна;
Символьный код – генерируется автоматически;
Отображать дату – выбор способа отображения элемента:
Не установлено – значение по умолчанию, отображается дата в формате «дд месяц»;
Да – отображается дата в формате «дд месяц»;
Нет – отображается дата в формате «месяц».
Детальная картинка – изображение для элемента таймлайна;
Детальное описание – подробное описание элемента таймлайна.
Блок «Правила команды»
Для создания правил команды в Административной части системы в разделе «О компании» необходимо предусмотреть подраздел «Правила команды».
Переход к созданию нового правила команды должен осуществляться по нажатию на кнопку «Добавить элемент».
На вкладке «Параметры» необходимо отображать поля:
- Активность;
- Название — заголовок элементы (отображается только в административной части);
- Сортировка — положение элемента в списке;
- Описание — текстовое описание правила.
Управление цветом иконки правила должно осуществляться в Административной части Системы —> модуль «Брендирование» —> компонент «Страница О компании».
Блок «Наши принципы работы»
Для создания принципов работы в Административной части системы в разделе «О компании» необходимо предусмотреть подраздел «Наши принципы работы».
Переход к созданию нового принципа должен осуществляться по нажатию на кнопку «Добавить элемент».
На вкладке «Параметры» необходимо отображать поля:
- Активность;
- Название — заголовок элементы (отображается только в административной части);
- Сортировка — положение элемента в списке;
- Иконка — загрузка файла иконки с локального устройства;
- Описание — текстовое описание принципа.
Блок «Наша команда в цифрах»
Для создания принципов работы в Административной части системы в разделе «О компании» необходимо предусмотреть подраздел «Наша команда в цифрах».
Переход к созданию новой цифры должен осуществляться по нажатию на кнопку «Добавить элемент».
На вкладке «Параметры» необходимо отображать поля:
- Активность;
- Название — заголовок элементы (отображается только в административной части);
- Сортировка — положение элемента в списке;
- Цифра — текстовое поле, рекомендуется указывать в формате «100+»;
- Заголовок позиции — заголовок для цифры (отображается в публичной части);
- Во всю ширину — чекбокс, при активации, позиция списка подстраивается под всю ширину блока;
- Описание — текстовое описание принципа.
После сохранения, новая цифра должна отображаться на странице «О компании» в порядке хронологии.
Управление цветом иконки цифры должно осуществляться в Административной части Системы —> модуль «Брендирование» —> компонент «Страница О компании».
Функциональные требования к модулю «Филиалы»
Требования к функциональности просмотра раздела «Филиалы»
Для этого в Публичной части Портала необходимо разработать раздел «Филиалы». Раздел должен быть доступен из меню второго уровня в разделе «О компании».
К разделу «Филиалы» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Редактирование раздела доступно для пользователей с ролью «Администратор системы».
- Фото филиала;
- Название филиала;
- Часовой пояс филиала.
Детальная карточка филиала должна предусматривать возможность просмотра следующих функциональных блоков:
- «Руководство»;
- «О филиале»;
- «Лидеры направлений»;
- «Афиша»;
- «Новости филиала»;
- «Дни рождения»;
- «Контакты»;
- «Бизнес филиала».

Отображение списка филиалов
Блок "Руководство"
- Фото;
- ФИО;
- Должность.

Отображение блока «Руководство» на странице филиала
Блок "О филиале"

Отображение блока «О филиале»на странице филиала
Блок "Лидеры направлений"
- Департамент;
- Фото;
- ФИО;
- Должность.

Отображение блока «Лидеры направлений»на странице филиала
Блок "Афиша"
- Дата мероприятия – дата начала мероприятия;
- Наименование мероприятия;
- Время проведения мероприятия – дата начала и дата окончания мероприятия;
- Место проведения мероприятия – текстовая информация, либо ссылка;
- Кнопку «В раздел» - переход в раздел «Календарь».

Отображение блока « Афиша» на странице филиала
Блок «Новости филиала»
Для отображения новостей филиала в детальной карточке филиала необходимо реализовать блок «Новости». В блок необходимо выводить список новостей филиала в виде анонсов. Анонс новости должен содержать поля:
- Превью анонса новости;
- Заголовок новости;
- Текст анонса новости;
- Теги;
- Дата новости;
- Количество лайков;
- Количество комментариев;
- Количество просмотров.
Блок "Контакты"
- Телефон;
- Электронная почта;
- Почтовый и фактический адрес;
- Время работы;
- Сайт;
- Кнопка «Телефонный справочник».

Отображение блока «Контакты» на странице филиала
Блок «Бизнес филиала»
Блок не должен быть ограничен по количеству отображаемых символов.

Требования к функциональности администрирования раздела «Филиалы»
В подразделе необходимо отображать список филиалов, добавленных в Системе.
Добавление нового филиала должно осуществляться по клику на кнопку «Добавить филиал».
На странице добавления филиала необходимо отображать вкладку «Филиал» с полями:
- Активность – чекбокс активности филиала;
- Окончание активности – дата, после которой филиал будет деактивирован и не доступен в Публичной части Портала;
- Название – название филиала;
- Символьный код – код раздела в системе, заполняется автоматически;
- Сортировка – положение раздела в иерархии, значение по умолчанию;
- Филиал в оргструктуре – привязка филиала к подразделению из структуры. По умолчанию не установлено;
- Часовой пояс – привязка филиала к часовому поясу;
- Директор – выбор пользователя из структуры на Портале;
- Лидеры направлений - выбор пользователя из списка лидеров направлений, множественное поле.
- Бизнес филиала – визуальный редактор для ввода информации о бизнесе филиала;
- Фото филиала – изображение филиала;
- Описание – визуальный редактор для ввода общей информации о филиале.
- Адрес – адрес филиала;
- Время работы – время работы филиала;
- Телефон – телефон филиала;
- Электронная почта – почта филиала;
- Реквизиты – визуальный редактор для ввода информации о реквизитах компании.
- Название – заголовок мероприятия;
- Ссылка – ссылка на мероприятие;
- Место – место проведения мероприятия;
- Дата – дата проведения мероприятия;
- Время с – время начала мероприятия;
- Время до – время окончания мероприятия.
Создание направления должно осуществляться по клику на кнопку «Добавить элемент».
По клику на кнопку необходимо открывать страницу создания направления с полями:
- Активность – чекбокс активности элемента;
- Название – заголовок направления;
- Пользователь – выбор пользователя (лидера направления) из структуры.
Функциональные требования к модулю «Обратная связь»
Требования к форме обратной связи
Для этого в Публичной части Портала необходимо разработать форму «Обратная связь». Форма должна быть доступна на правой боковой панели по нажатию на кнопку «Обратная связь».
К функциональности «Обратная связь» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр формы доступен всем пользователям Портала;
- Редактирование формы доступно для пользователей с ролью «Администратор системы» и «Модератор раздела «Обратная связь»;
- Отправка сообщений через форму доступна всем пользователям Портала;
- Просмотр сообщений из формы обратной связи доступно для пользователей с ролью «Администратор системы» и «Модератор раздела «Обратная связь»», а также пользователю, назначенному ответственным сотрудником за обработку обращений по конкретной теме.
- «Тема» – выбор из выпадающего списка;
- «Текст обращения» – текстовое поле;
- Кнопка «Добавить файл» - загрузка файла с локального устройства;
- Кнопка «Отправить»;
- Кнопка «Отмена.
После отправки обратной связи пользователю должно отображаться сообщение об успешной отправке с текстом: «Благодарим за обращение. Мы направим ответ в ближайшее время на вашу почту».
При поступлении нового обращения ответственному сотруднику должно автоматически отправляться уведомление на почту по шаблону:
"Автор сообщения: <email автора обращения>;
Тема обращения: <Тема обращения>;
Дата;
Время;
Текст обращения: <Текст обращения>. "

Форма обратной связи
Требования к функциональности администрирования модуля «Обратная связь»
Для этого в административной части Системы в разделе «Обратная связь» должна быть доступна функциональная возможность просмотра списка обращений. Список обращений должен содержать поля:
- № обращения (назначается системой автоматически);
- Тема обращения;
- Текст обращения;
- Автор обращения;
- Дата и время обращения;
- Почтовый адрес отправителя;
- Источник обращения - ссылка на страницу, с которой была осуществлена отправка обращения.
- Тема активна – чекбокс активности;
- Название – название темы;
- Ответственный сотрудник – вы.
Функциональные требования к модулю «Статистика»
Требования к функциональности просмотра статистики
Для этого в Публичной части Портала необходимо разработать раздел «Статистика». Раздел должен быть доступен из пользовательского меню Портала, пункт «Статистика».
К разделу «Статистика» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен для пользователей с ролью «Администратор системы» и «Контент-редактор раздела «Статистика»»
- Редактирование раздела не предусмотрено.
- Статистика новостей;
- Лайки и комментарии;
- Благодарности;
- Просмотры;
- Посещаемость;
- Социальная сеть.
- 15;
- 50;
- 100;
Статистика новостей
В разделе «Статистика» необходимо реализовать страницу «Статистика новостей». На странице должна выводиться информация:
- Название новости – заголовок новости;
- Ссылка на новость – адрес страницы новости;
- Дата публикации – дата публикации новости;
- Посещения – неуникальные просмотры новости;
- Уникальные просмотры;
- Лайки;
- Комментарии;
- Теги.
- По посещениям;
- По уникальным просмотрам;
- По названию;
- По дате публикации.
- По заданному периоду;
- По департаменту.

Страница просмотра статистики новостей
Лайки и комментарии
В разделе «Статистика» необходимо реализовать представление «Лайки и комментарии». Представление должно содержать информацию:
- ID пользователя;
- Пользователь – фамилия и имя пользователя;
- Лайки;
- Комментарии.
- По лайкам;
- По комментариям;
- По пользователям.
- По заданному периоду;
- По департаменту.

Страница просмотра "лайки и комментарии"
Благодарности
В разделе «Статистика» необходимо реализовать представление «Благодарности». Представление должно содержать информацию:
- ID пользователя;
- Пользователь – фамилия и имя пользователя;
- Отправлено благодарностей;
- Получено благодарностей.
- По пользователям;
- По полученным благодарностям;
- По отправленным благодарностям.
- По заданному периоду;
- По департаменту;
- По типу благодарности.

Страница просмотра статистики "Благодарности"
Просмотры
В разделе «Статистика» необходимо реализовать представление «Просмотры». Представление должно содержать информацию:
- Адрес страницы – url страницы;
- Посещения – неуникальные просмотры страницы;
- Уникальные просмотры;
- Процент посетителей – процент посетителей из всех посетителей портала за выбранный период.
- По посещениям;
- По уникальным просмотрам.
- По заданному периоду;
- По департаменту;
- Адресу страницы.

Страница статистики просмотров
Посещаемость
В разделе «Статистика» необходимо реализовать представление «Посещаемость». Представление должно содержать информацию:
- ID пользователя;
- Пользователя – фамилия и имя пользователя;
- Посещения – количество посещений страниц (неуникальные просмотры);
- Количество сессий – количество авторизаций пользователя за выбранный период;
- Время на сайте – общее время на сайте за выбранный период в рамках всех сессий.
В представлении необходимо предусмотреть фильтрацию по заданному периоду.

Страница статистики посещаемости
Требования к функциональности администрирования статистики
Настройка периода хранения должна быть доступна для пользователя с ролью «Администратор системы» в модуле «Веб-аналитика» - «Хранение данных».
Функциональные требования к модулю «Бронирование переговорных»
Требования к функциональности просмотра раздела «Бронирование переговорных»
Для этого в Публичной части Портала необходимо разработать раздел «Переговорные». Раздел должен быть доступен из пользовательского меню Портала, пункт «Переговорные».
К разделу «Переговорные» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Создание, редактирование и удаление переговорной доступно для пользователей с ролью «Администратор системы» и «Контент-редактор раздела «Переговорные»».
- Возможность бронирования переговорной доступна всем пользователям Портала;
- Возможность редактирования и удаления брони доступно всем пользователям Портала только для своих броней, или пользователю с ролью «Администратор системы» и «Контент-редактор раздела «Переговорные»» для всех броней;
- Согласование переговорных доступно для ответственных сотрудников, назначенных согласующими переговорной комнаты.
Просмотр раздела «Переговорные»
Для просмотра списка переговорных комнат на Портале в разделе «Переговорные» необходимо отображать сетку переговорных. Сетка должна содержать элементы:
- Фильтр по дате;
- Фильтр по городу;
- Список переговорных комнат. Содержит информацию:
- Название переговорной;
- Описание переговорной (ограничено количеством символов);
- Изображение переговорной (отображается по клику на название переговорной);
- Сетка слотов с информацией о занятости переговорной.
По клику на фильтр «Город» необходимо отображать селект выбора города из списка. При выборе города, необходимо отображать сетку переговорных, привязанных к данному городу.
По клику на слот, или при выборе диапазона слотов в рамках одной переговорной, необходимо отображать поп-ап создания брони. В поп-апе необходимо отображать поля:
- Селект выбора переговорной, обязательное поле;
- Дата бронирования, обязательное поле;
- Время начала и окончания брони, обязательное поле;
- Шаг часов бронирования: 30 минут, 1 час, 2 часа;
- Участники встречи – выбор из списка пользователей на Портале, множественное поле, обязательное поле;
- Описание – текстовое поле, не обязательное;
- Кнопка «Забронировать»;
- Кнопка «Отмена».
- Голубой цвет – слот выбран, информация о брони заполняется;
- Зеленый цвет – свои забронированные слоты;
- Синий цвет – чужие забронированные слоты;
- Красный цвет – слот забронирован, требует согласования.
После добавления участника в бронь, ему должно направляться уведомление в центр уведомлений на Портале о том, что он был включен во встречу.
У пользователей должна быть возможность просматривать информацию о чужих бронях на Портале. Для этого, по клику на занятый слот, необходимо отображать информацию:
- Начало и окончание брони;
- ФИО автора брони.

Отображение сетки бронирования переговорной

Просмотр списка броней
У пользователя Портала должна быть возможность просмотра списка броней. Для этого во вкладке «Заявки и бронь» необходимо отображать информацию о бронях:
- ID автора брони;
- ФИО автора брони;
- Город переговорной;
- Название переговорной;
- Дата и время начала брони;
- Дата и время окончания брони;
- Участники брони;
- Комментарий – описание брони;
- Статус – «Бронь» для подтвержденных броней, «Заявка» для броней, требующих согласования.
- «Редактировать»;
- «Удалить».
- Автор брони – ФИО;
- Переговорная – выбор переговорной из списка;
- Дата брони – календарь;
- Дата (начало) – дата и время начала брони;
- Дата (конец) – дата и время окончания брони;
- Участники – выбор из списка пользователей на Портале;
- Комментарий – тестовое поле;
- Кнопка «Сохранить»;
- Кнопка «Применить».
После редактирования, автору брони и участникам брони необходимо направлять уведомление в центр уведомлений на портале о том, что бронь была отредактирована.
По клику на кнопку «Удалить» должно осуществляться удаление созданной брони. После удаления, автору брони и участникам брони необходимо направлять уведомление в центр уведомлений на портале о том, что бронь была удалена.

Отображение списка заявок и броней

Создание переговорной
Для этого в разделе «Переговорные» во вкладке «Переговорные» должна отображаться страница со списком переговорных. На странице необходимо отображать элементы:
- ID – ID переговорной;
- Активность – чекбокс активности переговорной;
- Согласующий – фамилия и имя согласующего;
- Название – название переговорной;
- Описание – описание переговорной;
- Город – город переговорной;
- Кнопка Добавить переговорную.
- Активность переговорной – чекбокс активности, по умолчанию не активен;
- Название переговорной, обязательное поле;
- Описание переговорной;
- Город - выбор из списка, обязательное поле;
- Согласование - чек-бокс для переговорных, требующих согласования;
- Согласующий - выбор пользователя из списка;
- Изображение – загрузка файла;
- «Удалить файл» - чекбокс, отображается после загрузки изображения;
- Информация о загруженном изображении: адрес в папке upload, ширина, высота, размер;
- Кнопка «Сохранить»;
- Кнопка «Сохранить и добавить еще».
После заполнения полей и сохранения, новая переговорная должна отображаться в сетке переговорных.
Для редактирования переговорной во вкладке «Переговорные» в контекстном меню рядом с переговорной необходимо отображать пункт «Редактировать». По клику необходимо отображать страницу редактирования переговорной. Страница редактирования должна соответствовать странице создания переговорной.
Для удаления переговорной во вкладке «Переговорные» в контекстном меню рядом с переговорной необходимо отображать пункт «Удалить». По клику необходимо удалять переговорную из Системы.
Отображение списка переговорных

Отображение формы создания переговорной


Согласование брони
Согласующему переговорной должно направляться уведомление в центр уведомлений с информацией о новой созданной брони.
Во вкладке «Заявки и бронь» для согласующего должны быть доступны возможности:
- Согласовать бронь;
- Отклонить бронь.
- Подтвердить;
- Отклонить.
По клику на «Отклонить» необходимо удалять бронь из Системы. Автору брони должно приходить уведомление в центр уведомлений о том, что его бронь была отклонена.
Требования к функциональности администрирования раздела «Бронирование переговорных»
Вкладка должна содержать поля:
- XML_ID – код переговорной, произвольный, заполняется на латинице;
- Значение – название города;
- Сортировка – порядок города в выдаче;
- «Умолч.» - переключатель для отображения города по умолчанию.
В Системе необходимо предусмотреть настройку отображения слотов сетки бронирования. Для этого в Административной части Системы необходимо Настройке модуля «Бронирование переговорных» реализовать поля:
- Начало рабочего дня – стартовое время для начала бронирования;
- Окончание рабочего дня – финальное время для окончания бронирования;
- Интервал бронирования (минут) – выбор шага времени бронирования.
Функциональные требования к модулю «Банк идей»
Требования к функциональности просмотра раздела «Банк идей»
На Портале необходимо реализовать возможность подачи и комментирования идей от сотрудников.
Для этого в Публичной части Портала необходимо разработать раздел «Банк идей». Раздел должен быть доступен из пользовательского меню Портала, пункт «Банк идей».
К разделу «Банк идей» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Подача идеи доступна для всех пользователей Портала;
- Комментирование идеи доступно всем пользователям Портала;
- Голосование за идею доступно всем пользователям Портала;
- Редактирование раздела доступно для пользователей с ролью «Администратор системы» и «Контент-редактор раздела «Банк идей»».
В разделе «Банк идей» должны быть предусмотрены следующие возможности:
- Добавление новой идеи;
- Комментирование идеи;
- Редактирование и удаление идеи;
- Изменение статуса идеи.

Отображение списка заявок и броней
Требования к функциональности администрирования раздела «Банк идей»
Хранение и администрирование идей в Административной части Системы не предусмотрено. Редактирование и удаление должно осуществляться в Публичной части Портала.
Функциональные требования к модулю «Вакансии»
Требования к функциональности просмотра раздела «Вакансии»
На Портале необходимо реализовать возможность размещения и просмотра открытых вакансий компании, а также статистики по откликам на вакансии.
Для этого в Публичной части Портала необходимо разработать раздел «Вакансии». Раздел должен быть доступен из пользовательского меню Портала, пункт «Вакансии».
К разделу «Вакансии» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Размещение, редактирование и удаление вакансии доступно для пользователей с ролью «Администратор системы» и «HR».
- Возможность откликнуться на вакансию доступна всем пользователям Портала;
- Возможность предложить кандидата на вакансию доступна всем пользователям Портала;
- Просмотр статистики по откликам доступен для пользователей с ролью «Администратор системы» и «HR»;
- Создание, редактирование и удаление разделов вакансий доступно для пользователей с ролью «Администратор системы» и «HR».
По клику на название категории, необходимо раскрывать список названий вакансий, привязанных к разделу.

Отображение раздела «Вакансии»
- Название вакансии;
- Обязанность;
- Требования;
- Описание вакансии;
- Ответственный за вакансию. Содержит поля:
- Фото;
- Имя и фамилия;
- Контактный телефон;
- E-mail.
- Кнопка «Откликнуться»;
- Кнопка «Предложить кандидата».
По нажатию на кнопку «Предложить кандидата» необходимо открывать попап окно «Рекомендовать» со следующими полями:
- ФИО кандидата – текст, обязательное поле;
- Контактная информация – текст, обязательное;
- Комментарий – текст, не обязательное;
- Кнопка «Добавить файл резюме» - загрузка файла с локального компьютера;
- Кнопка действия «Отправить»;
- Кнопка действия «Отменить».
Инструменты коммуникации с автором отклика в разделе «Вакансии» не предусмотрены.
Отображение информации о вакансии

Отображение формы рекомендации кандидата


Просмотр статистики по откликам
Детализация должна включать в себя отображение откликов на вакансию в виде таблицы с данными:
- Название раздела вакансии;
- Название вакансии;
- Даты отклика на вакансию;
- ФИО автора отклика.
- Дата отправки предложения;
- ФИО автора предложения;
- ФИО кандидата;
- Контактная информация кандидата;
- Резюме кандидата – ссылка на файл;
- Комментарий.

Создание вакансии
- Объявление опубликовано – чек-бокс активности вакансии;
- Дата публикации объявления – дата начала публикации вакансии;
- Доступно до – дата окончания публикации вакансии;
- Название объявления – заголовок вакансии;
- E-mail – почта, на которую должно приходить уведомление о новых откликах и предложениях;
- Сайт – адрес внешнего сайта, на котором доступна вакансия;
- Телефон – телефон ответственного за вакансию;
- Владелец объявления – выбор пользователя из списка. Выбранному сотруднику будут приходить уведомления об откликах и предложениях;
- Обязанности – текстовое поле, множественное;
- Требования – текстовое поле, множественное;
- Текст объявления – текстовое поле;
- Разделы – привязка к разделу вакансии.
В случае, если вакансия не привязана к разделу, необходимо отображать уведомление о том, что необходимо привязать вакансию к разделу.
Редактирование и удаление вакансии должно осуществляться в Административной части Системы.
Создание категории вакансии
- Название;
- Раздел активен;
- Родительский раздел.
После заполнения полей формы создания категории и сохранения, новая созданная категория должна отобразиться в Административной части Системы в разделе «Вакансии». В Публичной части Системы новая категория должна быть доступна после того, как к категории будет привязана хотя бы одна вакансия.
Требования к функциональности администрирования раздела «Вакансии»
Для этого в разделе «Вакансии» необходимо предусмотреть кнопку «Вакансии».
По клику на кнопку необходимо осуществлять переход в Административную часть Системы в раздел «Вакансии» со списком всех вакансий в Системе.
Функциональные требования к модулю «Медиагалерея»
Требования к функциональности просмотра раздела «Медиагалерея»
На Портале необходимо реализовать возможность размещения и просмотра медиафалов компании.
Для этого в Публичной части Портала необходимо разработать раздел «Медиагалерея». Раздел должен быть доступен из пользовательского меню Портала, пункт «Медиагалерея».
К разделу «Медиагалерея» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Размещение, редактирование и удаление альбомов доступно для пользователей с ролью «Администратор системы» и «Контент-редактора раздела «Медиагалерея»»;
- Размещение, редактирование и удаление медиафалов доступно для пользователей с ролью «Администратор системы» и «Контент-редактора раздела «Медиагалерея»»;
- Возможность комментирования медиафайла доступна всем пользователям Портала;
- Возможность удаления комментария доступно только для своего комментария или для пользователя с ролью «Администратор системы».
Просмотр раздела «Медиагалерея»
В разделе «Медиагалерея» необходимо отображать список альбомов с медиа файлами. Для каждого альбома должны выводиться данные:
- Обложка альбома (в случае, если обложка не загружена, должно отображаться изображение-заглушка);
- Название альбома;
- Количество файлов в альбоме;
- Количество комментариев к альбому;
- Количество лайков к файлам в альбоме.

Отображение раздела «Медиагалерея»
Просмотр альбома
По клику на альбом необходимо отображать детальную страницу альбома. Детальная страница альбома должна содержать информацию:
- Количество файлов в альбоме;
- Количество комментариев к альбому;
- Количество лайков к файлам в альбоме;
- Превью медиа файлов. Содержит:
- Количество лайков;
- Количество комментариев.
- Изображение медиафайла (фото / видео);
- Название медиафайла;
- Дата публикации медиафайла;
- Описание медиафайла;
- Количество лайков;
- Количество комментариев;
- Поле «Оставить комментарий»;
- Комментарии пользователей. Содержат возможности:
- Ответить на комментарий;
- Удалить комментарий.
Отображение списка превью медиафайлов

Отображение окна просмотра медиафайла


Требования к функциональности администрирования раздела «Медиагалерея»
Для пользователей с ролью «Администратор системы» и «Контент-редактор раздела «Медиагалерея»» должна быть возможность создания, редактирования, удаления альбомов. Для этого в разделе «Медиагалерея» на странице со список альбомов необходимо предусмотреть кнопки:
- Кнопка «Добавить альбом»;
- Кнопка «Управление альбомами».
- Раздел активен – чекбокс активности альбома;
- Название – название альбома, текстовое поле;
- Символьный код – символьный код альбома, текстовое поле;
- Дата – дата и время альбома, календарь;
- Обложка альбома – файл обложки альбома (формат .jpg, .png), по кнопке «Выберите файл» должна открываться форма выбора файла;
Для пользователей с ролью «Администратор системы» и «Контент-редактор раздела «Медиагалерея»» должна быть возможность создания, редактирования, удаления медиа файла. Для этого в разделе «Медиагалерея» на детальной странице альбома необходимо предусмотреть кнопки:
- Кнопка «Загрузить фото»;
- Кнопка «Загрузить видео».
- Селект с выбором альбома, в который загружается медиафайл;
- Область загрузки медиафайла – поддерживает формат загрузки Drag&drop. Формат загружаемых фото: jpg, gif, png, jpeg;
- Кнопка «Загрузить» - выбор файла с локального компьютера.
- После выбора и загрузки файла должна быть реализована возможность добавления нового файла с помощью кнопки «Добавить еще».
По клику на кнопку «Загрузить видео» необходимо открывать форму добавления видеофайла в Публичной части Системы. Форма должна содержать поля:
- Селект с выбором альбома, в который загружается видеофайл;
- Область загрузки видеофайла – поддерживает формат загрузки Drag&drop. Формат загружаемых видео: mp4, mov;
- Кнопка «Загрузить» - выбор файла с локального компьютера.
Загрузка видеофайла в альбом должна осуществляться по клику на кнопку «Загрузить».
Отображение формы загрузки фото

Отображение формы загрузки видео

Функциональные требования к модулю «Доска объявлений»
Требования к функциональности просмотра раздела «Доска объявлений»
На Портале необходимо реализовать возможность размещения и просмотра объявлений сотрудников.
Для этого в Публичной части Портала необходимо разработать раздел «Доска объявлений». Раздел должен быть доступен из пользовательского меню Портала, пункт «Доска объявлений».
К разделу «Доска объявлений» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Размещение объявлений доступно всем пользователям Портала;
- Редактирование и удаление объявлений доступно только для своих объявлений, а также для пользователя с ролью «Администратор системы».
- Редактирование и удаление категорий объявлений доступно для пользователей с ролью «Администратор системы».
Просмотр раздела «Доска объявлений»
В разделе «Доска объявлений» необходимо отображать функциональные блоки:
- Кнопки для смены представлений («Плитка», «Список»);
- Список категорий объявлений;
- Кнопка «Добавить объявление»;
- Список анонсов объявлений. Содержит информацию:
- Превью объявления (в случае, если превью не загружено, должно отображаться изображение-заглушка);
- Заголовок объявления;
- Цена;
- Описание;
- Автор;
- Дата начала активности объявления.
В блоке «Категории» необходимо отображать наименования категорий с отображением количества объявлений, привязанных к данной категории. Если в категории не размещено ни одного объявления, необходимо отображать значение «0».
При клике на название категории необходимо осуществлять фильтрацию по объявлениям, привязанным к данной категории.
По умолчанию в разделе «Доска объявлений» необходимо отображать список всех анонсов объявлений из всех категорий.
По клику на Заголовок объявления необходимо осуществлять переход на детальную страницу Объявления.

Отображение раздела «Доска объявлений»
Просмотр детальной страницы объявления
На детальной странице объявления должны отображаться элементы:
- Заголовок – название объявления;
- Кнопка «Редактировать объявление» - при клике открывает форму редактирования объявления, доступна автору объявления;
- Кнопка «Назад» - при клике осуществляется переход в раздел «Доска объявлений»;
- Слайдер с фотографиями объявления;
- Поле «Цена»;
- Описание объявления;
- Автор объявления. Содержит элементы:
- Фото;
- Фамилия и имя;
- Дата и время публикации объявления.
После окончания срока активности объявления, оно должно скрываться из раздела «Доска объявлений».

Отображение страницы просмотра объявления

Создание и редактирование объявления
Для всех пользователей Портала должна быть доступна возможность добавления и редактирования объявления. Для этого в разделе «Доска объявлений» необходимо разработать кнопку «Добавить объявление». По клику на кнопку необходимо открывать форму добавления объявления с полями:
- Название – Заголовок объявления, обязательное;
- Начало активности (дата) – дата, с момента наступления которой, объявление будет опубликовано в разделе, обязательное;
- Окончание активности (дата) – дата, с момента наступления которой, объявление будет скрыто из раздела, обязательное;
- Привязка к категории – селект выбора категории, обязательное;
- Описание для анонса – текстовое содержимое, не обязательное;
- Картинка для анонса – поле для загрузки одного файла в формате .jpeg, .png, не обязательное;
- Цена – текстовое поле, не обязательное;
- Фотографии - поле для загрузки файлов в формате .jpeg, .png, ограничение по количеству загружаемых фотографий - 5 штук, не обязательное;
- Кнопка «Сохранить»;
- Кнопка «Отмена».
После заполнения полей объявления и клика по кнопке «Сохранить», объявление будет доступно в разделе «Доска объявлений», если дата начала активности объявления не противоречит текущей дате.
Для редактирования объявления по клику на кнопку «Редактировать объявление» необходимо открывать форму редактирования объявления. Поля формы соответствуют форме создания объявления.
Для удаления объявления в форме редактирования объявления необходимо отображать кнопку «Удалить».
По клику на кнопку требуется отображать предупреждение «Вы точно хотите удалить объявление». По клику на «Да» необходимо удалять объявление из Системы и отображать уведомление об успешном удалении объявления с Портала.
Требования к функциональности администрирования раздела «Доска объявлений»
Для пользователей с ролью «Администратор системы» должна быть возможность создания, редактирования, удаления категории. Для этого в разделе «Доска объявлений» необходимо предусмотреть кнопку «Добавить категорию».
По клику на кнопку необходимо открывать форму создания категории объявления с полями:
- Название;
- Раздел активен;
- Родительский раздел.
После заполнения полей формы создания категории и сохранения, необходимо отображать новую категорию в списке категорий в разделе (в случае установленного чек-бокса в поле "Раздел активен").
Редактирование и удаление категорий должно быть доступно в Административной части Системы, в разделе «Доска объявлений».
Функциональные требования к модулю «Карта офиса»
Функциональные требования к просмотру карты офиса
На Портале необходимо предусмотреть возможность графического отображения карт офиса и рабочих мест сотрудников. Для этого в Публичной части Портала необходимо разработать функциональность «Карта офиса».
Раздел должен быть доступен из пользовательского меню Портала, пункт «Карта офиса».
К разделу «Карта офиса» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Редактирование карт офиса доступно пользователю с ролью «Администратор системы».
На карте могут присутствовать столы двух цветов:
- Зеленый – рабочее место свободно (если данная индикация настроена в файле карты);
- Оранжевый – рабочее место занято (если данная индикация настроена в файле карты).
На каждом рабочем месте должен присутствовать номер места (если данный номер предусмотрен в файле карты) и фотография пользователя, занимающего данного рабочее место.
По клику на занятое рабочее место должно появляться всплывающее окно с контактными данными пользователя, занимающего данного рабочее место:
- Фото;
- ФИО – является ссылкой на профиль сотрудника;
- Должность;
- Подразделение – наименование каждого подразделения является ссылкой на страницу подразделения;
- E-mail;
- Внутренний телефон;
- Мобильный телефон.
- Выбрать офис – селект выбора офиса;
- Выбрать этаж – селект выбора этажа;
- ФИО сотрудника – строка поиска сотрудника.
Карта офиса

Информация о рабочем месте сотрудника

Отображение рабочего места в Профиле пользователя
Должны отображаться поля:
- Офис — наименование офиса;
- Этаж — номер этажа;
- Номер рабочего места — номер места.
.

Отображение блока "Рабочее место" в профиле пользователя

Функциональные требования к администрированию карты офиса
Для сотрудника с ролью «Администратор системы» должна быть возможность создания рабочих мест и загрузки файлов карт в формате svg в Систему.
Для создания офиса, в Административной части системы в разделе «Рабочие места» необходимо предусмотреть кнопку «Добавить раздел». По клику необходимо открывать страницу создания офиса с полями:
- Родительский раздел – привязка к верхнеуровневому разделу. Для офиса установлено по умолчанию — верхний уровень;
- Название – название офиса.
По клику необходимо открывать страницу создания этажа с возможностью загрузить карту офиса. На странице требуется отображать поля:
- Родительский раздел – привязка к верхнеуровневому разделу. Для этажа в качестве раздела верхнего уровня должен быть установлен офис;
- Название – название этажа;
- SVG-карта – кнопка загрузки файла формата svg.
Для каждого стола, изображенного на карте, необходимо указать нумерацию стола и данные фигуры (стола). Данные фигуры должны включать код стола по маске: fN1cN2pN3, где:
- f – этаж, N1 – номер этажа;
- c – кабинет, N2 – номер кабинета;
- p – рабочее место, N3 – номер рабочего места;
Рабочие места создаются на Портале автоматически из SVG-файла после загрузки файла карты svg в поле «SVG-карта».
Для привязки сотрудника к рабочему месту на странице рабочего места должно быть предусмотрено поле «Сотрудник».
Сотрудник должен выбираться из списка пользователей Портала. После сохранения, в Публичной части портала необходимо отображать аватар пользователя на рабочем месте, к которому данный пользователь был привязан.
Функциональные требования к модулю «Календарь Мероприятий»
Статусная модель мероприятий
Важно
Смена статусов осуществляется вручную и доступна пользователям с ролью Администраторы и Контент-редактор раздела «Мероприятия».
Статусная модель мероприятий
| № | Статус | Описание | Доступные действия | |
| 1 | Черновик | Мероприятие создано, но еще не готово к анонсу для всех пользователей Портала. Участникам, добавленным в мероприятие, которое находится в статусе “Черновик” не отправляются приглашения. Пользователям Портала не доступен просмотр мероприятия в списке мероприятий и детальной страницы мероприятия. Мероприятие отображается в публичной части только я пользователей с ролью Администраторы и Контент-редактор раздела «Мероприятия». | Пользователи с ролью Администраторы и Контент-редактор раздела «Мероприятия»:
| |
| 2 | Анонс | Участникам, добавленным в мероприятие, отправляется приглашение. Запись на мероприятие доступна только приглашенным участникам. Мероприятие отображается в публичной части для всех пользователей Портала. | Пользователи с ролью «Администраторы» и «Контент-редактор раздела «Мероприятия»»:
| |
| 3 | Открыта запись | Участникам, добавленным в мероприятие, отправляется приглашение (если не отправлялось ранее). Мероприятие отображается в публичной части для всех пользователей Портала, доступна свободная запись на мероприятие. | Пользователи с ролью «Администраторы» и «Контент-редактор раздела «Мероприятия»»:
| |
| 4 | Закрыта запись | Мероприятие отображается в публичной части для всех пользователей Портала, свободная запись на мероприятие недоступна. У приглашенных участников, которые не подтвердили или не отклонили свое участие, отзываются приглашения. | Пользователи с ролью «Администраторы» и «Контент-редактор раздела «Мероприятия»»:
| |
| 5 | Проведено | Мероприятие считается проведенным. Мероприятие отображается в публичной части для всех пользователей Портала, свободная запись на мероприятие недоступна. У приглашенных участников, которые не подтвердили или не отклонили свое участие, отзываются приглашения. | Пользователи с ролью «Администраторы» и «Контент-редактор раздела «Мероприятия»»:
| |
| 6 | Отменено | Мероприятие отменено по какой-либо причине. Мероприятие отображается в публичной части для всех пользователей Портала, свободная запись на мероприятие недоступна. Осуществляется автоматическая отписка от уведомлений всех пользователей. | Пользователи с ролью «Администраторы» и «Контент-редактор раздела «Мероприятия»»:
| |
| 7 | Перенесено | Дата мероприятия изменилась. Доступные действия аналогичны статусу “Закрыта запись”. | Пользователи с ролью «Администраторы» и «Контент-редактор раздела «Мероприятия»»:
| |
| 8 | Закрыто | Мероприятие закрыто по какой-либо причине. Пользователям Портала не доступен просмотр мероприятия в списке мероприятий и детальной страницы мероприятия. Мероприятие отображается в публичной части только я пользователей с ролью Администраторы и Контент-редактор раздела «Мероприятия». Осуществляется автоматическая отписка от уведомлений всех пользователей. | Пользователи с ролью «Администраторы» и «Контент-редактор раздела «Мероприятия»»:
|
Требования к функциональности просмотра мероприятий
Для этого в Публичной части Портала необходимо разработать раздел «Мероприятия». Раздел должен быть доступен из пользовательского меню Портала, пункт Мероприятия.
К разделу «Мероприятия» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр раздела доступен всем пользователям Портала;
- Просмотр детальной страницы мероприятия доступен всем пользователям Портала, кроме мероприятий со статусом “Черновик” и “Закрыто”;
- Добавление комментариев и ответов на комментарии к мероприятию доступно всем пользователям Портала;
- Редактирование и удаление комментариев доступно только для своих комментариев, а также по всем комментариям для пользователей с ролью «Администраторы» и «Контент-редактор раздела «Мероприятия»»;
- Скрытие комментариев к мероприятию доступно только для своих комментариев, а также по всем комментариям для пользователей с ролью «Администраторы» и «Контент-редактор раздела «Мероприятия»»;
- Редактирование раздела доступно для пользователей с ролью «Администраторы» и «Контент-редактор раздела «Мероприятия»».
Просмотр раздела «Мероприятия»
Для этого в разделе «Мероприятия» необходимо отображать анонсы мероприятий, отсортированные по дате мероприятия, ближайшие мероприятия расположены выше. Анонс мероприятия содержит следующие поля:
- Изображение мероприятия;
- Название мероприятия;
- Дата проведения мероприятия в формате дд.мм.гггг;
- Время проведения мероприятия в формате чч:мм;
- Теги;
- Статус мероприятия;
- Количество участников мероприятия.
- Участвуют - отображается количество и список участников, которые подтвердили приглашение на мероприятие или записались на мероприятие самостоятельно;
- Еще не подтвердили - отображается количество и список участников, которые еще не подтвердили приглашение на мероприятие;
- Отказались - отображается количество и список участников, которые отказались от приглашения на мероприятие или отменили свою самостоятельную запись на мероприятие;
- Все - отображается количество и список всех участников, которые участвуют в мероприятии, отказались, еще не подтвердили участие.
В случае, если в мероприятии указано несколько дат проведения мероприятия, то в списке мероприятий отображаются даты через запятую, по клику на область дат должен открываться попап со списком всех дат и времени.
При клике на тег мероприятия, необходимо осуществлять фильтрацию мероприятий по данному тегу.По умолчанию в разделе «Мероприятия» необходимо отображать до десяти анонсов мероприятий. Для большего количества мероприятий должна быть предусмотрена постраничная навигация внизу страницы.
Для поиска и фильтрации по мероприятиям в разделе «Мероприятия» необходимо разработать фильтр с поисковой строкой.
Фильтр должен содержать предустановленные поля:
- Период проведения – выбор даты или периода проведения мероприятия;
- Теги – поиск по наименованиям тегов;
- Статус - поиск по статусу мероприятия.
По умолчанию на странице устанавливается фильтр по текущему месяцу.
Для добавления нового мероприятия на странице «Мероприятия» должна располагаться кнопка «Добавить мероприятия». Кнопка отображается пользователям с правами группы “Администраторы” или «Контент-редактор раздела «Мероприятия».
Отображение списка мероприятий представлено ниже.




Запись на мероприятие
У кнопки “Записаться” должно быть предусмотрено несколько состояний:
- Записаться - отображается для пользователей, которые не добавлены в мероприятие в качестве участников;
- Подтвердить участие и Отказаться - отображается для пользователей, которые добавлены в мероприятие в качестве участников, но еще не ответили на приглашение в центре уведомлений;
- Отменить запись - отображается для пользователей, которые подтвердили участие или записались на мероприятие.
После нажатия на кнопку "Записаться" или "Подтвердить участие", должны выполняться следующие действия:
- Записавшийся участник должен отображаться в попапе просмотра участников в списке "Участвуют";
- Кнопка должна менять состояние на "Отменить запись".
После нажатия на кнопку "Отменить запись", должны выполняться следующие действия:
- Записавшийся участник должен удаляться из списка "Участвуют" в попапе просмотра участников в списке мероприятий и отображаться в списке “Отказались”.
- Кнопка должна менять состояние на "Записаться".
Требования к функциональности администрирования мероприятий
Создание мероприятий
При клике на кнопку «Добавить мероприятие» должна открываться форма создания мероприятия.
Форма создания мероприятия должна содержать следующие блоки:
Блок “Основная информация” - должен содержать следующие поля:
- Название - текстовое поле для ввода названия мероприятия, обязательное;
- Теги - поле для добавления новых тегов или для выбора тегов из ранее созданных, обязательное;
- Место - поле для добавления нового места проведения мероприятия или для выбора мест из ранее созданных, обязательное;
- Ссылка - текстовое поле для добавления ссылки на мероприятие, необязательное;
- Дата и время - выбор из календаря даты, времени начала мероприятия и времени окончания мероприятия, обязательное, множественное;
- Изображение - изображение мероприятия, обязательное, одиночное;
- Статус - выбор из списка статусов. По умолчанию, мероприятие должно создаваться в статусе "Черновик".
Блок “О мероприятии” - должен содержать следующие поля:
- Описание - текстовое поле для ввода описания мероприятия, необязательное;
- Галерея - поле для добавление изображений, множественное, необязательное. Возможно добавление изображения в форматах jpg и png.
- Документы - поле для добавления документов, множественное, необязательное. Возможно добавление изображения в форматах jpg, png, word, excel, pdf, ppoint.
- Организаторы - поле для выбора пользователя из списка пользователей Портала, либо добавления гостя (нового пользователя), множественное, необязательное;
- Контактные лица - поле для выбора пользователя из списка пользователей Портала, либо добавления гостя (нового пользователя), множественное, необязательное.
- Добавить гостя - при нажатии на “Добавить гостя” необходимо открывать попап с полями для заполнения:
— Фото - поле для добавления фотографии гостя, обязательное, не множественное;
—Email - текстовое поле для ввода email гостя, обязательное;
—Телефон - текстовое поле для ввода телефона гостя, обязательное
Блок “Настройки” - - должен содержать следующие поля:
- Пригласить участников - поле для выбора пользователя из списка пользователей Портала. Доступен выбор как отдельных пользователей, так и подразделений.
Кнопки "Сохранить" и “Отменить”. По клику на кнопку “Сохранить” осуществляются следующие действия:
- Новое мероприятие сохраняется в Системе.
- Участникам мероприятия направляется приглашение на мероприятие в Центр уведомлений на Портале. Уведомление направляется в случае если статус мероприятия “Анонс” или “Открыта запись”.Текст уведомления: “Приглашаем на мероприятие {Название мероприятия}, которое состоится дд.мм.гггг чч:мм. Вы будете участвовать?” Кнопки “Подтвердить участие” и “Отклонить”.
Перенос в архив и удаление мероприятий
При клике на кнопку «В архив» должен отображаться попап подтверждения содержащий информацию:
- Текст “Вы собираетесь перенести мероприятие в архив. Все данные по мероприятию, включая отправленные приглашения, будут удалены у всех участников без дополнительного оповещения. Сохранить изменения?”.
- Кнопки “Подтвердить” и “Отмена”.
Мероприятие сохраняется в административной части Портала с активностью “Нет”.
При нажатии на кнопку “Отмена” попап должен закрываться, мероприятие не переносится в архив.
Полное удаление мероприятия из Системы невозможно. При попытке удаления мероприятия в административной части Системы должно отображаться информационное сообщение “Мероприятие нельзя удалить”.
Функциональные требования к модулю «Статусы и награды»
Функциональные требования к просмотру статусов
Для этого в Публичной части Портала в разделе «Личный кабинет» — «Профиль пользователя» необходимо разработать функциональность «Статусы».
К функциональности «Статусы» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр статусов доступен всем пользователям Портала;
- Установка статуса доступна всем пользователям Портала;
- Создание и редактирование элементов статусов доступно пользователю с ролью «Администратор системы»;
- Создание и редактирование наград доступно пользователю с ролью «Администратор системы» и «HR».
У каждого сотрудника в своем профиле должна быть возможность добавления статуса. Для этого рядом с ФИО сотрудника необходимо предусмотреть кнопку «Изменить». По клику на кнопку необходимо открывать форму выбора статуса.
После клика по статусу, форма должна закрываться автоматически. Новый выбранный статус будет установлен рядом с ФИО сотрудника в его профиле.
Для скрытия статуса необходимо в форме выбора статуса предусмотреть опцию «Без статуса». После выбора данной опции, текущий статус будет удален.

Форма выбора статуса
Настройка включения/отключения статусов в профиле пользователя
На Портале необходимо предусмотреть возможность управляемой настройки вывода кнопки в профиль пользователя.
Для этого в Административной части необходимо перейти в «Настройки» - «Настройки продукта» - «Настройки модулей» - «K-Team. Личный кабинет сотрудника» и отметить в чекбоксе «Отключить статусы».
При активации чек-бокса "Отключить статусы" – кнопка «Установить статус» должна скрываться в профиле для всех пользователей портала.
Опция для настройки должна быть доступна пользователям с ролью "Администратор".
Функциональные требования к просмотру наград
Для этого в Публичной части Портала в разделе «Личный кабинет» — «Профиль пользователя» необходимо разработать функциональность «Награды».
К функциональности «Награды» предъявляются следующие требования в части просмотра и редактирования:
- Просмотр наград доступен всем пользователям Портала;
- Установка наград доступна пользователю с ролью «Администратор системы»;
- Создание и редактирование элементов наград доступно пользователю с ролью «Администратор системы».
Каждая награда должна отображаться в виде иконки. Единовременно может отображаться до четырех наград. Большее количество наград должно быть доступно по клику на иконку «…».
При наведении на награду необходимо отображать всплывающее окно с возможностью просмотра информации о награждении. По каждой награде необходимо отображать поля:
- Иконка награды;
- Заголовок награды;
- Описание награды;
- Дата добавления награды.
- Иконка награды;
- Заголовок награды;
- Описание награды;
- Дата добавления награды.
Награды пользователя

Слайдер наград

Функциональные требования к администрированию статусов
Для создания иконки статуса, в Административной части Системы в разделе «Сервисы» — «Смайлы» — «Галереи и наборы» необходимо предусмотреть раздел «Эмодзи в статусе». В разделе необходимо отображать кнопку «Новый смайл». По клику требуется открывать страницу создания нового смайла для статуса.
На странице необходимо отображать поля:
- Тип — устанавливается по умолчанию;
- Набор — устанавливается по умолчанию;
- Написание (код смайла) — символьный код смайла, заполняется вручную;
- Изображение — загрузка файла форматов: jpg, png;
- Новое изображение — устанавливается по умолчанию;
- Скрытый смайл устанавливается по умолчанию;
- Сортировка — устанавливается по умолчанию;
- Название смайла (русский язык) — ввод названия смайла на русском языке;
- Название смайла (английский язык) — ввод названия смайла на английском языке.
Редактирование и удаление смайлов должно быть доступно через контекстное меню рядом со смайлом на странице списка смайлов в Административной части.
Функциональные требования к администрированию наград
Для создания награды в Административной части системы в разделе «Контент» — «Highload-блоки» — «Бизнес-значки» необходимо предусмотреть кнопку «Добавить запись». По клику необходимо открывать страницу создания награды с полями:
- Название — наименование награды;
- Картинка — загрузка файла формата jpg, png, svg;
- Описание — описание награждения;
- Цвет — ввод кода цвета HEX. Формат ввода: #12345. Для добавления градиента, необходимо использовать формулу градиента. Пример формата: rgb(163,42,150); background: linear-gradient(187deg, rgba(163,42,150,1) 0%, rgba(120,74,245,1) 0%, rgba(194,81,247,1) 100%);
Редактирование и удаление наград должно осуществляться через контекстное меню записи о награждении на странице «Бизнес-значки».
Добавление награды пользователю
По клику на кнопку необходимо открывать страницу создания награждения с полями:
- Сотрудник — выбор сотрудника из структуры;
- Бизнес-значок — выбор награды из списка;
- Дата — дата присвоения награды.
Редактирование и удаление награждения должно осуществляться через контекстное меню записи о награждении на странице «Бизнес-значки пользователей».
Функциональные требования к модулю «Автобрендирование»
Включение старых стилей на Портале
Включение старого отображения Главной страницы должно настраиваться в модуле K-Team. Главная страница.
Функциональные требования к администрированию модуля «Автобрендирование» для версий K-Team 3.1.0 и выше

В разделе «Брендирование» должен отображаться список настроек для конфигураций:
Блок «Основное»
Основные цвета портала. Содержит в себе настройки элементов:
- Палитра цветов;
- Основные цвета.
- Виджет «Дни рождения»;
- Виджет «Лучшие сотрудники»;
- Виджет «Новые сотрудники»;
- Виджет «Новости»;
- Виджет «Опросы»;
- Виджет «Сервисы в профиле».
Шапка портала. Содержит в себе настройки элементов:
Заливка;
Пункты меню
Блок «Элементы управления»
Основные цвета счетчиков.
Переключатели.
Ссылки. Содержит в себе настройки элементов:
- Основная ссылка;
- Дополнительная ссылка;
- Ссылка под цвет текста.
- Чекбоксы;
- Радиокнопки.
Кнопки. Содержит в себе настройки элементов:
- Цветная кнопка;
- Светлая кнопка;
- Кнопка с рамкой;
- Прозрачная кнопка.
Блок «Другие»
Скроллы.
Прогресс-бар. Содержит в себе настройки элементов:
- Шкалы результатов;
- Трек в слайдере.






Важно
Возврат к дефолтным цветам осуществится только после сброса и нажатия кнопки Применить.
Функциональные требования к администрированию модуля «Автобрендирование» для версий K-Team ниже 3.1.0
Для этого в Административной части Портала в разделе «KORUS» — «Брендирование портала» необходимо разработать функциональность управления стилями элементов Портала.
Просмотр и редактирование элементов управления стилями доступно для пользователя с ролью «Администратор».
В разделе «Брендирование портала» необходимо отображать список компонентов, доступных для редактирования.
Основные цвета портала
- Основной цвет (primary color) – изменение основного цвета Портала. Например: шапка портала, цвет пунктов меню портала, цвет кнопок портала, контент-заглушек при отсутствии контент-данных на странице.
- Второстепенный цвет (secondary color) – изменение цвета для акцентных элементов, например, цвет кнопок и ссылок при наведении.
- Дополнительный цвет (danger color) – изменение цвета для дополнительных элементов, таких, как теги, цвет пунктов верхнего меню, цвет иконок лайков и комментариев.

Управление основными цветами портала
Основное меню
Управление цветами должно осуществляться для следующих параметров:
- Цвет иконки меню (бургер) — цвет иконки меню в шапке портала;
- Основное меню: название пункта (неактивно);
- Основное меню: название пункта (при наведении);
- Основное меню: название пункта (активно).
Для каждого параметра выбора цвета необходимо реализовать возможность задания цвета из предустановленных схем. Для этого в селекте рядом с параметром, необходимо отображать список:
- Свой цвет — должен быть установлен для изменения цвета на индивидуальный;
- Основной цвет — должен быть установлен для использования основного (primary color) цвета Портала в качестве цвета элемента меню;
- Второстепенный цвет — должен быть установлен для использования второстепенного (secondary color) цвета Портала в качестве цвета элемента меню;
- Дополнительный цвет — должен быть установлен для использования дополнительного (danger color) цвета Портала в качестве цвета элемента меню;
- Black — черный цвет;
- White — белый цвет;
- Accent — var(--ui-color-accent),
- Gray 100 — var(--ui-color-gray-100), базовый светло-серый;
- Gray 500 — var(--ui-color-gray-500), базовый серый;
- Gray 900 — var(--ui-color-gray-900), базовый темно-серый.

Управление цветами основного меню
Пользовательское меню
Управление цветами должно осуществляться для следующих параметров:
- Название пункта (неактивно);
- Название пункта (наведение);
- Название пункта (активно).
Для каждого параметра выбора цвета необходимо реализовать возможность задания цвета из предустановленных схем. Для этого в селекте рядом с параметром, необходимо отображать список:
- Свой цвет — должен быть установлен для изменения цвета на индивидуальный;
- Основной цвет — должен быть установлен для использования основного (primary color) цвета Портала в качестве цвета элемента меню;
- Второстепенный цвет — должен быть установлен для использования второстепенного (secondary color) цвета Портала в качестве цвета элемента меню;
- Дополнительный цвет — должен быть установлен для использования дополнительного (danger color) цвета Портала в качестве цвета элемента меню;
- Black — черный цвет;
- White — белый цвет;
- Accent — var(--ui-color-accent),
- Gray 100 — var(--ui-color-gray-100), базовый светло-серый;
- Gray 500 — var(--ui-color-gray-500), базовый серый;
- Gray 900 — var(--ui-color-gray-900), базовый темно-серый.

Управление цветами пользовательского меню
Шапка портала
Управление цветами должно осуществляться для следующих параметров:
- Шапка: фон — цвет фона шапки;
- Профиль пользователя: фон (при наведении) — подложка на области аватара и ФИО пользователя;
- Профиль пользователя: текст — цвет текста ФИО пользователя.
Для каждого параметра выбора цвета необходимо реализовать возможность задания цвета из предустановленных схем. Для этого в селекте рядом с параметром, необходимо отображать список:
- Свой цвет — должен быть установлен для изменения цвета на индивидуальный;
- Основной цвет — должен быть установлен для использования основного (primary color) цвета Портала в качестве цвета элемента меню;
- Второстепенный цвет — должен быть установлен для использования второстепенного (secondary color) цвета Портала в качестве цвета элемента меню;
- Дополнительный цвет — должен быть установлен для использования дополнительного (danger color) цвета Портала в качестве цвета элемента меню;
- Black — черный цвет;
- White — белый цвет;
- Accent — var(--ui-color-accent),
- Gray 100 — var(--ui-color-gray-100), базовый светло-серый;
- Gray 500 — var(--ui-color-gray-500), базовый серый;
- Gray 900 — var(--ui-color-gray-900), базовый темно-серый.

Управление цветами шапки портала
Поиск в шапке портала
Управление цветами должно осуществляться для следующих параметров:
- Поиск: фон (неактивно)
- Поиск: фон (активно)
- Поиск: обводка (неактивно)
- Поиск: обводка (активно)
- Поиск: текст (неактивно)
- Поиск: текст (активно)
- Поиск: фон иконки (неактивно)
- Поиск: фон иконки (активно)
Для каждого параметра выбора цвета необходимо реализовать возможность задания цвета из предустановленных схем. Для этого в селекте рядом с параметром, необходимо отображать список:
- Свой цвет — должен быть установлен для изменения цвета на индивидуальный;
- Основной цвет — должен быть установлен для использования основного (primary color) цвета Портала в качестве цвета элемента меню;
- Второстепенный цвет — должен быть установлен для использования второстепенного (secondary color) цвета Портала в качестве цвета элемента меню;
- Дополнительный цвет — должен быть установлен для использования дополнительного (danger color) цвета Портала в качестве цвета элемента меню;
- Black — черный цвет;
- White — белый цвет;
- Accent — var(--ui-color-accent),
- Gray 100 — var(--ui-color-gray-100), базовый светло-серый;
- Gray 500 — var(--ui-color-gray-500), базовый серый;
- Gray 900 — var(--ui-color-gray-900), базовый темно-серый.

Управление цветами поиска в шапке портала
Кнопка обратной связи
Управление цветами кнопки обратной связи должно осуществляться для следующих параметров:
- Кнопка обратной связи: фон (неактивно);
- Кнопка обратной связи: фон (наведение);
- Кнопка обратной связи: фон (фокус);
- Кнопка обратной связи: обводка (неактивно);
- Кнопка обратной связи: обводка (наведение);
- Кнопка обратной связи: обводка (фокус);
- Кнопка обратной связи: обводка (активно);
- Кнопка обратной связи: текст (неактивно);
- Кнопка обратной связи: текст (наведение);
- Кнопка обратной связи: текст (фокус);
- Кнопка обратной связи: текст (активно) .
Для каждого параметра выбора цвета необходимо реализовать возможность задания цвета из предустановленных схем. Для этого в селекте рядом с параметром, необходимо отображать список:
- Свой цвет — должен быть установлен для изменения цвета на индивидуальный;
- Основной цвет — должен быть установлен для использования основного (primary color) цвета Портала в качестве цвета элемента меню;
- Второстепенный цвет — должен быть установлен для использования второстепенного (secondary color) цвета Портала в качестве цвета элемента меню;
- Дополнительный цвет — должен быть установлен для использования дополнительного (danger color) цвета Портала в качестве цвета элемента меню;
- Black — черный цвет;
- White — белый цвет;
- Accent — var(--ui-color-accent),
- Gray 100 — var(--ui-color-gray-100), базовый светло-серый;
- Gray 500 — var(--ui-color-gray-500), базовый серый;
- Gray 900 — var(--ui-color-gray-900), базовый темно-серый.

Управление цветами кнопки обратной связи
Виджеты на Главной странице
Управление цветами элементов виджетов должно осуществляться для следующих параметров:
- Департамент: цвет текста;
- Фамилия и имя (Дни рождения): цвет текста;
- Лучший сотрудник: цвет текста;
- Фамилия и имя (Лучший сотрудник): цвет текста;
- Категория: цвет текста;
- Новый сотрудник: цвет текста;
- Фамилия и имя (Новый сотрудник): цвет текста.
Для каждого параметра выбора цвета необходимо реализовать возможность задания цвета из предустановленных схем. Для этого в селекте рядом с параметром, необходимо отображать список:
- Свой цвет — должен быть установлен для изменения цвета на индивидуальный;
- Основной цвет — должен быть установлен для использования основного (primary color) цвета Портала в качестве цвета элемента меню;
- Второстепенный цвет — должен быть установлен для использования второстепенного (secondary color) цвета Портала в качестве цвета элемента меню;
- Дополнительный цвет — должен быть установлен для использования дополнительного (danger color) цвета Портала в качестве цвета элемента меню;
- Black — черный цвет;
- White — белый цвет;
- Accent — var(--ui-color-accent),
- Gray 100 — var(--ui-color-gray-100), базовый светло-серый;
- Gray 500 — var(--ui-color-gray-500), базовый серый;
- Gray 900 — var(--ui-color-gray-900), базовый темно-серый.

Управление цветами виджетов на Главной странице
Кнопки Вопрос-ответ и Чат
Управление цветами кнопки должно осуществляться для следующих параметров:
- Вопрос-ответ: фон (неактивно);
- Вопрос-ответ: фон (при наведении);
- Вопрос-ответ: обводка (неактивно);
- Вопрос-ответ: обводка (при наведении).
Выбор нового цвет должен осуществляться с помощью ввода кода цвета (в формате HEX), либо через выбор цвета в палитре color-picker.
Для каждого параметра выбора цвета необходимо реализовать возможность задания цвета из предустановленных схем. Для этого в селекте рядом с параметром, необходимо отображать список:
- Свой цвет — должен быть установлен для изменения цвета на индивидуальный;
- Основной цвет — должен быть установлен для использования основного (primary color) цвета Портала в качестве цвета элемента меню;
- Второстепенный цвет — должен быть установлен для использования второстепенного (secondary color) цвета Портала в качестве цвета элемента меню;
- Дополнительный цвет — должен быть установлен для использования дополнительного (danger color) цвета Портала в качестве цвета элемента меню;
- Black — черный цвет;
- White — белый цвет;
- Accent — var(--ui-color-accent),
- Gray 100 — var(--ui-color-gray-100), базовый светло-серый;
- Gray 500 — var(--ui-color-gray-500), базовый серый;
- Gray 900 — var(--ui-color-gray-900), базовый темно-серый.

Управление цветами кнопок Вопрос-ответ и Чат
Стили кнопок портала
Кнопки действия — кнопки портала, отвечающие за подтверждение какого-либо действия, либо переход к следующему элементу. Например, кнопка «Узнать больше» в слайдере новости ил кнопка «Голосовать». Также, кнопки управления в разделах, например, «Добавить элемент» на странице новостей.
Управление цветами кнопок должно осуществляться для следующих параметров:
- Кнопка действия: фон (неактивно);
- Кнопка действия: фон (наведение);
- Кнопка действия: фон (активно);
- Кнопка действия: обводка (неактивно);
- Кнопка действия: обводка (наведение);
- Кнопка действия: обводка (активно);
- Кнопка действия: текст (неактивно);
- Кнопка действия: текст (наведение);
- Кнопка действия: текст (активно).
Выбор нового цвет должен осуществляться с помощью ввода кода цвета (в формате HEX), либо через выбор цвета в палитре color-picker.
Для каждого параметра выбора цвета необходимо реализовать возможность задания цвета из предустановленных схем. Для этого в селекте рядом с параметром, необходимо отображать список:
- Свой цвет — должен быть установлен для изменения цвета на индивидуальный;
- Основной цвет — должен быть установлен для использования основного (primary color) цвета Портала в качестве цвета элемента меню;
- Второстепенный цвет — должен быть установлен для использования второстепенного (secondary color) цвета Портала в качестве цвета элемента меню;
- Дополнительный цвет — должен быть установлен для использования дополнительного (danger color) цвета Портала в качестве цвета элемента меню;
- Black — черный цвет;
- White — белый цвет;
- Accent — var(--ui-color-accent),
- Gray 100 — var(--ui-color-gray-100), базовый светло-серый;
- Gray 500 — var(--ui-color-gray-500), базовый серый;
- Gray 900 — var(--ui-color-gray-900), базовый темно-серый.

Управление стилями кнопок действий
Прочие конфигурации и расширенные настройки
Обратите внимание! Расширенные настройки подразумевают знание классов и принципов их применения. Работать с ними рекомендуется специалистам фронт-энда.
Также, в Системе предусмотрены компоненты, настройка которых предусмотрена только в экспертном режиме:
- Общие элементы: Контрол (main-ui-control)
- Общие элементы: Пункты меню (popup-menu)
- Общие элементы: Попап (popup)
- Общие элементы: Боковая панель (side-panel)
- Компоненты: calendar-grid
- Компоненты: feed
- Компоненты: finder
- Компоненты: footer
- Компоненты: grid-container
- Компоненты: main-interface-buttons
- Компоненты: main-ui-filter
- Стили главной страницы
- Стили модуля Новости (korus.news)
- Стили модуля Личный кабинет (korus.office)
Возврат к дефолтным стилям ложен осуществляться через ввод команды в PHP-консоль в Административной части Битрикс24:
Bitrix\Main\Loader::includeModule('korus.rebranding');
Korus\Rebranding\Helpers\StyleConfigs::updateConfigCategory(true);
В модуле должна быть реализована миграция настроек брендирования для переноса их на другие площадки.

Включение экспертных настроек
Управление настройкой отображения таймера рабочего времени в шапке портала
Для этого в Административной части системы, в модуле K-Team. Брендирование портала, должна быть реализована опция «Скрыть учет рабочего времени».
При активации чекбокса и сохранении — панель учета рабочего времени должна скрываться из шапки портала.

Опция скрытия учета рабочего времени
Функциональные требования к установке готовых шаблонов контента на Портал


Функциональные требования к сквозным элементам Портала
Функциональные требования к просмотру сквозных элементов Портала
Шапка Портала должна содержать следующие элементы:
- Логотип — является ссылкой на главную страницу Портала;
- Поиск по порталу — соответствует стандартной функциональности Битрикс24 «Поиск» https://helpdesk.bitrix24.ru/open/1361247/ ;
- Фото сотрудника с ФИ — при клике на блок открывается панель управления с кнопкой перехода в профиль пользователя и доступом к дополнительным настройкам;
- Кнопка «Вопрос-ответ» — кнопка перехода в раздел «Поддержка Битрикс24».
Меню Портала
Меню Портала должно быть сквозным и отображаться на всех страницах Портала.
Должна быть возможность свернуть меню, по клику на иконку «гамбургер».
Меню Портала содержит:
- Общее меню – доступно для самостоятельного редактирования пользователями.
- Пользовательское меню – настраивается пользователем индивидуально для себя по кнопке «Настроить моё меню» путём выбора пунктов меню из списка разделов, которые отсутствуют в общем меню.
Панель чата и уведомлений
Панель чатов и уведомлений должна быть сквозной и отображаться на всех страницах Портала.
Функциональность должна соответствовать стандартной функциональности Битрикс24 «Чаты» https://helpdesk.bitrix24.ru/open/5505231/
Футер Портала
Футер Портала должен содержать элементы:
- Ссылка «Поддержка24» — открытие вкладки с информацией о поддержке «битрикс24»;
- Ссылка «Печать» — осуществляется скачивание страницы в формате HTML.
Функциональные требования к меню Портала
Функциональные требования к администрированию меню Портала
Для этого в Административной части Портала в разделе «KORUS» необходимо разработать вкладку «Управление меню».
Просмотр и редактирование элементов управления меню доступно для пользователя с ролью «Администратор».
На вкладке «Управление меню» должны быть доступны следующие поля:
- ID пункта меню;
- Активность пункта меню;
- Название пункта меню;
- Тип пункта меню:
- Статический (основное меню);
- Динамический (пользовательское меню);
- Иконка пункта меню;
- Свойство «Скрыт».
На странице редактирования пункта меню должны быть доступны возможности:
- Снять активность с пункта меню — пункт не будет отображаться в меню;
- Изменение типа — возможность переместить пункт меню в основное или пользовательское меню;
- Сменить иконку — заменить иконку меню на изображение формата svg, png;
- Скрыть пункт меню — пункт будет доступен по клику на «Еще» в пользовательском меню.

Настройки пунктов меню портала
ТЕРМИНЫ, ПОНЯТИЯ И СОКРАЩЕНИЯ
Основные термины, понятия и сокращения, используемые в текущем документе приведены в таблице "Перечень терминов, понятий и сокращений".
Перечень терминов, понятий и сокращений
| № | Наименование термина | Определение | |
| 1 | 1С-Битрикс24 | Программа для ЭВМ, представляет собой цифровое рабочее пространство для автоматизации процессов компании | |
| 2 | 1С: ЗУП | Программа для ЭВМ для комплексного решения задач по автоматизации расчета заработной платы персонала | |
| 3 | Веб-приложение | Клиент-серверное приложение, в котором клиент взаимодействует с веб-сервером при помощи браузера. | |
| 4 | Заказчик | Компания, приобретающая услуги внедрения модуля K-Team. Интранет | |
| 5 | Исполнитель | Компания, выполняющая обязательства по договору на услуги внедрения модуля K-Team. Интранет | |
| 6 | Корпоративный портал, Портал, Система | Интранет-портал, предназначенный для информационно-коммуникационной поддержки бизнес-процессов и задач Заказчика | |
| 7 | Продукт | Программное обеспечение «K-Team. Интранет» | |
| 8 | Пользователь | Лицо, участвующее в функционировании Системы или использующее результаты ее функционирования | |
| 9 | Проект | Работы, выполняемые Исполнителем в рамках Договора | |
| 10 | УЗ | Учетная запись пользователя | |
| 11 | БД | Базы данных | |
| Active Directory | Службы каталогов корпорации Microsoft для операционных систем семейства Windows Server | ||
| Exchange | Программный продукт для обмена сообщениями и совместной работы | ||
| MySQL | Свободная реляционная система управления базами данных | ||
| Color Picker | Палитра |